先日、ウェブサイトにinstagramのフィードを表示させる案件があったのですが、久しぶりにInstaWindow使おうとしたらサービス停止していたので困りました。

自作のphpで設置したこともありますが、アクセストークン取得したり色々と面倒臭かったので、その必要もないInstaWindowは重宝してたのですが…。このあたりがサービス停止の理由な気もするのですが。
Instagramは昨年APIが変更され対応に追われた経緯があり、第3者のサービスやプラグインでサクッと実装できたら良いところ。
今回のサイトはWordPressだったので、プラグインの『Smash Balloon Social Photo Feed』(旧Instagram Feed)を使って設置しましたが、使い勝手も良さそうだったので、使い方をメモしておきます♪
(有料版のPROもありますが、ここでの解説は無量版のみです)
まずは簡単に特徴を。
- シンプルで導入も簡単♪
- ショートコードで固定ページ、投稿、ウィジェットでも使える!
- テンプレートファイル側でも読み出せる!
- 表示された画像をクリックするとインスタの公式ページへ飛ぶ!
- ある程度柔軟にカスタマイズできる!
- 複数のアカウントを1つのフィードにまとめて表示できる!
- インスタグラムのアカウントにログインして紐付けるので、アカウントのID、パスワード情報が必要です。
- グリッド表示以外のレイアウトは有料プランです。
- いいねやキャプションの表示は有料プランです。
それでは早速使い方を図解していきます
コンテンツ
プラグインの有効化
01 まずはプラグインをインストールして有効化します。
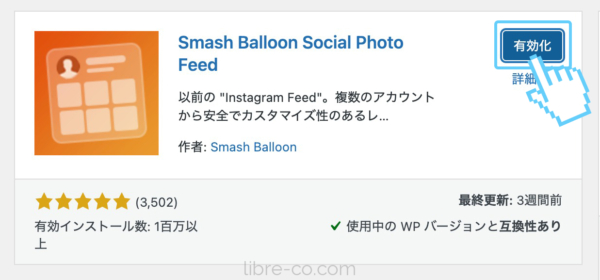
WordPress管理画面の「プラグイン」>「新規追加」で「Smash Balloon Social Photo Feed」を検索し、「今すぐイントール」を押します。

02 インストールが完了したら「有効化」します。

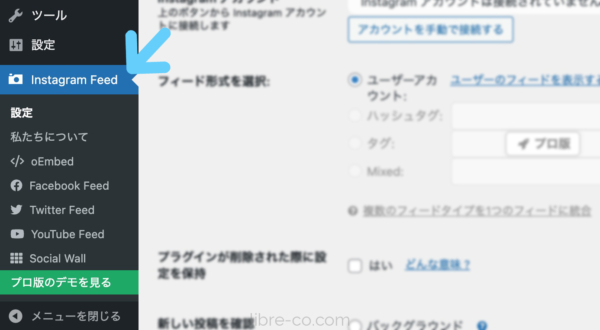
03 有効化すると、左の管理メニューに「Instagram Feed」という項目ができているので、ここからプラグインの設定を行います。

改名した今もところどころ「Instagram Feed」という表記が残ってますが、そういった経歴があると理解しておきましょう(^^)
IGアカウントとの紐付け
01 まず、同じブラウザからInstagramにアクセスし、紐付けたいアカウントにログインしておきます。
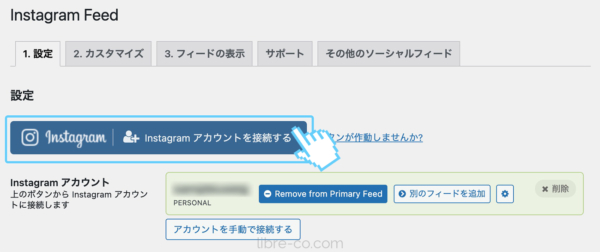
02 「Instagram Feed」の「1. 設定」タブの設定画面で、青い「Instagramアカウントを接続する」ボタンをクリックします。

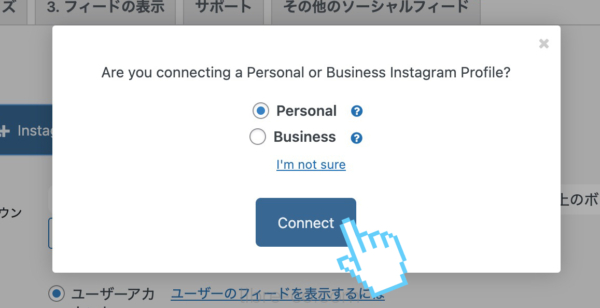
03 「Are you connecting a Personal or Business Instagram Profile?」というポップアップが出ますので、該当する方を選択し「Connect」を押します。
個人アカウントとビジネスアカウントのどちらに接続しますか?という意味ですので、適宜選びます。
一般的なフィードを表示させるだけならば、Personalで十分かと思います。

Businessだとハッシュタグフィードやライク数、アカウントのアバター画像やフォロワー数なども表示できるようです。
利用にはインスタグラムアカウント自体もビジネスアカウントになっている必要があります。
またハッシュタグフィードは「Smash Balloon Social Photo Feed」の有料版の機能です。
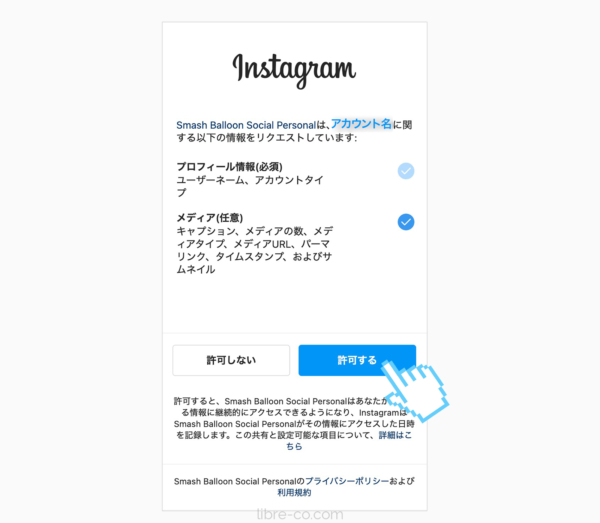
04 「Smash Balloon Social Personalは、【アカウント名】に関する以下の情報をリクエストしています」とポップアップが出ますので、「許可する」をクリックします。

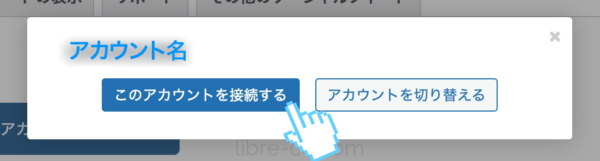
05 もう一度確認のポップパップがでます。問題なければ「このアカウントを接続する」をクリック!

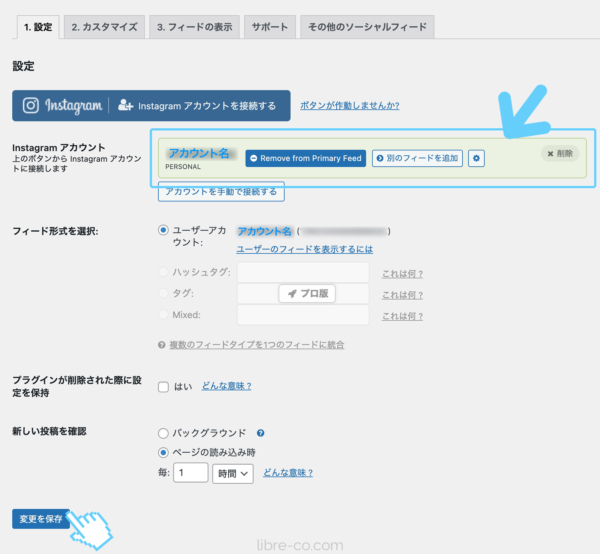
06 アカウントが連携されました!
アカウント情報が表示され、連携完了です。「変更を保存」ボタンをクリックして設定完了です!

IGフィードをサイト上で表示する
それでは実際にInstagramフィードを表示させましょう!

表示用のショートコード [instagram-feed] を表示したい箇所にコピペします。
これだけです!
固定ページ、投稿、またはウィジェットに直接貼り付けるか、テンプレートファイルの場合は下記のように読み込みます。
<?php echo do_shortcode('[instagram-feed]'); ?>
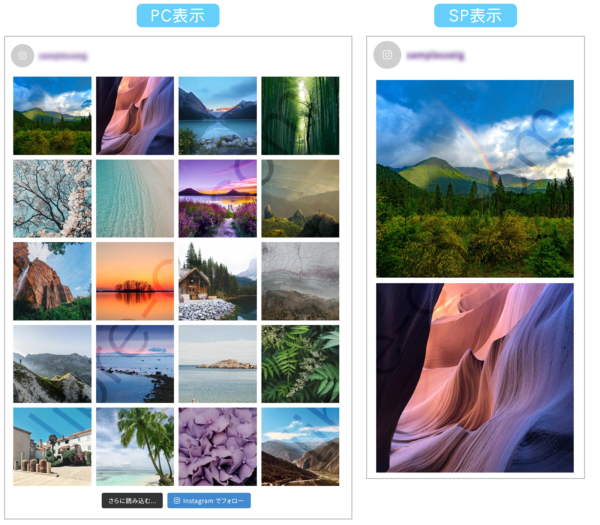
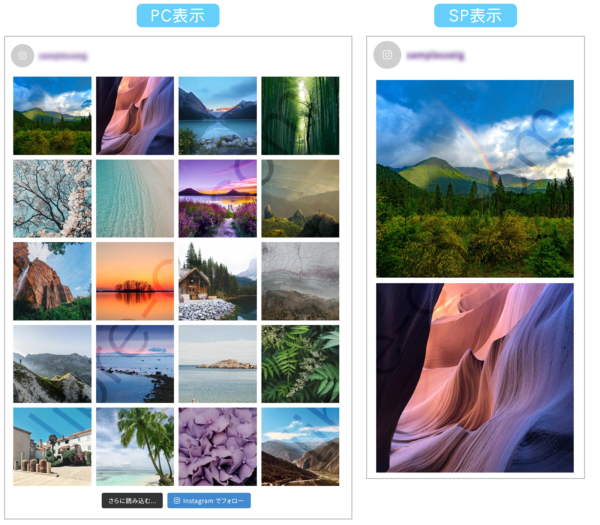
この様な感じで表示されました!とても簡単です♪

この表示はデフォルト設定のままなので、20枚表示でモバイルレイアウト有効となっています。
スマホ表示のときは幅100%で20枚が縦に並ぶ形です。
後述(ここでジャンプ)でカスタマイズについても解説しています♪
複数のアカウントを表示させる
他店舗運営のお店のウェブサイトなど、Instagramで複数のアカウントを運営して、mixして表示したいというニーズも多いと思います。
便利なことに『Smash Balloon Social Photo Feed』では、複数のアカウントを1つのフィードで表示できます!
01 同じブラウザからInstagramにアクセスし、2つ目のアカウントにログインしておきます。
01 2つ目のIGアカウントにログインしたら、再度「アカウントを接続する」ボタンをクリックします。

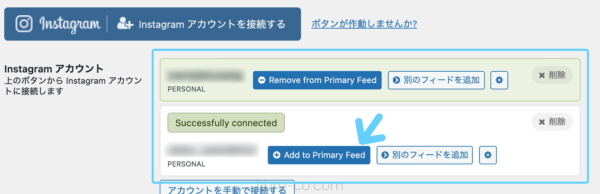
02 「Instagramアカウント」に2つ目のアカウントが追加されました。
アカウント名の右隣の「+Add to Primary Feed」をクリックすると、 [instagram-feed] で表示されるプライマリーフィードに追加されるので、このショートコードで表示されるフィードに2つ目のアカウントの写真も反映されるようになります!

設置場所によって表示を分けたい場合
カンマでユーザーを区切ったショートコードを貼り付けます。
[instagram-feed user="a_first_user, a_second_user, a_third_user"]
2つ目のIGアカウントをプリマリーフィードに追加しない場合
2つ目のIGアカウントをプリマリーフィードに追加せずに、固定ページでは第1アカウントのフィードを [instagram-feed] で表示し、
ウィジェットでは第2アカウントのフィードを[instagram-feed user="second_username"]で表示、などと使い分けることも可能です。
この複数アカウントを1つのフィードで表示するのって、結構需要あります。このあたりも簡単にできてしまうのが『Smash Balloon Social Photo Feed』の便利なところです !
フィードをカスタマイズしよう!
カスタマイズは「2.カスタマイズ」のタブから設定します。デフォルト設定のままの表示は下画像の様な見た目です。

わかりやすい内容となっていますが、ざっと主要な箇所を解説していきます!
設定完了時には「変更を保存」ボタンを忘れず押してくださいね。

一般…フィード自体の設定をします。
1フィードの幅/高さ…フィードの幅と高さを%とpxで指定できます。高さは空白にしておくと自動で取得してくれます。
2背景色…フィードエリアの背景色を選べます。デフォルトは透明です。
レイアウト…フィードにどう写真を配置するかを設定します。
3写真の数…当初に表示される写真の枚数を指定します。
「さらに読み込む...」ボタンを押すを押すとこの数ずつ読み込まれて表示されます。
4列の数…フィードに1列何枚の画像を並べるかを指定します。1〜10枚の間で選択できます。
5画像の余白…画像同士の空白を%とpxで指定します。
6モバイルレイアウトを無効化…チェックを入れるとスマホ表示でも上記の設定が反映されます。
オフにすると100%幅で1列1枚ずつ画像が縦に並びます。(デフォルトはオフです。)

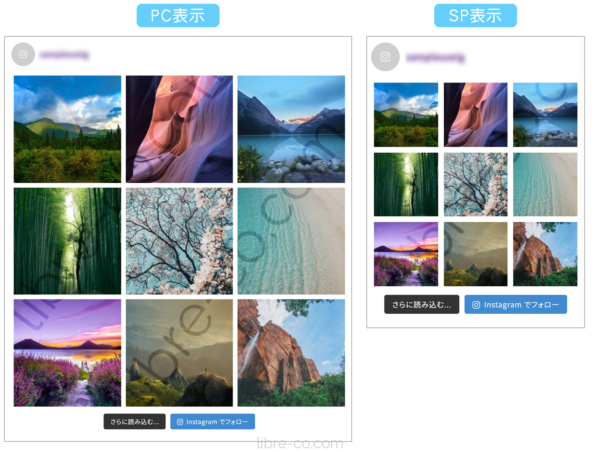
↑9枚の写真を1列に3枚ずつ、モバイルレイアウトを無効化して表示した際のフィードは下記のようになります。

写真…写真自体の設定をします。
7写真の表示順…写真の表示順 を新着順とランダムで選べます。
8画像の解像度…画像の解像度を大中小で選択できます。デフォルトの自動検出のままで良いかと思います。

ヘッダー…フィードのIGアカウント名部分の設定をします。
9自己紹介を表示…ヘッダーの表示/非表示を選択できます。
10ヘッダーサイズ…ヘッダーのアイコン、アカウント名の大きさを大中小で選べます。
11自己紹介を表示…ヘッダーに表示させる紹介文をにゅうりょくします。
12カスタムアバターを使う…ヘッダーに表示させるアイコンを指定できます。
13ヘッダーテキスト色…ヘッダーの文字色を選べます。

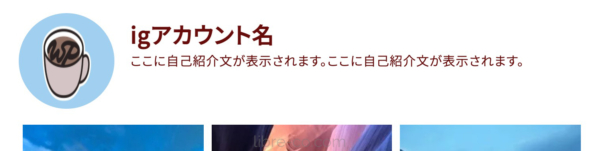
↑09〜13を指定した際の表示はこの様になります。
ヘッダーサイズは大を設定しています。
手元の画像が横長だったのでアイコン画像はすこし歪んでますが(-_-;)

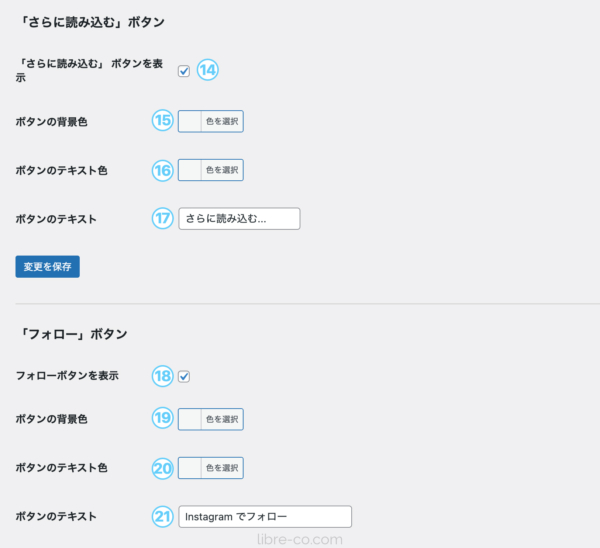
「さらに読み込む」ボタン…フィードの下にある画像読み込みボタンの設定をします。
このボタンを押すと、「レイアウト」>「写真の数」で設定した枚数の写真が読み込まれてフィードに追加表示されます。
14「さらに読み込む」 ボタンを表示…ボタンの表示/非表示を選べます。
15ボタンの背景色…ボタンの背景色を指定できます。
16ボタンのテキスト色…ボタン上の文字色を指定できます。
17ボタンのテキスト…ボタンに表示されるて文章を変更できます。
「フォロー」ボタン…フィードの下にあるフォローボタンの設定をします。
18「フォロー」 ボタンを表示…ボタンの表示/非表示を選べます。
19ボタンの背景色…ボタンの背景色を指定できます。
20ボタンのテキスト色…ボタン上の文字色を指定できます。
21ボタンのテキスト…ボタンに表示されるて文章を変更できます。

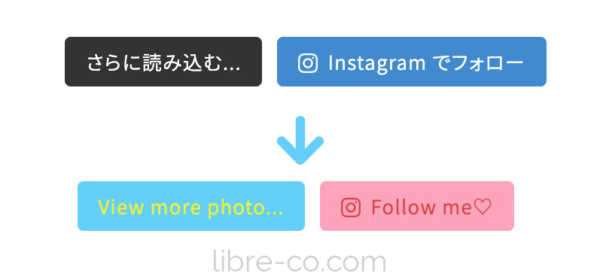
↑それぞれ適当に設定を変更した際とデフォルトのビフォーフォーアフターです。
設定が必要なのはこのあたりまででしょうか。他はデフォルトのままで問題ないかと思います。
他にはカスタムCSSやカスタムJSを追加できる項目、エラーメールの宛先の設定などがあります。
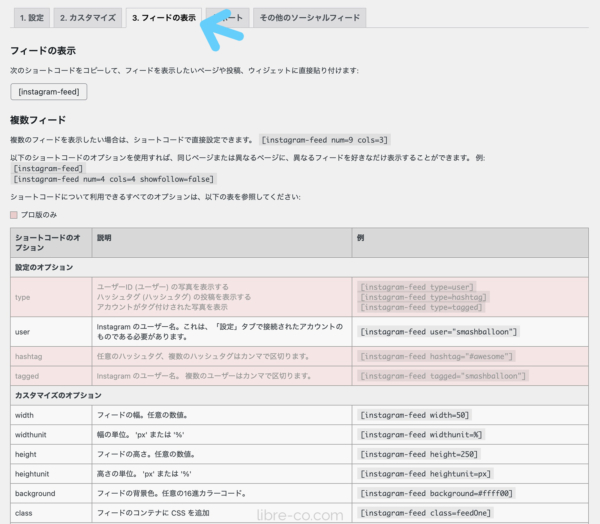
ショートコードのオプション
『Smash Balloon Social Photo Feed』はショートコードでサイトに埋め込みますが、そのショートコードに直接付与できるオプション項目も多数用意されています。
それらは「3.フィードの表示」タブで確認できます!
例)[instagram-feed num=4 cols=4 showfollow=false] …写真4枚を1列4枚にフォローボタンなしでフィードを埋め込む
いくつかよく使いそうなオプションをあげておきます(^^)

- user…設定で追加したIGアカウントの内、表示させるユーザーを指定できます。
- width…フィードの幅を任意の数値で指定。
- widthunit…フィードの幅の単位を'px'または'%'で指定。
- class…フィードのコンテナにクラスを追加。
- num…表示する写真の枚数。最大33枚。
- cols…1列に何枚画像を表示するか。1〜10で指定。
- imagepadding…写真まわりの余白を任意の数値で指定。
- imagepaddingunit…写真まわりの余白の単位を'px'または'%'で指定。
- disablemobile…モバイルレイアウトの無効化するかどうか。'true'または'false'で指定。
- showheader…フィードヘッターの表示・非表示。'true'または'false'で指定。
- showbutton…「さらに読み込む」ボタンの表示・非表示。'true'または'false'で指定。
- showfollow…「Instagramでフォロー」ボタンの表示・非表示。'true'または'false'で指定。
さいごに
Instagramはもう販促ツールとして欠かせないものになっていますし、導入している企業も多いですよね。
特に写真と相性の良い飲食店や、ファッション業界などでは、ブログよりも簡単に更新できますし、ユーザーへの訴求力も高いと思います。
サイトに表示することでサイト自体も動きがでますし、華やかになります♪
または趣味のブログに設置して、インスタでもフォローを促すとか。
『Smash Balloon Social Photo Feed』は簡単にインスタフィードを埋め込めるので、是非試してみてください(^^)♪


