こんにちは、asです。
以前、cssの疑似要素について書きましたが、今回はアスタリスク(*)の便利な使い方をまとめたいと思います!
cssの勉強を始めた時に知りたかった内容です笑
便利な指定方法ってあるんだなー
コンテンツ
cssにおける*とは
cssの頭で下記のように指定されているのを目にすることは多いのではないでしょうか?
(今はこれでリセットすることはあまりないかもですが、、、)
* { margin:0; padding:0; }アスタリスク(*)はcssでは全称セレクターやユニバーサルセレクターと呼ばれ、すべての要素という意味となります。
(ちゃんとした名称知らなかった(^_^;))
上記の *{ margin:0; padding:0;} は、全要素のmarginとpaddingの値を0にする、というリセットの記述です。
通常の要素の他、idやclssとももちろん併用できます!
後述しますが、いろいろな便利な使い方もあるので、使いこなせればコーディングのスピードが上がること間違いなしです(^^)
基本の使い方
それでは早速基本の使い方を見ていきましょう♪
/*すべての要素を選択…全要素の文字を太字&14pxにする */
* { font-weight: bold; font-size:14px; }
/*他の要素と併用*/
/*<h2>タグ内のすべての要素の文字色を赤にする*/
h2 * { color:red }
/*クラス名"style01"の直下の要素はすべて背景を青にする*/
div.style01 > * { background-color:blue }
では、下記のhtmlのときの表示はどうなるでしょうか?
<h1>全称セレクターについて</h1>
<h2>cssでは<span>*</span><i>(アスタリスク)</i>で表されます。</h2>
<div class="style01">是非習得して<span>便利に</span>使いこなしましょう!<br>
マークアップスピードも<strong>UPする</strong>こと間違いなし!</div>正解は、下記です!
See the Pen 全称セレクタ1 by hapilog (@codehapilog) on CodePen.
便利な使い方
次に、便利な使い方をいくつか紹介したいと思います!
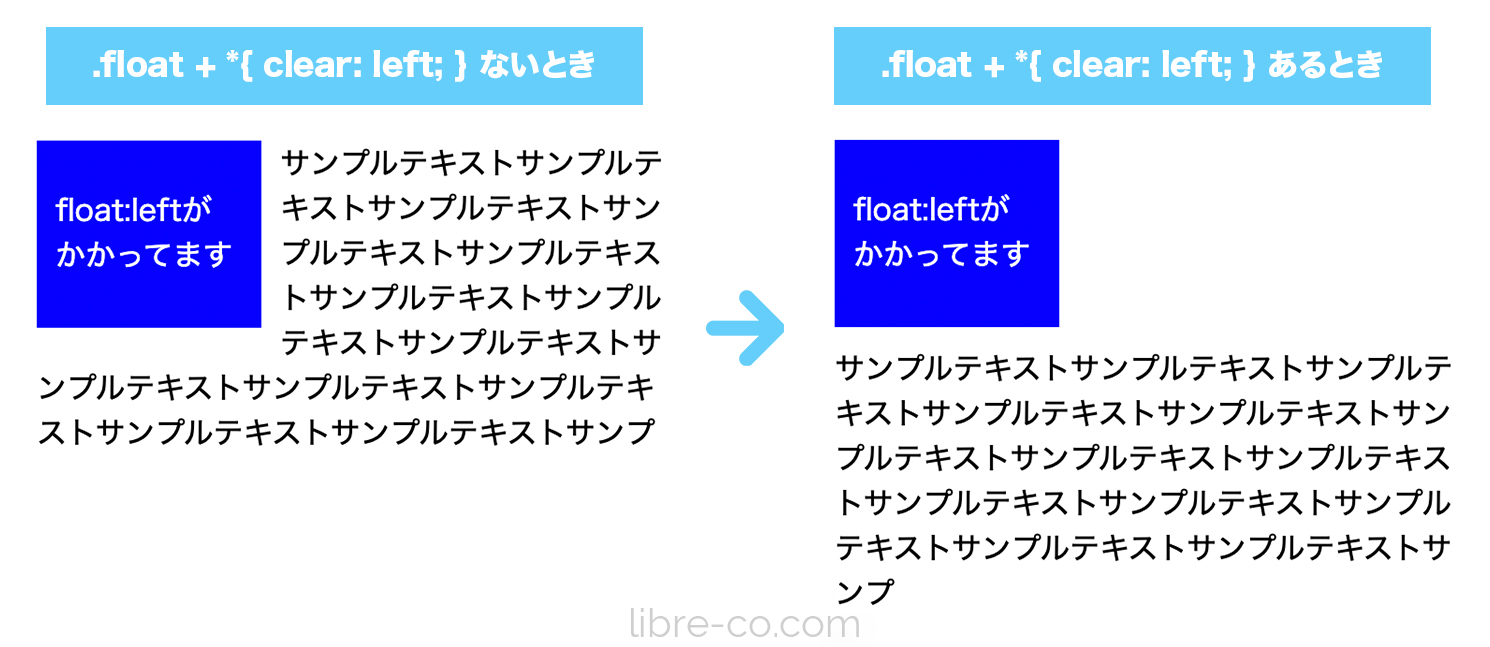
フロートしたら次の要素で解除
個人的によく使うのがフロート解除。htmlをいじれないときにも便利です(^^)
/*まずはフロート設定*/
.float { float: left }
/*フロートのすぐ次の要素で解除*/
.float + * { clear: left; }

ちゃんとフロート解除されました!
クラス名・リンク先に特定の文字列が含まれる場合を指定
クラス名などに〇〇が含まれるすべての要素を指定する。
法則性のあるクラス名をつけたときに便利です。
前後に違うクラス名が入っていてもOKです♪
もう1つは<a>タグのリンク先によって装飾を分けたい時に便利な指定です。
自分のサイトのurlだったら目立たせたりできます笑
/*クラス名に"list-item-"が含まれているliのaタグを指定*/
li[class*="list-item-"] a{ color: green; }
/* リンク先に"sampleを含むaタグを指定 */
a[href*="sample"] { background-color:aquamarine }
こちらも例題htmlを作成しました(^^)♪
<ul>
<li class="list-item-01 current">
<a href="http://dummy.com">list-item-01だよ。</a>
</li>
<li class="small list-item-02">
<a href="http:/dummy.com">list-item-02だよ。</a>
</li>
<li class="small list-item-03">
<a href="http:/sample.com">list-item-03だよ。リンク先にsample含むよ。</a>
</li>
<li class="list-item-04">
<a href="http:/sample.com">list-item-04だよ。リンク先にsample含むよ。</a>
</li>
<li>
<a href="#top">list-item-xxついてないよ。</a>
</li>
</ul>
↓正解はこちら!
See the Pen 全称セレクタ2 by hapilog (@codehapilog) on CodePen.
ちなみに先頭指定の方法
ちなみに、先頭指定は次の通りです。
全称セレクターは使いませんが、便利なので。先のhtmlに下記のcssを追記しました。
/*"list-item-"で始まるクラス名を持つ要素を指定*/
li[class^="list-item-"] a{ font-weight: bold;}
/*#で始まるリンク(内部リンク)のaタグを指定*/
a[href^="#"] { color: red; }
すると、こうなります↓
See the Pen 全称セレクタ3 by hapilog (@codehapilog) on CodePen.
上の例の5、8行目のlist-item-02やlist-item-03は、先頭は"small"なので追加したcssが当てはまりません。
また、15行目のリンク先は#topなので、追加cssが反映されています(^^)
さいごに
css3の全称セレクター/ユニバーサルセレクターについてまとめましたが、イメージつかめましたでしょうか?
今後のマークアップに活かしていただけたら嬉しいです(^^)♪
cssのセレクターには色々と便利なものがあり、記事内でも出てきた>や+、〜(結合子と呼ばれます)についても追ってまとめる予定です!



