こんにちは、asです
カスタム投稿タイプ、利用してますか?
いざ使おうとすると悩みがちなので、一旦ちゃんとまとめてみたいと思います。
あやふやなまま使ってきたところも多いので(^^;)
最後にコピペで使えるコードもまとめてます!(一気にコードまでジャンプ)
カスタム投稿タイプのパーマリンク設定についてはこちらをどうぞ♪

コンテンツ
タクソノミー/カスタムタクソノミー/ターム
大前提として、この違いがはっきりしていないと頭がこんがらがる原因です。
私もずっとふんわりしかわかっていなかったので、こんがらがりまくってしまっていました(笑)
一旦ここを整理して、カスタム投稿タイプに進みたいと思います。
タクソノミー、カスタムタクソノミーとは
「タクソノミー(taxonomy)」とは分類法という意味の言葉です。
WordPressにはデフォルトの分類として「カテゴリー」と「タグ」が用意されています。
その分類(タクソノミー)を自分でカスタムで作成できるのですが、それを「カスタムタクソノミー」もしくは「カスタム分類」と呼びます。
デフォルトの分類の名称は「カテゴリー」や「タグ」で固定ですが、「カスタムタクソノミー」ではその名称も自分で決めることができます。
*カスタムタクソノミーは、階層化の設定で「カテゴリー」の様に親子関係を作って使ったり、「タグ」の様に使ったりできます。
*カスタムタクソノミーは、カスタム投稿タイプと同列で語られることが多いですが、デフォルトの「投稿」や「固定ページ」にも追加できます♪
カスタム分類 『WordPress Codex 日本語版』
タームとは
上記で述べた分類に登録されているグループ名を「ターム(term)」と呼びます。
間違えやすいのですが、デフォルトの「カテゴリー」や「タグ」に登録されているグループ名も「ターム」です。
これらを表にするとこんな感じ。
| 投稿タイプ | タクソノミー | ターム | 子ターム | 孫ターム | |
|---|---|---|---|---|---|
| 階層あり | デフォルト | カテゴリー | カテゴリー項目名 | 子カテゴリー 項目名 | 孫カテゴリー 項目名 |
| カスタム | カスタムタクソノミー 階層あり | カスタムタクソノミー 項目名 | 子カスタムタクソノミー 項目名 | 孫カスタムタクソノミー 項目名 | |
| 階層なし | デフォルト | タグ | タグ項目名 | − | − |
| カスタム | カスタムタクソノミー 階層なし | カスタムタクソノミー 項目名 | − | − |
カスタム投稿タイプとは
ようやくカスタム投稿タイプまできました…(笑)
WordPressにはデフォルトの投稿タイプとして「投稿(post)」と「固定ページ(page)」が用意されています。(ユーザーに見えない投稿タイプは省略しています。)
これに新たな投稿タイプをお好みで作成できるのですが、それを「カスタム投稿タイプ」と呼びます。
管理画面上もカスタム投稿タイプ名がメニューとして追加されるので、記事の管理もしやすくなります。
また、カスタム投稿タイプごとにデザインを分けたり、アーカイブを表示したりと、通常の「投稿」から独立した項目として扱うことができて便利です(^^)
投稿タイプ 『WordPress Codex 日本語版』
ここでは、あるレストランの店主がプライベートなことをつぶやきたくなったけど、お店の話題とは分けたいな〜と思ったと仮定してください(笑)
この例で進めます♪
- カスタム投稿タイプ名:店主のつぶやき
- カスタム投稿タイプスラッグ:ownersblog
カスタム投稿タイプを登録する
それでは実際にカスタム投稿タイプを利用できる様にしていきます!
プラグインを使うのが簡単ですが、ここでは手動でfunctions.phpに記述して登録してみます(^^)
functions.phpに以下を追加します。
★マークの箇所だけお好みに合わせて変更し、あとはそのままコピペで十分使えます♪
管理画面に表示させる名称など、もっと細かく設定もできますが、まあ必要ないかな、という判断です。
もっと細かく設定したい場合は下記公式ドキュメントを。
関数リファレンス/register post type『WordPress Codex 日本語版』
function create_posttype() {
add_action( 'init', 'create_posttype' );
register_post_type(
'ownersblog', //★カスタム投稿タイプ名を定義(半角小文字英数字)
array(
'labels' => array(
'name' => '店主のつぶやき',//★管理画面で表示する名前
'all_items' => 'つぶやき一覧'//★管理画面で表示する一覧の名前
),
'public' => true, // 投稿タイプをパブリックにするか (true/false)
'exclude_from_search' => false, //サイトの検索結果から除外するかどうか
'has_archive' => true, //アーカイブページを作るか (true/false)
'hierarchical' => false, //固定ページのような階層構造にするかどうか (true/false)
'menu_position' => 5, // 管理画面上での配置場所(5だと投稿の下)
'show_in_rest' => true, //新エディタ Gutenberg を有効化
'supports' => array( //投稿画面に表示するもの 必要なものだけ追加すればOK
'title', //タイトル
'editor', //本文の編集機能
'thumbnail', //アイキャッチ画像 (add_theme_support('post-thumbnails')も有効化されていること)
'revisions',//リビジョンを保存
//'custom-fields', //カスタムフィールド
//'excerpt', //抜粋
//'author', //作成者
//'trackbacks', //トラックバック送信
//'comments', //ディスカッション
//'page-attributes' //hierarchicalをtrueにした場合はコチラも必須
),
'rewrite' => true, //パーマリンクのリライトを可能にするかどうか (true/false)
//下記はパーマリンクをより詳細に変更する時
//'rewrite' => array(
//'slug' => 'blog', //書き換え後のスラッグ
//'with_front' => false //通常投稿のパーマリンク構造を引き継ぐか
//)
)
);
}
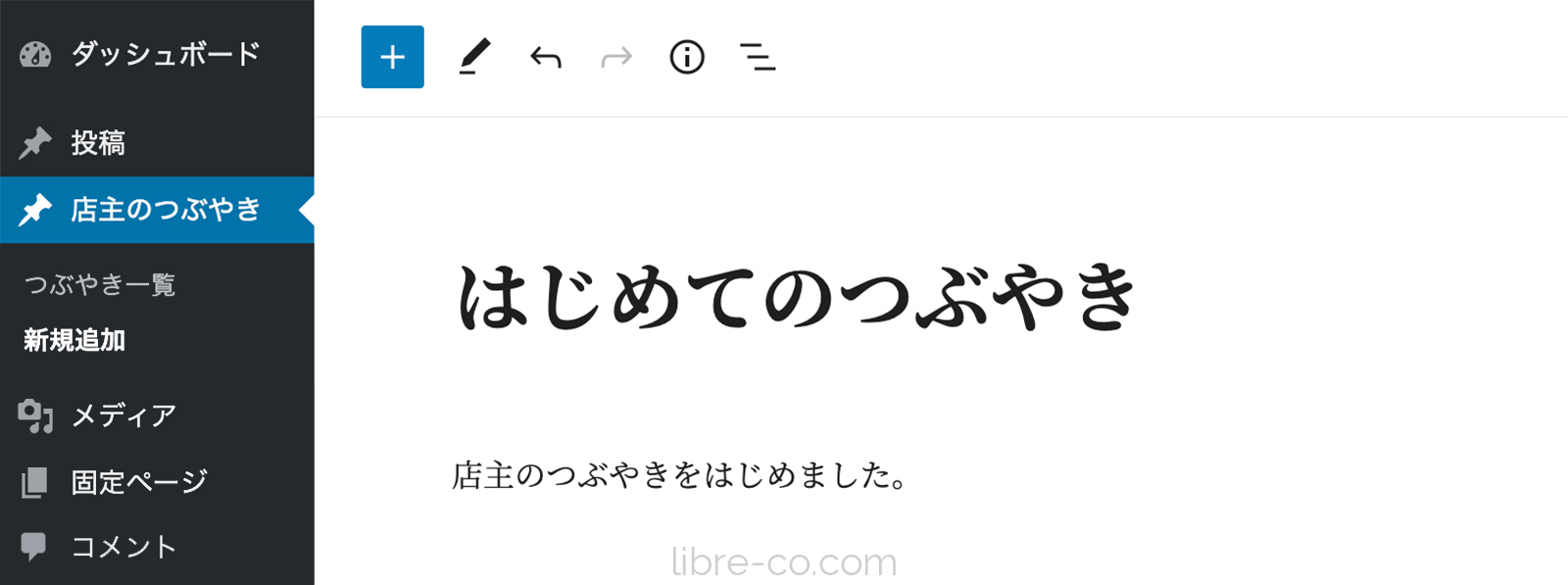
記述に問題がなければ管理画面内にカスタム投稿が追加されたはずです。

通常の「投稿」の下に「店主のつぶやき」が追加されています♪
カスタム投稿タイプのパーマリンク
このままだとパーマリンクは下記の様になります。(パーマリンク設定で基本以外を選択している場合。)
一覧ページ: http://サイトアドレス/カスタム投稿タイプ名/
: http://libre-co.com/wp/ownersblog/
詳細ページ: http://サイトアドレス/カスタム投稿タイプ名/投稿スラッグ/
: http://libre-co.com/wp/ownersblog/はじめてのつぶやき/
パーマリンク設定で基本を選んでいる場合は下記になります。
http://サイトアドレス/?カスタム投稿タイプ名=個別記事スラッグ
パーマリンクは'rewrite'で設定できます。次章の同項目を参照ください(^^)
プラス解説:コードの説明
備忘録も兼ねて。問題なければ読み飛ばしてください(^^)
'public'
trueにしないと、管理画面とフロントエンドで使えない。
'has_archive'
以下の両方に該当する場合は、trueに設定する必要があります。
・パーマリンク設定がデフォルト以外の場合
・アーカイブページを表示したい場合
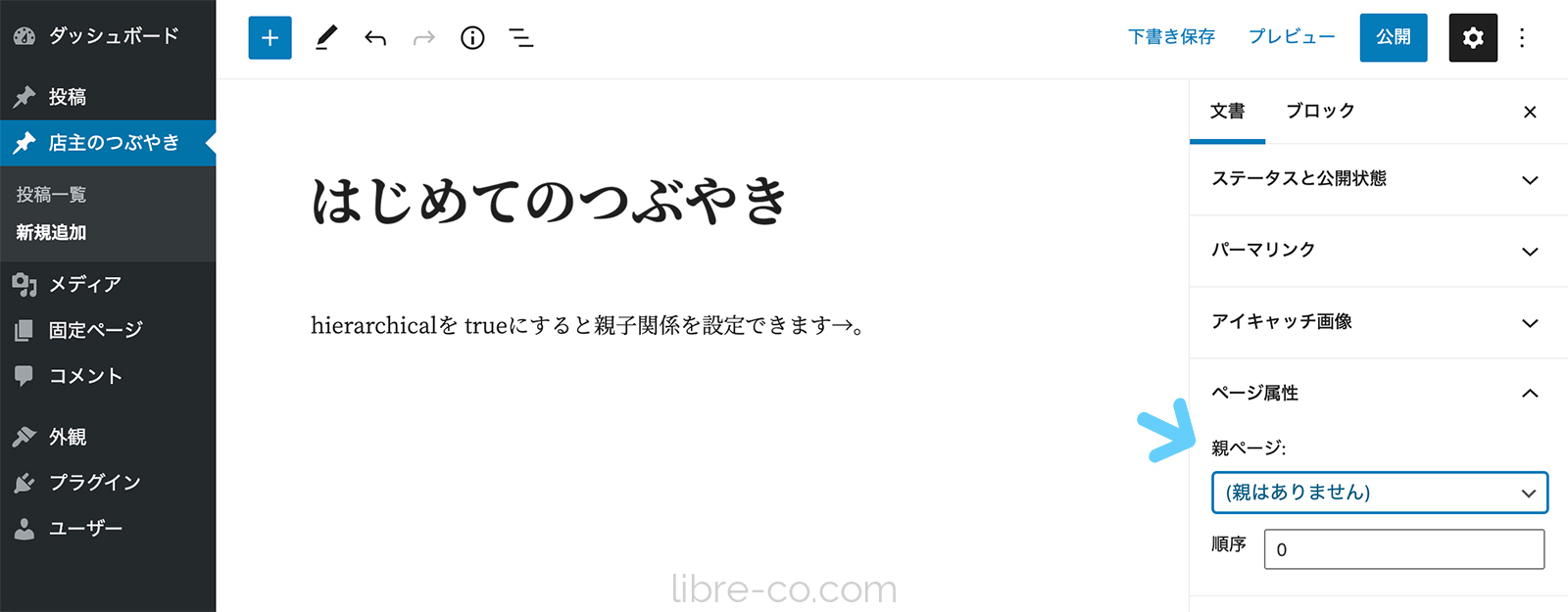
'hierarchical'
この設定値によって、カスタム投稿タイプに階層を持たせるかどうかを設定できます。
・false(初期設定) … デフォルトの投稿の様に親子関係を持たせない。
・true … 固定ページの様に親子関係(階層)を持たせる。
trueにした際には合わせて'supports'パラメータに'page-attributes'を含める必要があります。

'menu_position'
管理画面メニューでの表示位置を指定します。
5は「投稿」の下、10は「メディア」の下、20は「固定ページ」の下になります。
'rewrite'
このカスタム投稿タイプのパーマリンクのリライト方法を設定します。初期値はtrue。
・falseの場合は、リライトさせない。パーマリンク設定に関わらず下記の様になります。
http://サイトアドレス/?カスタム投稿タイプ名=個別記事スラッグ
http://libre-co.com/wp/?ownersblog=はじめてのつぶやき
・trueの場合で、パーマリンク設定でデフォルト以外を選択している場合、設定のパーマリンクが反映されるようになります。
http://サイトアドレス/カスタム投稿タイプ名/個別記事スラッグ/
http://libre-co.com/wp/ownersblog/はじめてのつぶやき/
'rewrite' => array('slug' => '文字列') とすると、カスタム投稿タイプ名の部分を変更できます。
http://サイトアドレス/文字列/投稿のスラッグ/
'rewrite' => array('slug' => 'blog')のとき:
http://libre-co.com/wp/blog/はじめてのつぶやき/
'with_front'
通常投稿のパーマリンク構造を引き継ぐかどうか。デフォルトは true。
通常投稿がhttp://libre-co.com/wp/archives/投稿スラッグ/の場合、
・trueだと http://libre-co.com/wp/archives/ownersblog/はじめてのつぶやき/
・falseだと http://libre-co.com/wp/ownersblog/はじめてのつぶやき/
となります。
その他の設定:
・検索結果に含まれないようにしたい
'public' => true, 'exclude_from_search'=> true,
・詳細ページは生成しないが一覧表示はできる様にしたい
'public' => false, 'publicly_queryable' => true,
カスタムタクソノミーを登録する
続いて、カスタムタクソノミーを登録します!
先にも書いた様に、カスタムタクソノミーはデフォルトの「投稿」や「固定ページ」にも登録できますが、ここでは上記で作ったカスタム投稿タイプに分類を新設していきます。
先ほどの店主が、プライベートなブログ「店主のつぶやき」も種類分けして管理&表示したいと思う様になったとします。
「店主のつぶやき」に、カテゴリーのように階層ありの「つぶやきカテゴリー」と、タグの様な「つぶやきタグ」を作成します。
構成はこんな感じ。
・食べ歩き
├和食
├イタリアン
└スイーツ
・簡単レシピ
├メインディッシュ
├サイドメニュー
└デザート
・その他
・和食
・イタリアン
・デートにおすすめ
・ランチにおすすめ
デフォルトの投稿タイプと比べて表にしてみました。
| デフォルト投稿タイプ名 | タクソノミー(分類) | カテゴリー項目名(ターム) |
|---|---|---|
| 投稿(名称固定) | カテゴリー(名称固定) | お食事、お飲み物、お土産 |
| タグ(名称固定) | 期間限定、ベジタリアンメニュー | |
| カスタム投稿タイプ名 | カスタムタクソノミー名 | カスタムタクソノミー項目名(ターム) |
| 店主のつぶやき (ownersblog) | つぶやきカテゴリー (ownersblog-cat) | 食べ歩き、簡単レシピ、その他 |
| つぶやきタグ (ownersblog-tag) | 和食、イタリアン、デートにおすすめ、 ランチにおすすめ |
functions.phpに下記を記載します。
add_action( 'init', 'create_taxonomy' );
function create_taxonomy() {
register_taxonomy( //カテゴリー形式
'ownersblog-cat', //★カスタムタクソノミー名
'ownersblog', //★紐づける投稿タイプ名、デフォルト分類に使う場合はpost、page
array(
'label' => 'つぶやきカテゴリー', //★管理画面で表示する名前
'labels' => array(
'add_new_item' => '新規カテゴリーを追加' //★管理画面で表示する名前
),
'public' => true, //投稿タイプをパブリックにするか (true/false)
'hierarchical' => true, //カテゴリーのような階層構造にするかどうか (true/false)
'show_in_rest' => true, //新エディタ Gutenberg を有効化
'show_admin_column'=> true, //管理画面の記事一覧に項目を作るか (true/false)
//'rewrite' =>true,//パーマリンクのリライトを可能にするかどうか (true/false)
//下記はパーマリンクをより詳細に変更する時
'rewrite' => array(
//'slug' => 'blog', //書き換え後のスラッグ
//'with_front' => false //通常投稿のパーマリンク構造を引き継ぐかどうか (true/false)
'hierarchical' => true //階層化したURLを使用可能にする
)
)
);
register_taxonomy( //タグ形式
'ownersblog-tag', //★カスタムタクソノミー名
'ownersblog', //★紐づける投稿タイプ名、デフォルト分類に使う場合はpost、page
array(
'label' => 'つぶやきタグ', //★管理画面で表示する名前
'labels' => array(
'add_new_item' => '新規タグを追加'
),
'public' => true, //投稿タイプをパブリックにするか (true/false)
'hierarchical' => false, //カテゴリーのような階層構造にするかどうか (true/false)
'show_in_rest' => true, //新エディタ Gutenberg を有効化
'show_admin_column'=> true, //管理画面の記事一覧に項目を作るか (true/false)
'rewrite' =>true,//パーマリンクのリライトを可能にするかどうか (true/false)
//下記はパーマリンクをより詳細に変更する時
//'rewrite' => array(
//'slug' => 'tag', //書き換え後のスラッグ
//'with_front' => false //通常投稿のパーマリンク構造を引き継ぐかどうか (true/false)
//)
)
);
}
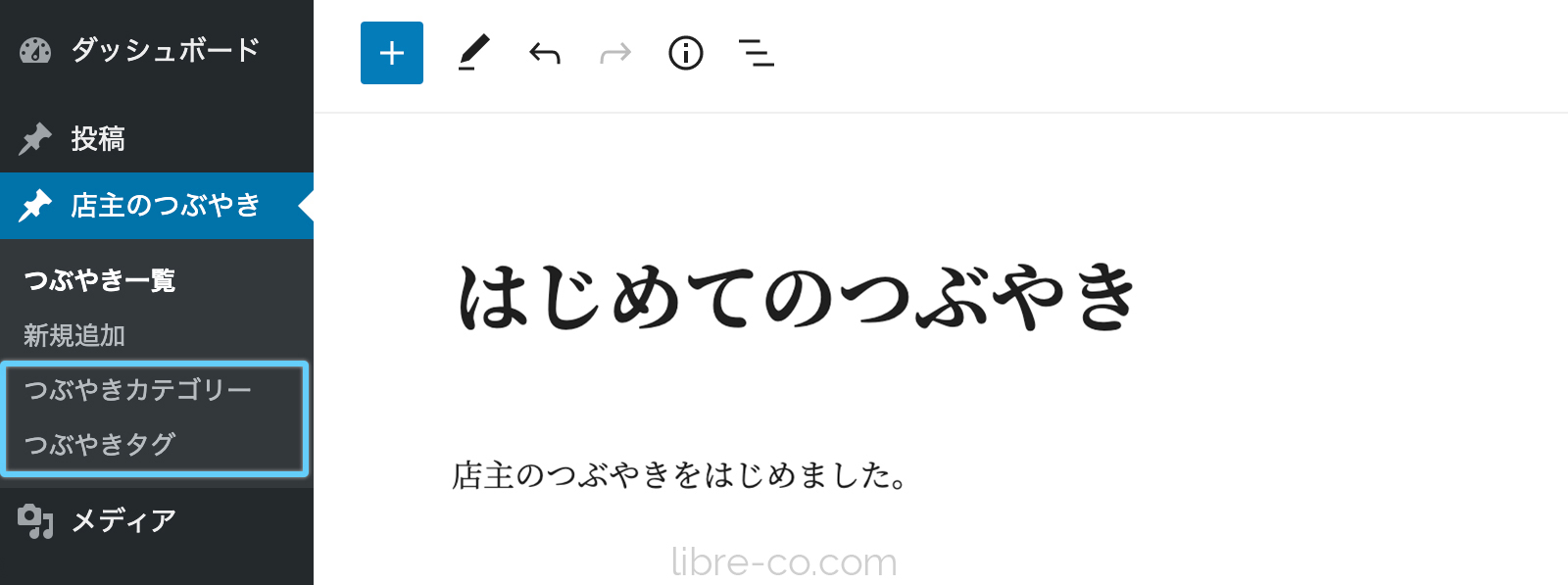
「店主のつぶやき」に、「つぶやきカテゴリー」と「つぶやきタグ」のサブメニューが追加されました♪

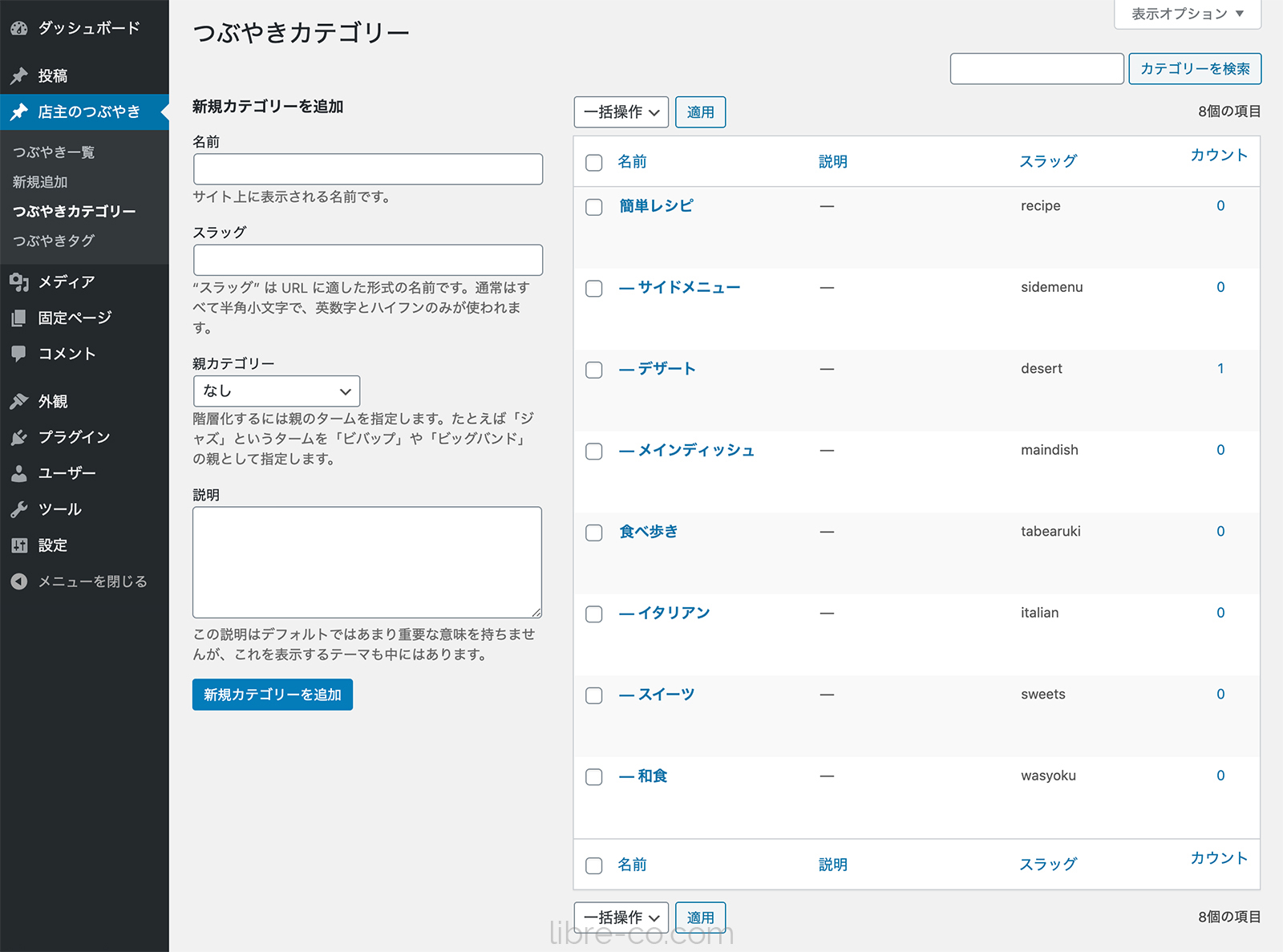
デフォルトのカテゴリーやタグの様に登録が可能です。

カスタムタクソノミーのパーマリンク
このままだとパーマリンクは下記の様になります。(パーマリンク設定で基本以外を選択している場合。)
一覧ページ: http://サイトアドレス/カスタムタクソノミー名/ターム名/
: http://libre-co.com/wp/ownersblog-cat/tabearuki/
: http://libre-co.com/wp/ownersblog-cat/wasyoku/
: http://libre-co.com/wp/ownersblog-tag/italian-tag/
詳細ページはカスタムタクソノミー登録前と変わりません。
詳細ページ: http://サイトアドレス/カスタム投稿タイプ名/投稿スラッグ/
: http://libre-co.com/wp/ownersblog/はじめてのつぶやき/
パーマリンク設定で基本を選んでいる場合は下記になります。
http://サイトアドレス/?カスタムタクソノミー名=ターム名
http://libre-co.com/wp/?ownersblog-cat=tabearuki
http://libre-co.com/wp/?ownersblog-tag=italian-tag
パーマリンクは'rewrite'で設定できます。次章の同項目を参照ください(^^)
プラス解説:コードの説明
'hierarchical'
この設定値によって、カスタムタクソノミーに階層を持たせるかどうか、カテゴリータイプかタグタイプかを設定できます。
・false(初期設定) … デフォルトのタグの様に親子関係を持たせない。
・true … カテゴリーの様に親子関係(階層)を持たせる。

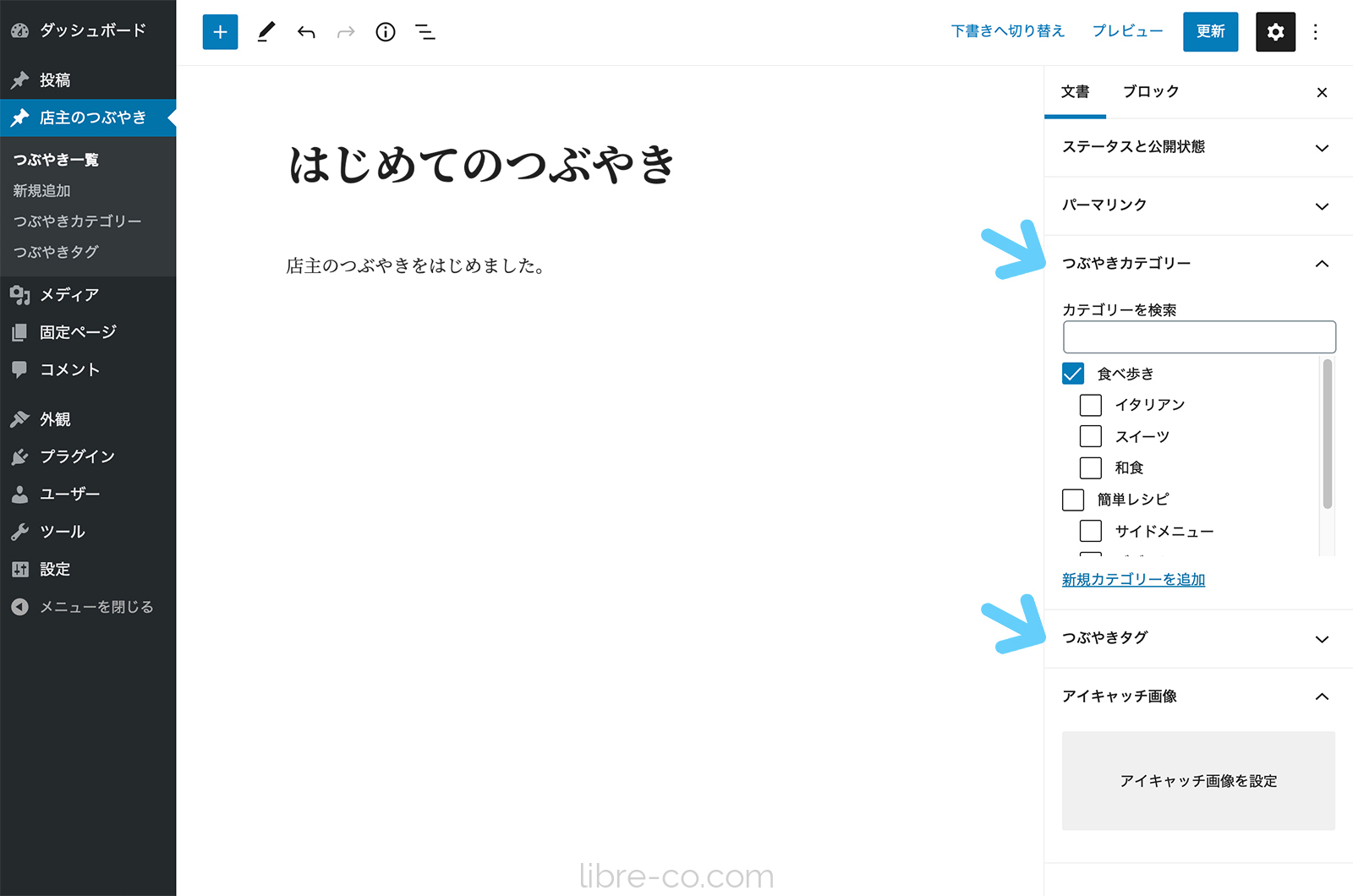
'show_admin_column'
trueにすると管理画面の記事一覧に新たにタクソノミーの項目が追加されます。
「つぶやきカテゴリー」と「つぶやきタグ」の項目が表示されました♪

'rewrite'
このカスタムタクソノミーのパーマリンクのリライト方法を設定します。初期値はtrue。
・falseだとリライトさせない。下記の様になります。
一覧ページ:http://サイトアドレス/?カスタムタクソノミー名=ターム名
http://libre-co.com/wp/?ownersblog-cat=tabearuki
http://libre-co.com/wp/?ownersblog-tag=italian-tag
・trueの場合は下記の様になります。
一覧ページ:http://サイトのアドレス/カスタムタクソノミー名/ターム名/
http://libre-co.com/wp/ownersblog-cat/tabearuki/
http://libre-co.com/wp/ownersblog-cat/wasyoku/
ここで注意するのは、URLが親子の感じにならないということです。
tabearukiのサブカテゴリとしてwasyokuが登録してあるものの、URLはその様になりません。
そこで、'hierarchical'をtrueにすると、下記の様に階層を持ったURLとなります。
'rewrite' => array('hierarchical' => true )
一覧ページ:http://サイトのアドレス/カスタムタクソノミー名/親ターム名/子ターム名/
http://libre-co.com/wp/ownersblog-cat/tabearuki/wasyoku/
'rewrite' => array('slug' => '文字列') とすると、カスタムタクソノミー名の部分を変更できます。
一覧ページ: http://サイトのアドレス/文字列/投稿のスラッグ/
'rewrite' => array('slug' => 'blog')のとき:
http://libre-co.com/wp/blog/tabearuki/
'with_front'
通常投稿のパーマリンク構造を引き継ぐかどうか。デフォルトは true。
通常投稿がhttp://libre-co.com/wp/archives/投稿スラッグ/の場合、
・trueだと・・・http://libre-co.com/wp/archives/ownersblog-cat/tabearuki/
・falseだと・・・http://libre-co.com/wp/ownersblog-cat/tabearuki/
となります。
より詳しい設定方法は下記で♪
関数リファレンス/register taxonomy『WordPress Codex 日本語版』
カスタム投稿タイプ、カスタムタクソノミーを複数登録する場合
カスタム投稿を複数追加する場合は次のようにregister_post_typeとregister_taxonomyを好きなだけ追加すればOKです(^^)
add_action( 'init', 'create_posttype' );
function create_posttype() {
//カスタム投稿タイプ1つ目を登録
register_post_type('ownersblog1',
//〜〜詳細設定〜〜
);
//カスタム投稿タイプ2つ目を登録
register_post_type('ownersblog2',
//〜〜詳細設定〜〜
);
//カスタムタクソノミー1つ目を登録
register_taxonomy('ownersblog-cat1','ownersblog-1',
//〜〜詳細設定〜〜
);
//カスタムタクソノミー2つ目を登録
register_taxonomy('ownersblog-cat2','ownersblog-1',
//〜〜詳細設定〜〜
);
}
使えない単語に注意!
カスタム投稿タイプやカスタムタクソノミーは自分で表示名称やスラッグを指定できるのですが、WordPressが内部ですでに使っている単語と同じものは使えません。
記載に間違いないのに、うまくいかないという場合は、一度Codexで予約語をチェックすると良いと思います(^^)
- taxonomy
- term
- category
- cat
- tag
- type
- subpost
コピペ用コードまとめ
最後に、これまでのまとめを。ほぼ自分コピペ用です
この記事がどなたかの参考になれば幸いです♪
/* ------------------------------------------------------
アイキャッチを有効化
------------------------------------------------------- */
add_theme_support( 'post-thumbnails' );
/* ------------------------------------------------------
カスタム投稿タイプ作成
------------------------------------------------------- */
add_action( 'init', 'create_posttype' );
function create_posttype() {
register_post_type(
'ownersblog', //★カスタム投稿タイプ名を定義(半角小文字英数字)
array(
'labels' => array(
'name' => '店主のつぶやき',//★管理画面などで表示する名前
'all_items' => 'つぶやき一覧'//★管理画面で表示する一覧の名前
),
'public' => true, //投稿タイプをパブリックにするか (true/false)
'exclude_from_search' => false, //サイトの検索結果から除外するかどうか
'has_archive' => true, //アーカイブページを作るか (true/false)
'hierarchical' => false, //固定ページのような階層構造にするかどうか (true/false)
'menu_position' => 5, // 管理画面上での配置場所(5だと投稿の下)
'show_in_rest' => true, //新エディタ Gutenberg を有効化
'supports' => array( //投稿画面に表示するもの 必要なものだけ追加すればOK
'title', //タイトル
'editor', //本文の編集機能
'thumbnail', //アイキャッチ画像 (add_theme_support('post-thumbnails')も有効化されていること)
'revisions',//リビジョンを保存
//'custom-fields', //カスタムフィールド
//'excerpt', //抜粋
//'author', //作成者
//'trackbacks', //トラックバック送信
//'comments', //ディスカッション
//'page-attributes' //hierarchicalをtrueにした場合はコチラも必須
),
'rewrite' => true, //パーマリンクのリライトを可能にするかどうか (true/false)
//下記はパーマリンクをより詳細に変更する時
//'rewrite' => array(
//'slug' => 'blog', //書き換え後のスラッグ
// 'with_front' => false //通常投稿のパーマリンク構造を引き継ぐか
//)
)
);
register_taxonomy( //カテゴリー形式
'ownersblog-cat', //★カスタムタクソノミー名
'ownersblog', //★紐づける投稿タイプ名、デフォルト分類に使う場合はpost、page
array(
'label' => 'つぶやきカテゴリー', //★管理画面で表示する名前
'labels' => array(
'add_new_item' => '新規カテゴリーを追加' //★管理画面で表示する名前
),
'public' => true, //投稿タイプをパブリックにするか (true/false)
'hierarchical' => true, //カテゴリーのような階層構造にするかどうか (true/false)
'show_in_rest' => true, //新エディタ Gutenberg を有効化
'show_admin_column'=> true, //管理画面の記事一覧に項目を作るか (true/false)
//'rewrite' =>true,//パーマリンクのリライトを可能にするかどうか (true/false)
//下記はパーマリンクをより詳細に変更する時
'rewrite' => array(
//'slug' => 'blog', //書き換え後のスラッグ
//'with_front' => false //通常投稿のパーマリンク構造を引き継ぐかどうか (true/false)
'hierarchical' => true //階層化したURLを使用可能にする
)
)
);
register_taxonomy( //タグ形式
'ownersblog-tag', //★カスタムタクソノミー名
'ownersblog', //★紐づける投稿タイプ名、デフォルト分類に使う場合はpost、page
array(
'label' => 'つぶやきタグ', //★管理画面で表示する名前
'labels' => array(
'add_new_item' => '新規タグを追加'
),
'public' => true, //投稿タイプをパブリックにするか (true/false)
'hierarchical' => false, //カテゴリーのような階層構造にするかどうか (true/false)
'show_in_rest' => true, //新エディタ Gutenberg を有効化
'show_admin_column'=> true, //管理画面の記事一覧に項目を作るか (true/false)
'rewrite' =>true,//パーマリンクのリライトを可能にするかどうか (true/false)
//下記はパーマリンクをより詳細に変更する時
//'rewrite' => array(
//'slug' => 'tag', //書き換え後のスラッグ
//'with_front' => false //通常投稿のパーマリンク構造を引き継ぐかどうか (true/false)
//)
)
);
}