ウィジェットとはサイドバーやフッターなど、サイトを通して共通の項目を設定できる便利な機能です。
大抵のテーマでは、すずに使用できるようになっているかと思います。
ただ、デフォルトでは使えない様になっているので、オリジナルテーマの場合はあらかじめ使えるように設定が必要です!
ここではその作り方を解説していきます
コンテンツ
STEP01:functions.phpでウィジェット機能を有効化
自作テーマなど、ウィジェットをサポートしていないテーマで使えるようにするには、以下をfunctions.phpに追記するだけです!(より詳しい設定は後述しています。)
functions.php
<?php
/*-----------------------------------------
ウィジェットの登録
-------------------------------------------*/
function theme_slug_widgets_init() {
register_sidebar( array(
'name' => 'サイドバー', //ウィジェットの名前を入力
'id' => 'sidebar', //ウィジェットに付けるid名を入力
) );
}
add_action( 'widgets_init', 'theme_slug_widgets_init' );
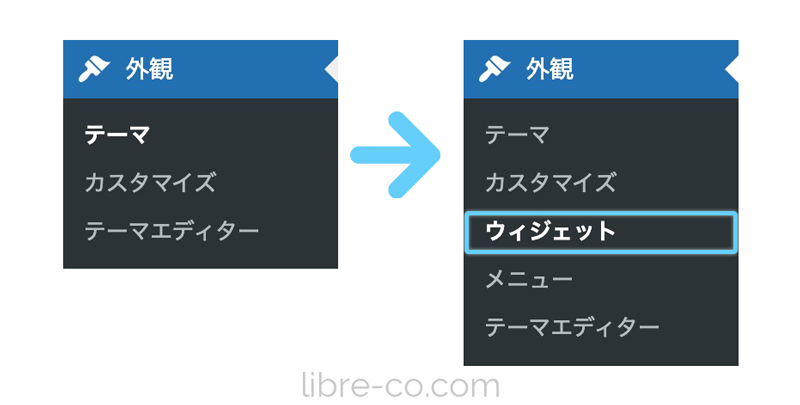
;?>これで管理画面の「外観」メニューに「ウィジェット」項目が追加されました♪

STEP02:管理画面でウィジェットを編集
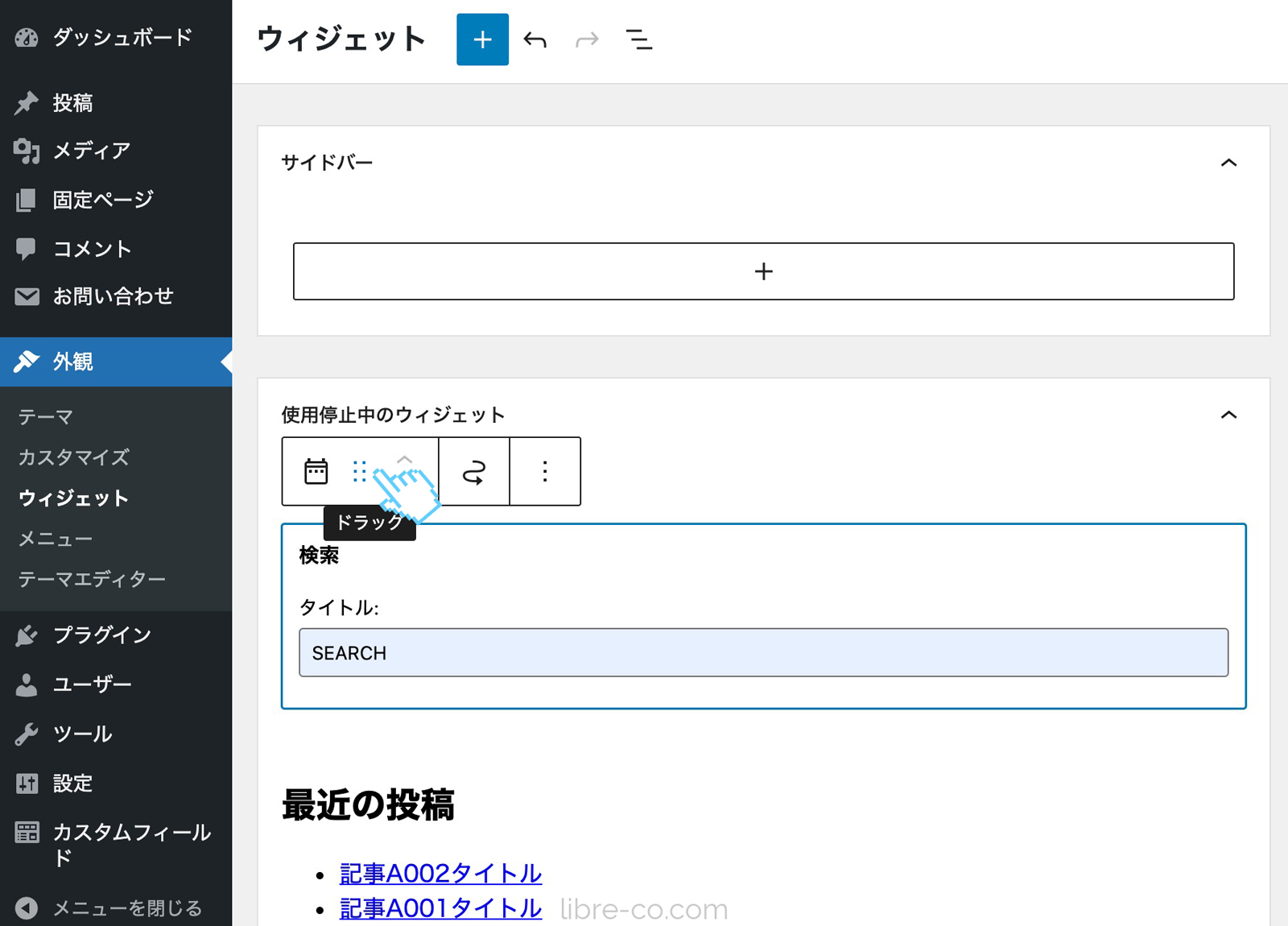
管理メニューの「外観」>「ウィジェット」からウィジェットを編集できます。
この画像ではサイドバーだけが登録されている場合ですが、複数登録されていればそれぞれ表示されます♪

「サイドバー」の下に「使用停止中のウィジェット」があるので、展開させ、表示させたいウィジェットをクリックします。
タイトルなどを入力し「ドラッグボタン」を掴んで「サイドバー」に持っていきます。
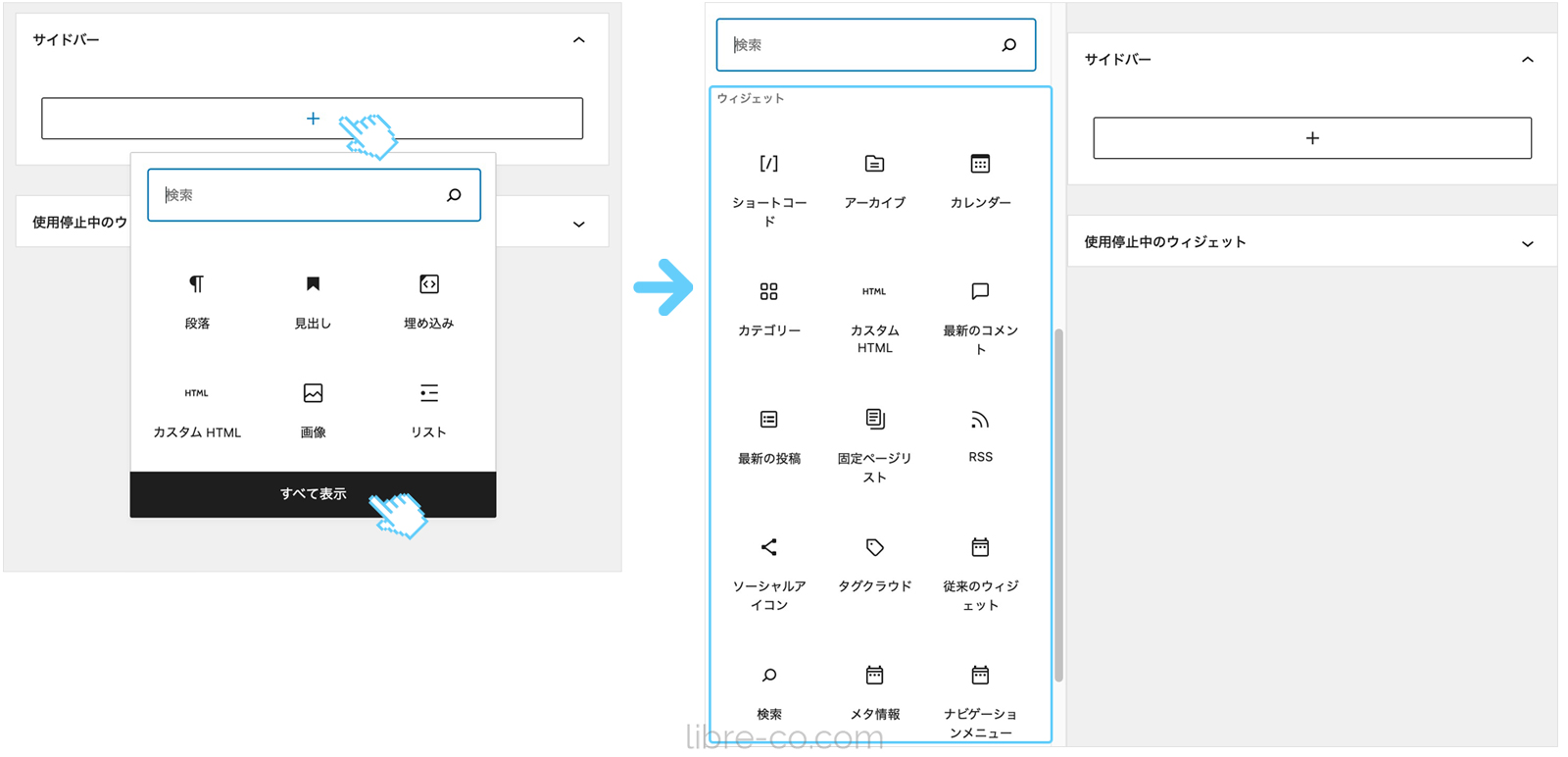
他にも、ウィジェットの[ + ]をクリック > 「全て表示」を選ぶと、左側にリストが表示されます。
下の方に「ウィジェット」という項目があるので、ここから表示させたい内容も追加できます(タグクラウドなど)。

ちなみにWordPress5.8ではウィジェット設定画面が刷新され、Gutenberg(ブロックエディタ)のようになりました。
STEP03:テンプレートファイル側に記述
ウィジェットを表示させたい箇所に下記の様な記述で呼び出します。
「sidebar」の箇所は先程functions.phpで設定したid名を入れます。
デフォルトだと項目ごとに<li>で出力されるので、<ul>などで囲っておきます。
!後述するパラメーターで出力を<li>から変更でできます♪
sidebar.php(例)
<?php if(is_active_sidebar('sidebar')){///sidebarにはfunctions.phpで設定したidを入れる?>
<ul class="sidebar">
<?php dynamic_sidebar('sidebar');?>
</ul>
<?php } ?>
デフォルトのHTML出力例
今までの手順を行うと、下記のようなhtmlが出力されます。
よく使いそうなウィジェットの抜粋です。クラス名などお役立てください(^^)
(※id名は環境によって変わります。)
HTML出力例
<ul class="sidebar">
<!--検索-->
<li id="search-2" class="widget widget_search">
<h2 class="widgettitle">検索</h2>
<form role="search" method="get" id="searchform" class="searchform" action="">
<div>
<label class="screen-reader-text" for="s">検索:</label>
<input type="text" value="" name="s" id="s">
<input type="submit" id="searchsubmit" value="検索">
</div>
</form>
</li>
<!--最近の投稿-->
<li id="recent-posts-2" class="widget widget_recent_entries">
<h2 class="widgettitle">最近の投稿</h2>
<ul>
<li><a href="" aria-current="page">記事タイトル1</a><span class="post-date">2021/08/19</span></li>
<li><a href="" aria-current="page">記事タイトル2</a><span class="post-date">2021/08/19</span></li>
<li><a href="" aria-current="page">記事タイトル3</a><span class="post-date">2021/08/19</span></li>
</ul>
</li>
<!--アーカイブ-->
<li id="archives-2" class="widget widget_archive">
<h2 class="widgettitle">アーカイブ</h2>
<ul>
<li><a href="">2021年9月</a> (1)</li>
<li><a href="">2021年8月</a> (10)</li>
<li><a href="">2021年7月</a> (5)</li>
</ul>
</li>
<!--カテゴリー-->
<li id="categories-2" class="widget widget_categories">
<h2 class="widgettitle">カテゴリー</h2>
<ul>
<li class="cat-item cat-item-1"><a href="">カテゴリー1</a></li>
<li class="cat-item cat-item-2"><a href="">カテゴリー2</a></li>
<li class="cat-item cat-item-3"><a href="">カテゴリー3</a></li>
</ul>
</li>
<!--タグクラウド-->
<li id="block-3" class="widget widget_block widget_tag_cloud">
<p class="wp-block-tag-cloud">
<a href="" class="tag-cloud-link tag-link-10 tag-link-position-1" style="font-size: 8pt;">タグ1</a>
<a href="" class="tag-cloud-link tag-link-13 tag-link-position-2" style="font-size: 8pt;">タグ2</a></p></li>
</ul>
さらなる設定
ウィジェットを複数登録する
ウィジェットを複数登録する場合は、function.phpでregister_sidebar()を複数登録すればOKです♪
functions.php
<?php
/*------------------------------------------
ウィジェットの登録(複数)
--------------------------------------------*/
function theme_slug_widgets_init() {
register_sidebar( array(
'name' => 'サイドバー', //ウィジェットの名前を入力
'id' => 'sidebar', //ウィジェットに付けるid名を入力
) );
register_sidebar( array(
'name' => 'フッター', //ウィジェットの名前を入力
'id' => 'ft-widget', //ウィジェットに付けるid名を入力
) );
}
add_action( 'widgets_init', 'theme_slug_widgets_init' );
;?>
出力HTMLを変更する
register_sidebar()にパラメーターを追加すると、出力するhtmlを変更することができます。
下記では、liをsectionやdivに変更したり、タイトルをh2からh3にしてクラス名も変更しています。
functions.php
<?php
/*-----------------------------------------
ウィジェットの登録
-------------------------------------------*/
function theme_slug_widgets_init() {
register_sidebar( array(
'name' => 'サイドバー', //ウィジェットの名前を入力
'id' => 'sidebar', //ウィジェットに付けるid名を入力
//---任意のパラメーター---------------------------
//↓ウィジェットを囲うタグを変更
'before_widget' => '<div id="%1$s" class="widget %2$s">',//デフォルト:<li id="%1$s" class="widget %2$s">'
'after_widget' => '</div>',//デフォルト:</li>
//↓ウィジェットのタイトルの出力を変更
'before_title' => '<h3 class="sidebar-ttl">',//デフォルト:<h2 class="widgettitle">',
'after_title' => '</h3>',//デフォルト:</h2>',
//---./任意のパラメーター---------------------------
) );
}
add_action( 'widgets_init', 'theme_slug_widgets_init' );
;?>