こんにちは、asです♪
このブログのランキング+PV数は、Googleアナリティクスのデータを使用して軽量と評判の『Simple GA Ranking』と『Google Analytics Post Pageviews』を合わせて作成しています。
前回まででプラグインの設定は完了したので、実際のカスタマイズ方法をシェアしていきたいと思います。
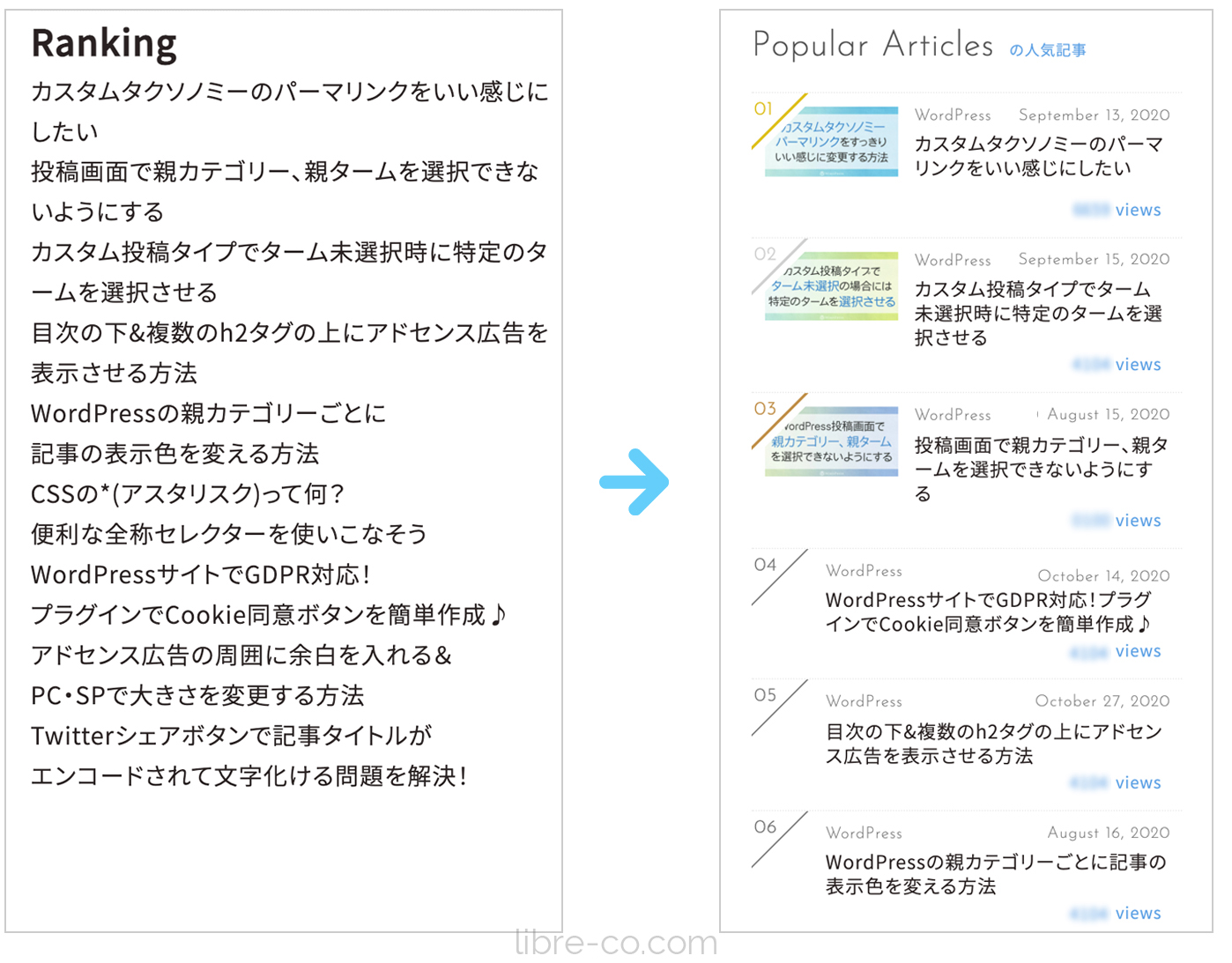
『Simple GA Ranking』だけだと単なる記事タイトルの羅列になるのですが、こちらにアイキャッチ画像やPV数などを表示させていきます。
↓こんなイメージです。

まずは全体のランキング+PV数をつくり、その後にカテゴリーごとのランキング+PV数の記述もシェアします!
どなたかのお役にたてば幸いです♪
『Simple GA Ranking』と『Google Analytics Post Pageviews』をまだ設定していない方はこちらの記事でどうぞ。
コンテンツ
全体のランキング+PV数+サムネイルなども追加
では早速コードです。先程示したイメージ図の内容(html)を出力させます。
テーマファイルのお好きな場所にどうぞ。
クラス名など、sidebarを想定したものになっていますが、cssと合わせて適宜調整ください。
- 記事タイトル
- サムネイル画像(登録ない場合は指定の画像)
- PV数
- 順位
- カテゴリー名
- 投稿日
- 編集日
実際のコード
<h2>Most Popular<span>よく読まれている記事</span></h2>
<?php
$count=1; //カウント数のリセット
if(function_exists('sga_ranking_get_date')){
$args = array(
'display_count' => 6 ,//何位まで表示させるか
'period' => 7, //何日前からのランキングにするか
'post_type' => 'post', //表示させる投稿タイプ、postは投稿のみ'post,page'だと投稿&固定ページ
//'exclude_post_type' => '',//除外する投稿タイプ
);
$ranking_data = sga_ranking_get_date($args);
//ランキングデータがある場合の処理
if(!empty( $ranking_data )){ ?>
<div class="article-wrap">
<?php foreach ( $ranking_data as $post_id ) {
//記事タイトルをタグ除外して取得
$ttl = strip_tags(get_the_title($post_id));
//投稿日の取得
$date = get_post_time('F j, Y', false, $post_id, false);
//編集日の取得
$mtime = get_post_modified_time('F d, Y', false, $post_id ,false);
//サムネイル画像の取得
$thumb = get_the_post_thumbnail($post_id, 'large', array('alt' => $ttl));
//カテゴリー名の取得
$cat = get_the_category($post_id);$cat = $cat[0];
$cat_name = $cat->cat_name;
?>
<article class="sidebar-article">
<a href="<?php echo get_permalink($post_id);?>" title="<?php echo $ttl;?>">
<div class="tn-area">
<div class="popular-label"><span>0<?php echo $count//順位;?></span></div>
<figure class="thumbnail">
<?php if(has_post_thumbnail($post_id)): ?><?php echo $thumb; ?>
<?php else:?><img src="<?php echo get_template_directory_uri(); ?>/images/no_image.png" alt="no image">
<?php endif;?>
</figure>
</div><!--/.tn-area-->
<div class="txt-area">
<div class="cat-date-box">
<span class="cat"><?php echo $cat_name ?></span>
<span class="date"><time datetime="<?php echo get_the_time('Y-m-d', $post_id)?>"><?php echo $date; ?></time></span>
</div>
<h3 class="entry-title"><?php echo $ttl; ?></h3>
<div class="pv"><?php echo gapp_get_post_pageviews($post_id);//Post Pageviews ?> views</div>
</div><!--/.txt-area-->
</a>
</article>
<?php
$count++;//カウントを1つ加算
}
?>
</div>
<?php }else{//ランキングデータがない場合の表示?>
<p>Sorry, not ready yet....</p>
<?php
}
}
?>
コードの補足
ショートコードやウィジェットで表示させる方法もありますが、ここではsga_ranking_get_date()関数を使って表示させます。
その他用意されているパラメーターは前の記事のこのへんにまとめてありますのでご参考ください
ランキングデータを関数で取得し、foreachでループ表示させています。
サムネイル画像の設定がない場合には指定の画像を表示。
ランキングの順位はcountで取得しています。
また、投稿日、ここでは表示させていませんが更新日は、引数をすべて入れておかないと動かなかったので注意が必要です。
<?php
$date = get_post_time('F j, Y', false, $post_id, false);
$mtime = get_post_modified_time('F d, Y', false, $post_id ,false);
;?>
<span class="date"><time datetime="<?php echo get_the_time('Y-m-d', $post_id)?>"><?php echo $date; ?></time></span>
<?php if ($mtime != null) { //更新日がある場合似のみ表示?>
<span class="date2"><time datetime="<?php echo get_the_modified_time('Y-m-d', $post_id)?>"><?php echo $mtime;?></time></span>
<?php } ;?>
カテゴリーごとのランキングを表示させる
前項の、オーソドックスなランキングも良いのですが、カテゴリーページやシングルページで、そのカテゴリーの中のランキングに絞って表示させたいことも多いかと思います。その際の方法をまとめていきます(^^)
<article class="sidebar-article">以降は全体のランキングでの記述とほぼ一緒です。
1-19行目だけカテゴリーとシングルで異なりますので、不要な方を削除してご使用ください!
//---↓カテゴリーページだけに使用---//
<?php
global $wp_query;
$post_obj = $wp_query->get_queried_object();
$cat = get_queried_object(); //表示中のカテゴリーを取得
$cat_slug = $cat->slug; //表示中のカテゴリーのスラッグを取得
?>
<h2>Most Popular<span>「<?php echo $post_obj->cat_name;?>」の人気記事</span></h2>
//↑---カテゴリーページだけに使用---//
//↓---シングルページだけに使用---//
<?php
$cat = get_the_category();
$cat = $cat[0];
$cat_slug = $cat->slug;
$cat_name = $cat->cat_name;
?>
<h2>Most Popular<span>「<?php echo $cat_name; ?>」の人気記事</span></h2>
//↑---カテゴリーページだけに使用---//
<?php
$count=1; //カウント数のリセット
if(function_exists('sga_ranking_get_date')){
$args = array(
'display_count' => 6 ,//何位まで表示させるか
'period' => 7, //何日前からのランキングにするか
'post_type' => 'post', //表示させる投稿タイプ、postは投稿のみ'post,page'だと投稿&固定ページ
//'exclude_post_type' => '',//除外する投稿タイプ
'category__in' => $cat_slug,//ここで表示中のカテゴリーを指定
);
$ranking_data = sga_ranking_get_date($args);
//ランキングデータがある場合の処理
if(!empty( $ranking_data )){ ?>
<div class="article-wrap">
<?php foreach ( $ranking_data as $post_id ) {
//記事タイトルをタグ除外して取得
$ttl = strip_tags(get_the_title($post_id));
//投稿日の取得
$date = get_post_time('F j, Y', false, $post_id, false);
//編集日の取得
$mtime = get_post_modified_time('F d, Y', false, $post_id ,false);
//サムネイル画像の取得
$thumb = get_the_post_thumbnail($post_id, 'large', array('alt' => $ttl));
//カテゴリー名の取得
$cat = get_the_category($post_id);$cat = $cat[0];
$cat_name = $cat->cat_name;
?>
<article class="sidebar-article">
<a href="<?php echo get_permalink($post_id);?>" title="<?php echo $ttl;?>">
<div class="tn-area">
<div class="popular-label"><span>0<?php echo $count//順位;?></span></div>
<figure class="thumbnail">
<?php if(has_post_thumbnail($post_id)): ?><?php echo $thumb; ?>
<?php else:?><img src="<?php echo get_template_directory_uri(); ?>/images/no_image.png" alt="no image">
<?php endif;?>
</figure>
</div><!--/.tn-area-->
<div class="txt-area">
<div class="cat-date-box">
<?php $cat = get_the_category($post_id);$cat = $cat[0];?>
<span class="cat"><?php echo $cat->cat_name; ?></span>
<span class="date"><time datetime="<?php echo get_the_time('Y-m-d', $post_id)?>"><?php echo $date; ?></time></span>
</div>
<h3 class="entry-title"><?php echo $ttl; ?></h3>
<div class="pv"><?php echo gapp_get_post_pageviews($post_id);//Post Pageviews ?> views</div>
</div><!--/.txt-area-->
</a>
</article>
<?php
$count++;//カウントを1つ加算
}
?>
</div>
<?php }else{//ランキングデータがない場合の表示?>
<p>Sorry, not ready yet....</p>
<?php
}
}
?>
おまけ
その他にタグや更新日も表示させたい方へ。
ランキング記事にタグも表示したい場合
<?php
$posttags = get_the_tags($post_id);
if($posttags){
echo '<div class="tag-box">';
foreach($posttags as $tag){
echo $tag->name.'<span class="separater">, </span>';
}
echo '</div>';
}
?>
更新日も表示させる場合
<?php
$mtime = get_post_modified_time('F d, Y', false, $post_id ,false);
if ($mtime != null) { //更新日がある場合にのみ表示
?>
<span class="mdate">
<time datetime="<?php echo get_the_modified_time('Y-m-d', $post_id)?>"><?php echo $mtime;?></time>
</span>
<?php } ;?>