投稿のタグはフリー記述方式なので、ブレが生じるとタグ検索に引っかからないので困りますよね。
複数人で運用する場合や、タグでの絞り込みに充填をおいているサイトならなおさらです。
人によって大文字だったり小文字だったり、つづり間違いや伸ばすか伸ばさないか、など感覚が違いますので(^_^;)
タグも、カテゴリーのようにチェックボックスで選択できるとより便利だと思いまして。
そこで、予め登録しておいたタグから、チェックボックスで選択できるようにする方法をシェアします。
Gutenberg(ブロックエディタ)、クラシックエディタ(『Classic Editor』プラグイン利用)の両方に対応しています
コンテンツ
デフォルトのタグはフリー入力式

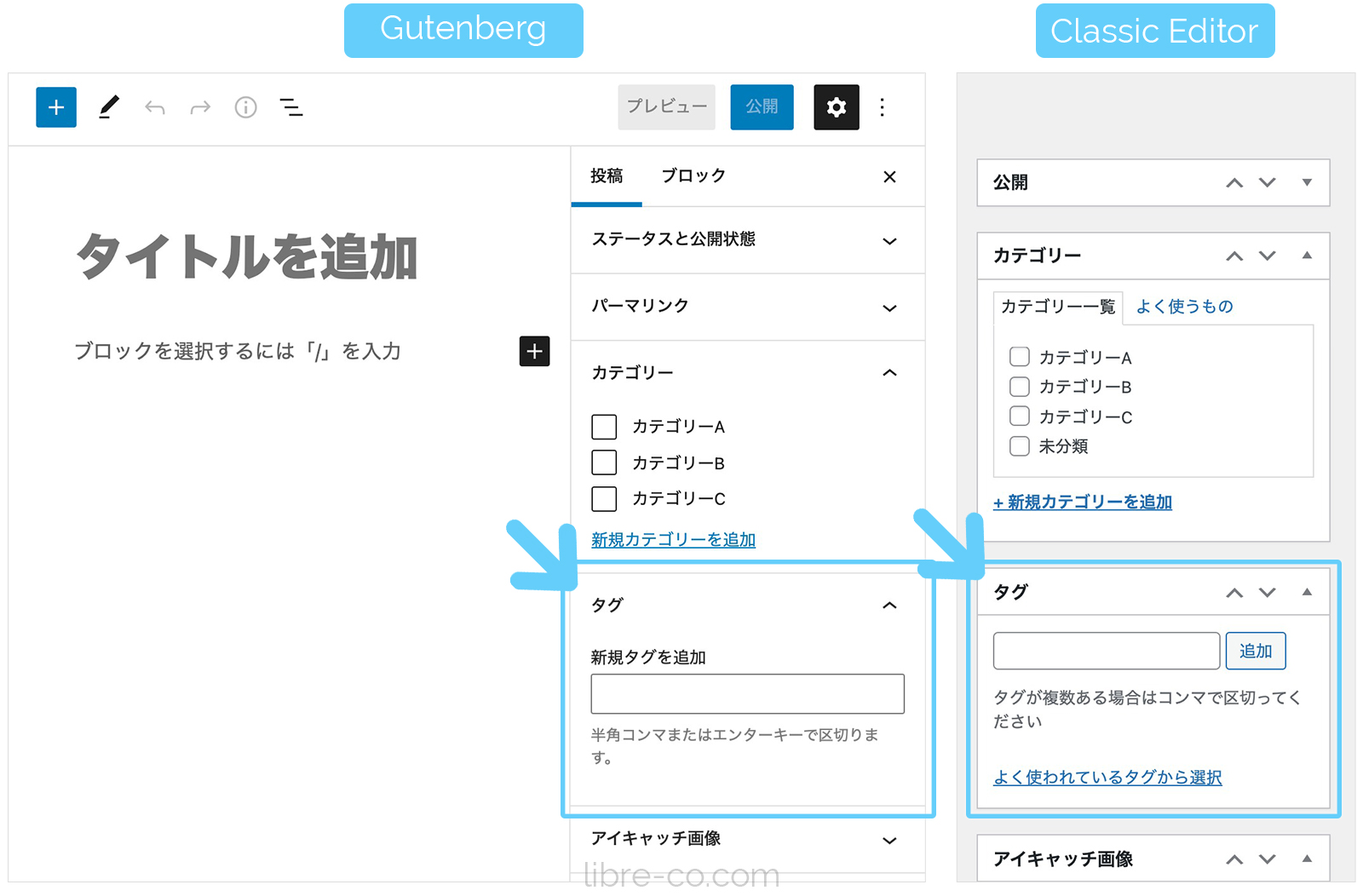
デフォルトの投稿画面のタグ部分はこの様にフリーに記述する方式になっています。
一応、クラシックエディタだと「よく使われているタグから選択」という機能はありますが、Gutenbergにはそれすらない様子。。。
実際のコードをコピペするだけ
以下のコードをそのままfunctions.phpにコピペするだけです。簡単!
functions.php
//投稿のタグをチェックボックスで選択できるようにする
function change_post_tag_to_checkbox() {
$args = get_taxonomy('post_tag');
$args -> hierarchical = true;//Gutenberg用
$args -> meta_box_cb = 'post_categories_meta_box';//Classicエディタ用
register_taxonomy( 'post_tag', 'post', $args);
}
add_action( 'init', 'change_post_tag_to_checkbox', 1 );

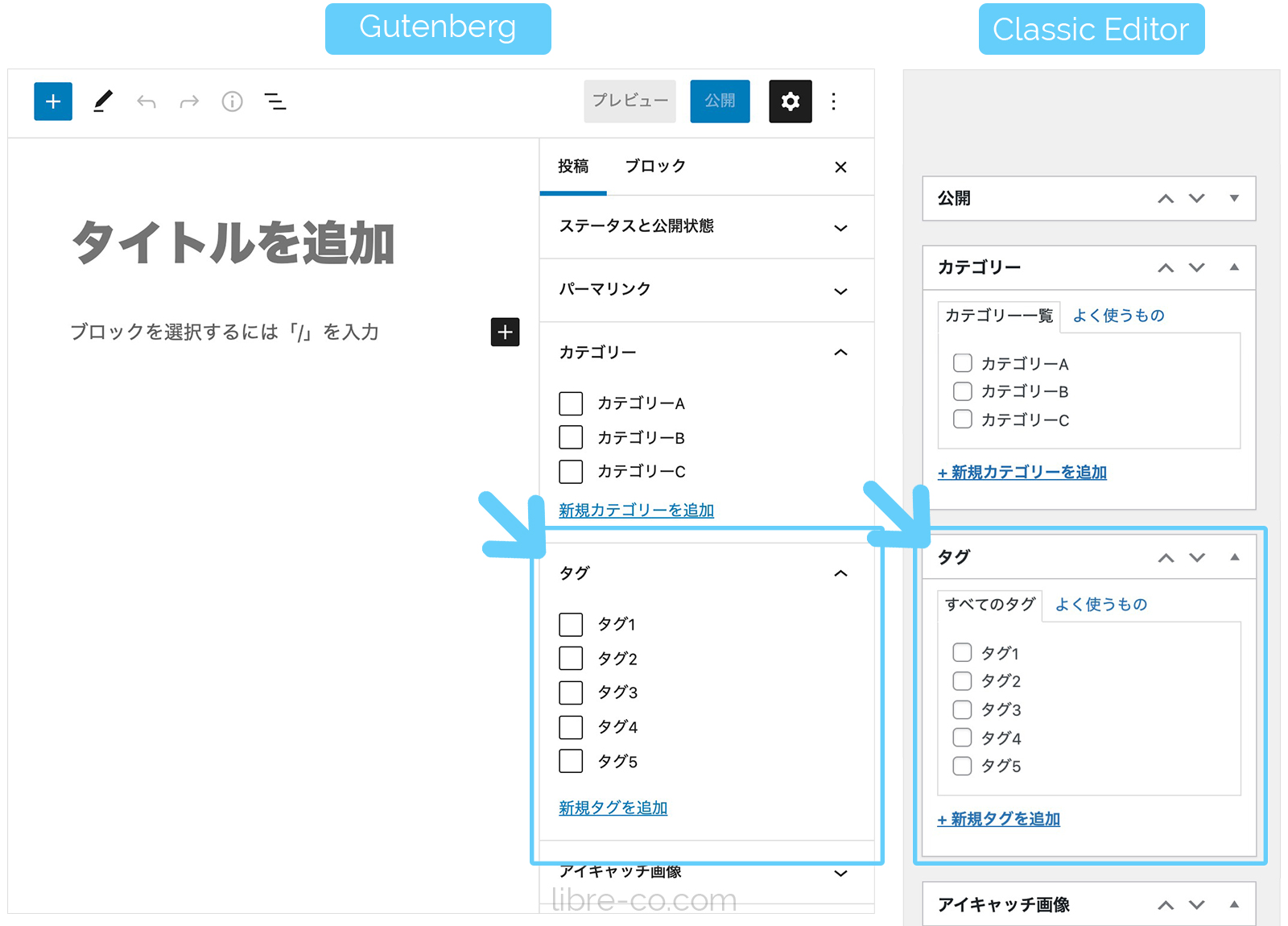
チェックボックスでタグ一覧が生成され、選べるようになりました♪
新規タグも登録もできます。
カスタムタクソノミーの場合
カスタム投稿タイプの場合は、該当のタクソノミーのregister_taxonomyの設定で、'hierarchical' => trueにするだけです。
または、register_taxonomyの設定がいじれない場合は、以下をfunctions.phpに追記すればOKです。
ownersblog-tagの部分は該当のカスタムタクソノミー名を入れてください。
functions.php
//カスタムタクソノミーをチェックボックスで選択できるようにする
function change_term_to_checkbox() {
$args = get_taxonomy('ownersblog-tag');//★カスタムタクソノミー名
$args -> hierarchical = true;//Gutenberg用
$args -> meta_box_cb = 'post_categories_meta_box';//Classicエディタ用
register_taxonomy( 'ownersblog-tag', 'ownersblog', $args);//★カスタムタクソノミー名、カスタム投稿タイプ名
}
add_action( 'init', 'change_term_to_checkbox', 999 );
おわりに
これでタグのブレ重複も防げますし、効率もよくなったのでは無いでしょうか♪
両方とも、カテゴリーのように階層化を持たせるのがポイントですね。
ただそうするとタグの設定画面で親タグを選べるようになってしまいますが、まあ問題ないですかね。
参考にさせて頂いたサイト:
Gutenbergで管理画面のタグをチェックボックス化する方法 | オランダで生きていく
Custom Taxonomy as checkbox or dropdown - WordPress Development Stack Exchange