こんにちは、asです
サイトを作る際、なくても困らないけど合ったほうがいいのがfaviconだと思います。
いざ作ろうとするといつも必要ななサイズなんだっけ?となるので、まとめておこうと思います!
いつかしたかった、サイズごとのブラウザでの表示も検証してみたので、ご興味ある方はぜひ(^^)!
コンテンツ
faviconを設定する
faviconとは?
favicon(ファビコン)とは、ブラウザーでサイトを見た際のタブ部分に、タイトルの横に表示されているアイコンです。
小さなアイコンですが、各サイトが色々と工夫して設定してます。
タブの他、お気に入り、ブックマークでもサイト名の横にも表示されるので、アクセスしやすくなるメリットもあります。
自分のサイトにfaviconつけると、ぐっと愛着もわいたりします
思いつくサイトを表示させてみました。faviconにもブランドカラーが出ていてかわいいです。
用意するサイズ
必要なサイズはなんだっけ?っていつも忘れてしまうで、まとめておきます!
次項で検証してます♪
ホーム画面とは、スマホでホーム画面に追加した際に表示されるアイコンです。こちらも次項に詳細あります。
| 表示場所 | サイズ | ファイル名 |
|---|---|---|
| 各PCブラウザのタブ・お気に入り、 iOSのタブ、 PC Chrome/Edgeのスタート画面 |
16px x 16px (32px x 32px) | favicon.ico (マルチアイコン) |
| PC/iOS Safariのホーム画面・ スタート画面 |
180px x 180px〜 | apple-touch-icon.png (透過非対応) |
| Android Chromeのタブ・ お気に入り・ホーム画面 |
192px x 192px〜 | android-chrome.png |
用意する方法
まずはpngまたはjpgでアイコン画像を1枚作成します。ある程度の大きさ(300x300など)で作成しておくと良いと思います。
下記サイトなどのジェネレーターを使って.ico(マルチアイコン)、各サイズを一括生成します。
(かなりたくさんのサイズを一括で生成してくれるので、必要なものだけ抜き取ります。)
設定方法
設置は簡単2ステップです♪
- 各画像をFTPで任意のディレクトリにアップロードします。
- <header>~</header>の間に下記記述を追加します。(下記の例はIE9以降に絞っています。)
<link rel="icon" type="image/x-icon" href="__path__/images/favicon.ico">
<link rel="apple-touch-icon" href="__path__/images/apple-touch-icon.png" sizes="180x180">
<link rel="icon" type="image/png" href="__path__/images/android-chrome-192x192.png" sizes="192x192">
__path__の部分はそれぞれアップロードした画像のディレクトリに変更してください。
これでfaviconの設定は完了です!
faviconをデバイスによって出し分けてみる
ここは興味本位なのですが、各ブラウザの表示をチェックしたいと思います!
実はいつかちゃんと検証したいなと思っていました
カップの色を変えて3つの画像を作成しました。
![]() ピンク … 64px x 64px / favicon.ico(マルチアイコン)
ピンク … 64px x 64px / favicon.ico(マルチアイコン)
![]() 水 色 … 180px x 180px / apple-touch-icon.png
水 色 … 180px x 180px / apple-touch-icon.png

検証結果
結果は下記のようになりました!
(PCの検証環境はmacです)
PC(mac)

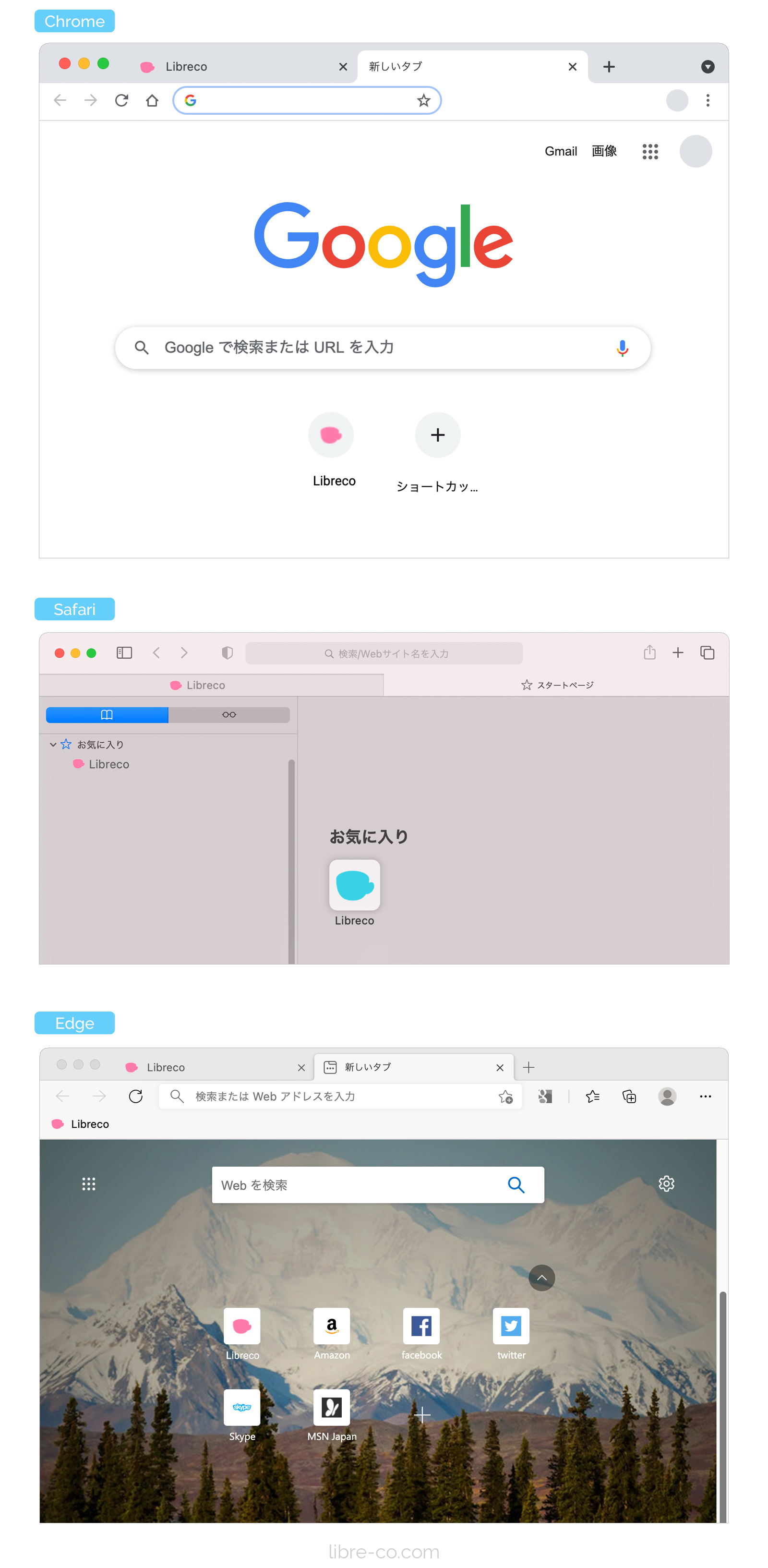
![]() ピンク(favicon.ico) … Chrome/Safari/Edgeのタブ・お気に入り、Chrome/Edgeのスタート画面
ピンク(favicon.ico) … Chrome/Safari/Edgeのタブ・お気に入り、Chrome/Edgeのスタート画面
![]() 水色(apple-touch-icon.png) … Safariのスタート画面
水色(apple-touch-icon.png) … Safariのスタート画面
Safariだけがちょっと厄介ですが、ほとんどがfavicon.icoで表示されました。
SP(Android/iOS)


![]() ピンク(favicon.ico) … Safariのタブ
ピンク(favicon.ico) … Safariのタブ
![]() 水色(apple-touch-icon.png) … iOSのホーム画面、Safariのスタート画面
水色(apple-touch-icon.png) … iOSのホーム画面、Safariのスタート画面

iOS Safariが結構厄介ですね。ホーム画面・スタート画面の比較的大きく表示される部分はapple-touch-icon.pngでした。ただ、タブはfavicon.icoなのにお気に入りリストはandroid-chrome.pngとなっていました。
Androidはすべてandroid-chrome.pngなのでわかりやすいです!
ちなみにiOSで表示されるapple-touch-icon.pngは背景の透過が効きません。
上記画像でも黒くなっています。黒でもOKなロゴならそのままでも良いのですが、
それ以外の場合は透過は避けて画像を作っておきましょう♪
このサイトの設定
ここまで 綿密にfaviconを分ける必要はなかなかないかもしれませんが、
当サイトは下の2つで分けてみました。
大きい方のアイコンは、今の所Safariのスタート画面とiOSのホーム画面に追加した際に表示されています(^^)
こんなサイトをホーム画面に追加してるのは私だけでしょうが、自分のブログがホーム画面にあるのも楽しいですよ♪


