こんにちは、asです。
先日、無事にアドセンスに合格し、広告を導入することにしました(^^)
貼っていて、なかなかcssが適用されずにカスタマイズでつまづいたので、その対処法を同じ問題に直面している方にシェアします!
ここでは、自動広告ではなく、広告ユニットを記事内に貼った際のcssカスタマイズを説明しています。
コンテンツ
基本の貼り方

まずは基本の貼り方です。
広告ユニットを作成すると下記の様なコードが発行されるので、サイト内の任意の場所の広告を表示したい場所にペーストします。
xxxxにはアカウントと広告ユニットIDが入ります。
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- 広告ユニットの名前 -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-xxxxx"
data-ad-slot="xxxxx"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
1行目の<script async src="〜"></script>は全広告共通なので、headerかfooterで1度読み込めばOKです。
以降省略して書きます(^^)
たったこれだけ、簡単です!
貼ったら、cssで見た目を整えて…あれ、うまくいかない!となりました。
次項によくあるパターンとしてまとめましたので、ご参考ください(^^)
よくあるパターン
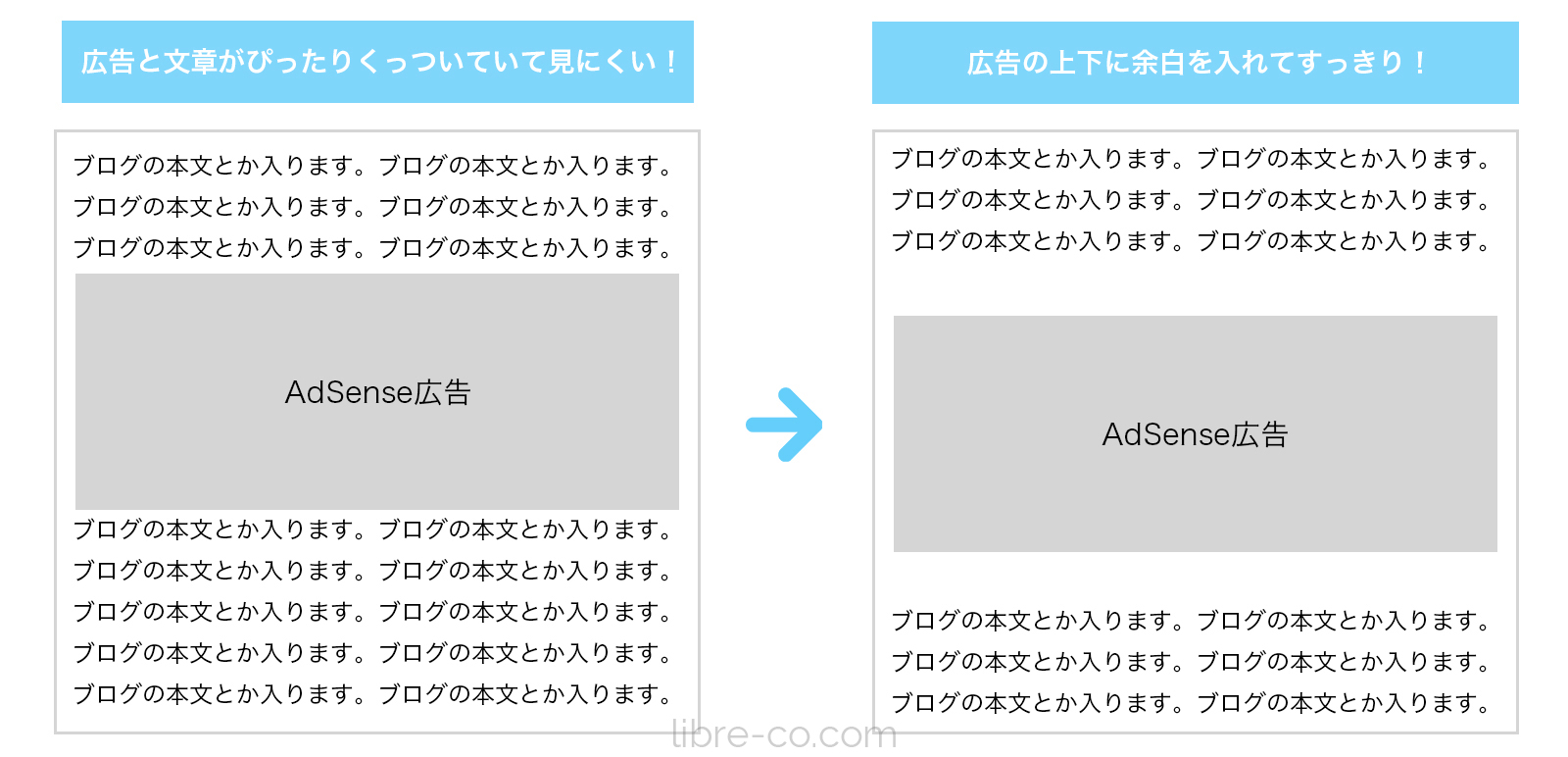
広告の上下に余白を入れたい!

広告を入れると意図せず前後の文章にぴったりとくっついてしまうことも。
そんな時は広告コードのを新たな<div>タグなどで囲み、任意のクラスをつけます。
ここではad-box-01というクラスをつけました。あとはcssで前後に予約を追加します。
<style>
.ad-box-01{margin-top: 20px;margin-bottom: 20px;} /*上下に余白を設定*/
</style>
<div class="ad-box-01" >
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-xxxxx"
data-ad-slot="xxxxx"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
</div><!--./ad-box-01 -->
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
これで上下に20pxずつの余白がついて見やすくなります(^^)
20pxの部分はお好みで調整ください。
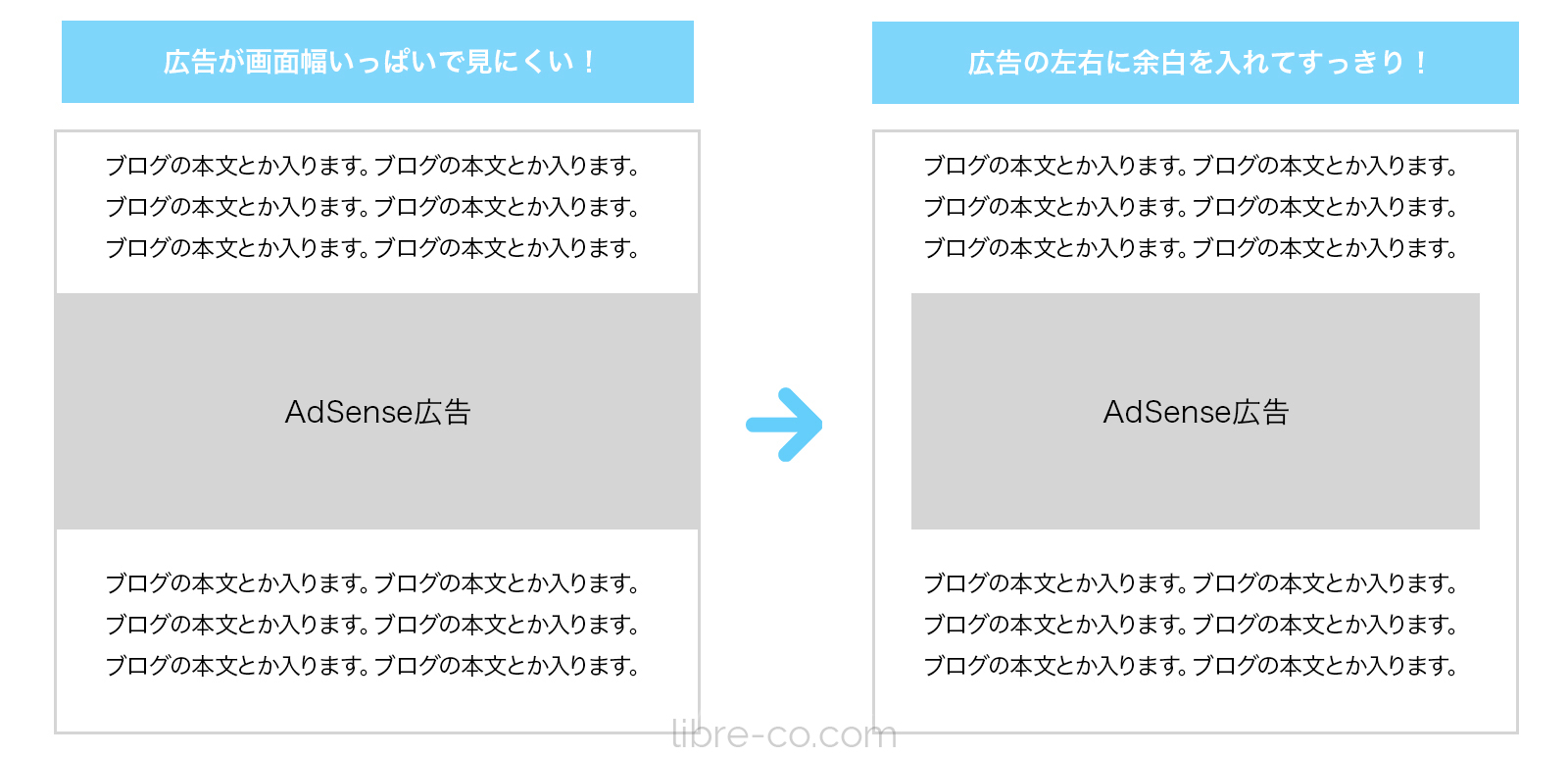
横幅が画面いっぱいになってしまう(左右に余白をとる)

スマホ画面では横幅いっぱいに広告が表示されてしまいます。
他のレイアウトから非常に浮いてしまったり、、、、
PC版ではちゃんとコンテンツ幅になっているのになぜ? ここ、かなりつまづきました。
そんなときの左右に余白のとり方です。
かなり色々試して解決出来ずに嘆いていたのですが、ちゃんと公式のヘルプにも書いてありました(笑)ちゃんと読まないとダメですね(^^;)
Google が行ったテストの結果、縦表示のモバイル端末では、全幅サイズの記事内広告が効果的であることがわかっています。より多くの収益を上げていただけるよう、ユーザーの端末が縦向きの場合は、記事内広告は自動的に画面幅いっぱいに表示されるようになっています。
記事内広告でこの表示方法(自動的に画面幅いっぱいに展開)を使用したくない場合は、広告コードを変更することで無効化できます。 広告ユニット−記事内広告の全幅レイアウト『AdSenseヘルプ』
と記載がありました。
貼り付ける広告コードに【data-full-width-responsive="false"】というパラメーターを追加するだけだそう。
<div class="ad-box-01" >
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-xxxxx"
data-ad-slot="xxxxx"
data-ad-format="auto"
data-full-width-responsive="false"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div><!--./ad-box-01 -->
これで強制全画面表示がなくなります!
そしてcssで調整可能になります。数値はお好みに合わせて変更してください(^^)
<style>
.ad-box-01{
padding-left: 10px; padding-right: 10px;/*左右に余白を設定*/
margin-top: 20px;margin-bottom: 20px;/*上下に余白を設定する場合はこちらも追記*/
}
</style>
画面サイズによって広告のサイズをきっちり変えたい

スマホ、タブレット、PCで、広告サイズを分けたい時も多くありますよね。その方法です。
公式サイトの解説も参考ください♪
広告ユニットはレスポンシブで出しておきます。
cssメディアクエリで画面サイズに合わせて広告のサイズを変更します(^^)
data-ad-format="auto"
data-full-width-responsive="true"
のパラメーターは削除してください。
<style>
/*▽画面幅が〜499pxのとき*/
.ad-box-01 ins { width: 300px; height: 300px; }
/*▽画面幅が500px〜799pxのとき*/
@media(min-width: 500px) { .ad-box-01 ins { width: 480px; height: 40
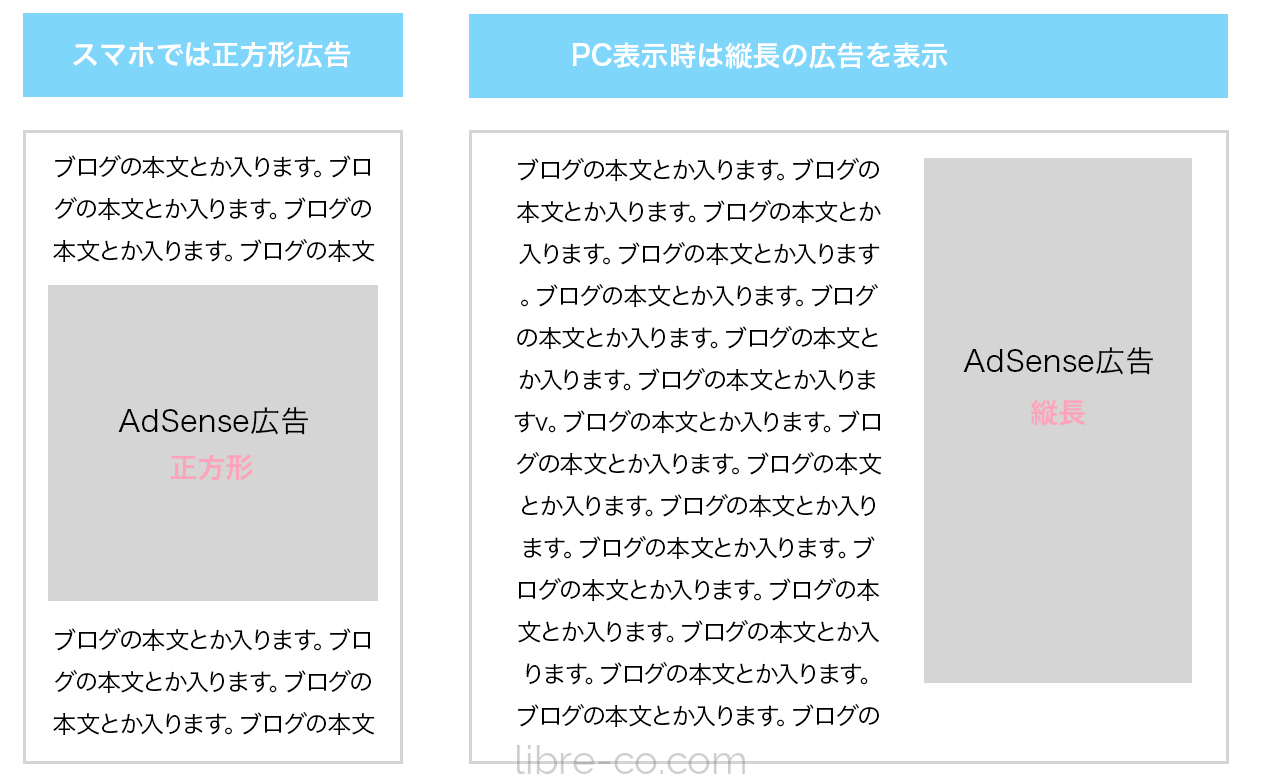
おまけ:PCでは縦長、SPでは正方形にしたい場合

PCでは縦長の広告で良いのだけど、スマホで同じ表示だと画面いっぱいになってしまう!という時。
サイドバーなどでよく起こるかなと思います。
スマホ表示の時は正方形にするコードです。
<style>
.pc-only{display: inline-block;}
.sp-only{display: none;}
.ad-sidebar{margin-top: 10px; margin-bottom: 10px;}
.ad-sidebar ins{ width: 100%; max-height: 800px;}
/*以下スマホ表示の時の設定*/
@media(max-width: 800px) {
.pc-only{display: none;}
.sp-only{display: inline-block;}
.ad-sidebar{ padding: 0 10px;}
.ad-sidebar ins{ width: 100%; height: 300px; }/*高さを300pxに固定*/
}
</style>
<div class="ad-sidebar">
<!--PCの場合の表示-->
<ins class="adsbygoogle pc-only"
style="display:inline-block"
data-ad-client="ca-pub-xxxxx"
data-ad-slot="xxxxx"
data-ad-format="vertical"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<!--SPの場合の表示-->
<ins class="adsbygoogle sp-only"
style="display:inline-block"
data-ad-client="ca-pub-xxxxx"
data-ad-slot="xxxxx"
data-full-width-responsive="false"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div><!--./ad-sidebar-->
PCの時は、確実に縦長広告が出る様にdata-ad-format="vertical"を設定しています。
スマホ表示の時は、data-ad-formatは指定せず、data-full-width-responsive="false"を入れて強制全画面位ならないようにしています。
これで、PCでは縦長、SPでは高さを指定した広告が表示されます(^^)
おまけのおまけ:自動広告
自動広告の場合は、【google-auto-placed】のクラスが付与されるようなので、合わせて上下の余白をいれたりしておくとより良いかと思います♪
.google-auto-placed{margin-top: 2rem;margin-bottom: 2rem;}
おわりに
アドセンスの審査に通ったら早速広告を貼るも、見た目が揃わない!という方も多いのではないでしょうか?
私もそうでした(ちゃんと公式サイトを先に読めばよかった)。
お使いのテーマによっては最初からきれいにレイアウトされて出力される場合も多いと思いますが、ちょっと困ったときにこの記事が少しでも手助けになれば幸いです(^^)