こんにちは!asです
何も難しいことしなくても、PCローカルにWordPress環境を構築できるツール、『LOCAL』を紹介します!
この度メインPCをMacにしたのですが、ちょっとWordPressテスト環境をさくっと作りたかったので、インストールしました。Windowsでも使ってますが、ほぼ同じ方法で使えます♪
コンテンツ
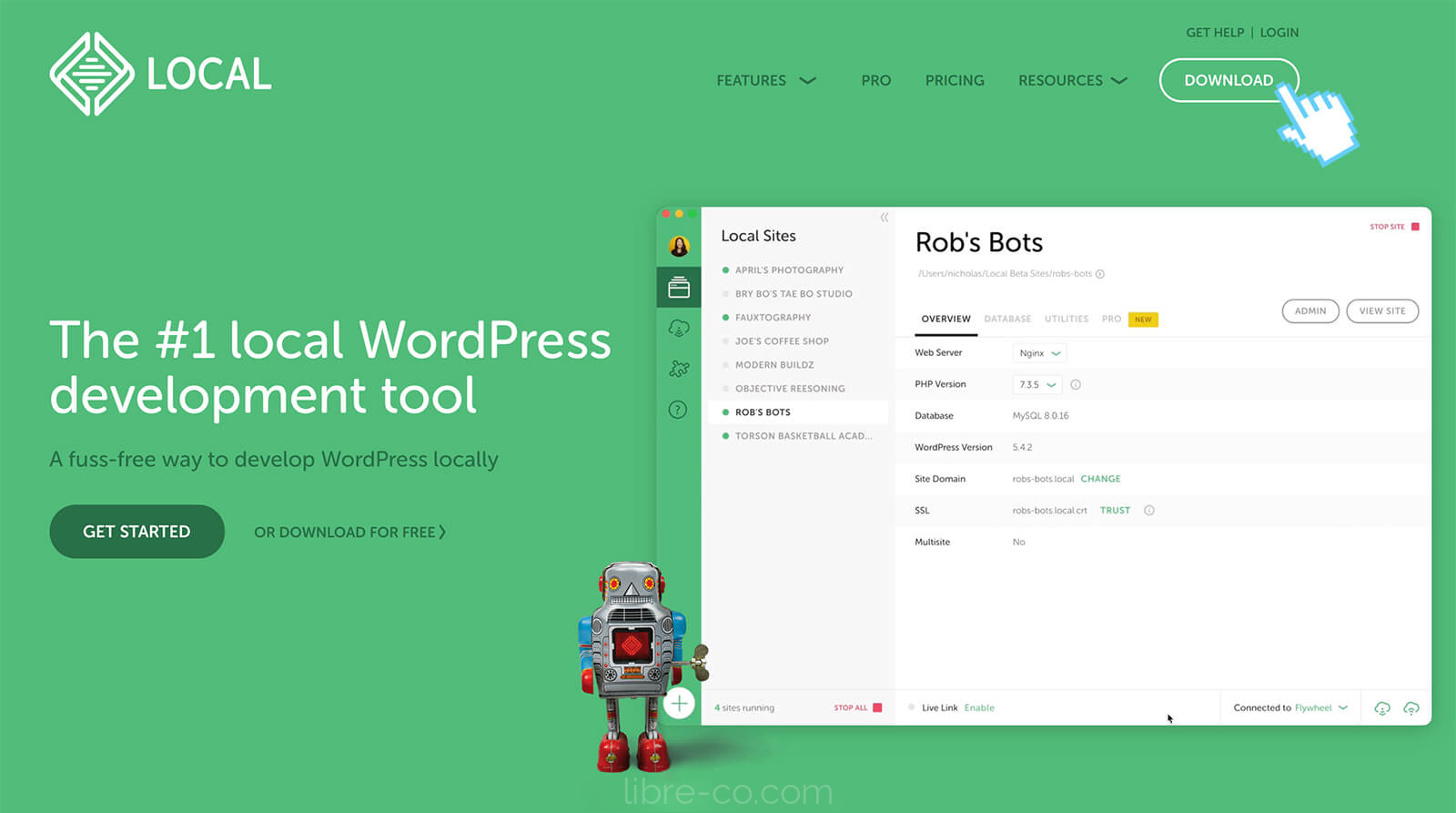
LOCALとは
超簡単にPCのローカル上にWordPress環境を構築できるFlywheel社のソフトです。
ワンクリックと言っても良いくらいなので、ワードプレスをこれから勉強する人にも最適です♪
MAMPとかXAMPとか、ローカルサーバー????でも、これでWordPressのテスト環境をさくっと構築できますよ(^^)
- ワンクリックでWordPress環境を構築できる。
- 使い方も簡単。
- 無料!
- WindowsでもMacでも使える
- オンラインでレビュー&共有できる。
インストールしてテストサイトを作成しよう
さっそくインストールしてテストサイトを作ってみましょう♪順を追って説明します(^^)
STEP01:インストール
01LOCALの公式サイトからファイルをダウンロードします。「DOWNLOAD」をクリック。

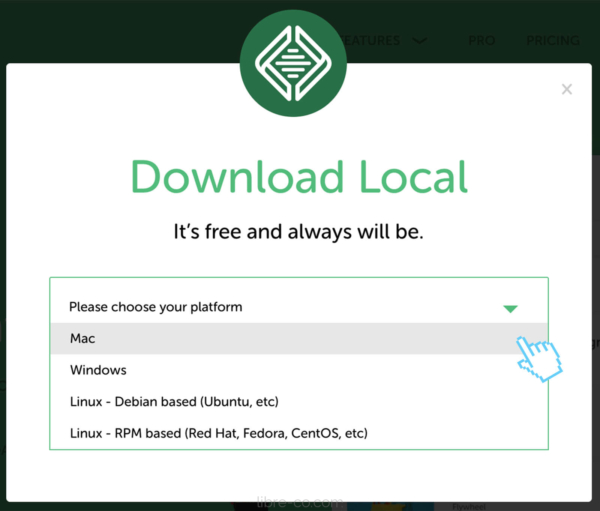
02「Please choose your platform」というポップアップが立ち上がるので、ドロップダウンメニューからインストールしたいPCの環境を選択します。今回はMacを選択しています。

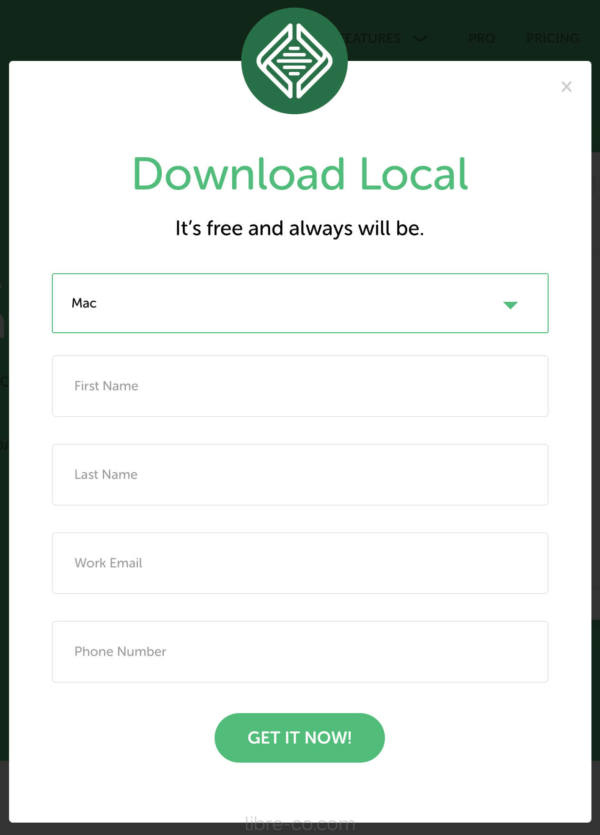
03項目に入力したら「GET IT NOW!」をクリック。メアドだけ入れれば次に進めそうでした。

04「Your download is starting!」という画面が出て、ダウンロードが開始されます。

05Macだと「local-x7x2xmac.dmg」というファイルがダウンロードされたるで、ダブルクリック。
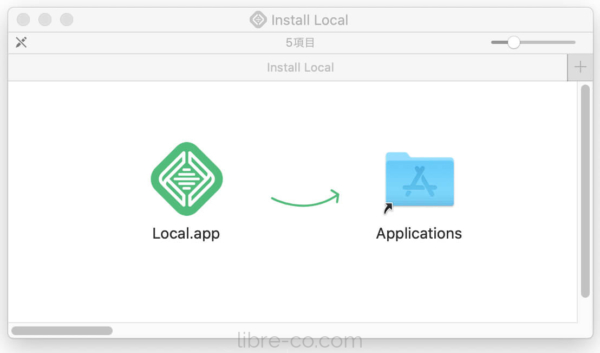
「Local.app」を「Applications」 フォルダにドラッグ。

06これでインストールは完了です(^^) 簡単ですね♪
STEP02:初期設定
01「Launchpadアプリ」か「Applicationsフォルダ」から「Local」を探して立ち上げます。

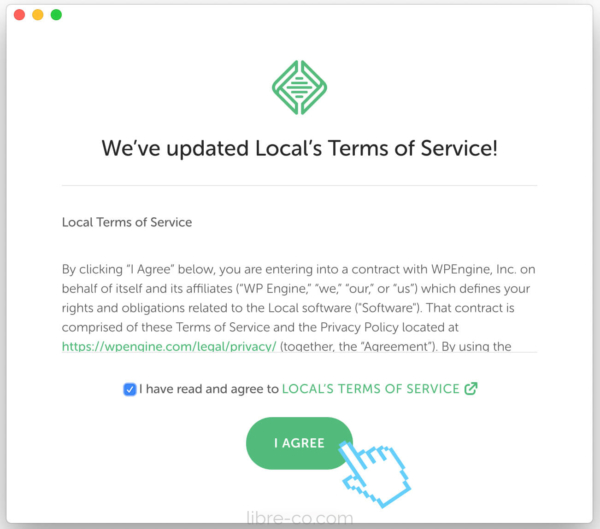
02初回起動時は利用規約の同意が表示されるので、チェックを入れて「I AGREE」をクリック。

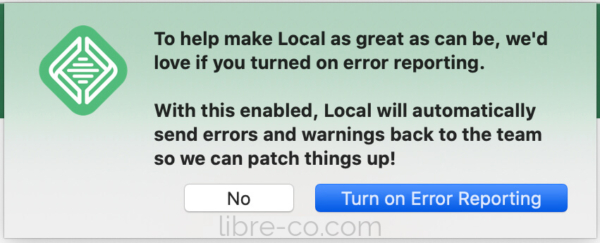
03エラーレポートの送信協力するかどうかを選びます。

04有料版の説明や使い方が表示されるので×ボタンで閉じて次に進みます。

STEP03:新規テストサイトを作成する
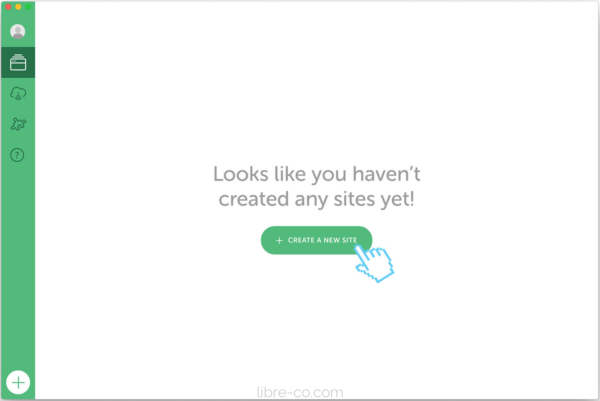
01「CREATE A NEW SITE」ボタンをクリックして、新規テストサイトを作成します。

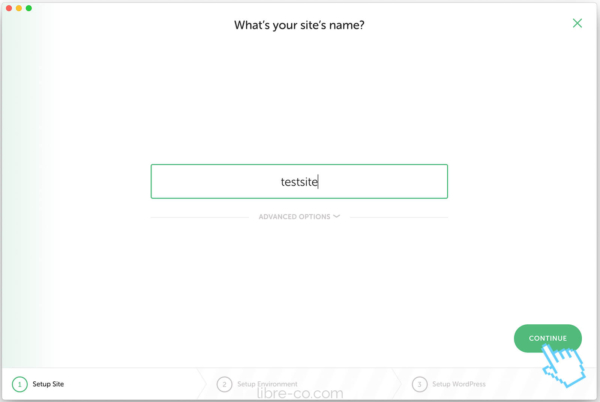
02任意のサイト名を入力し、「CONTINUE」ボタンをクリック。

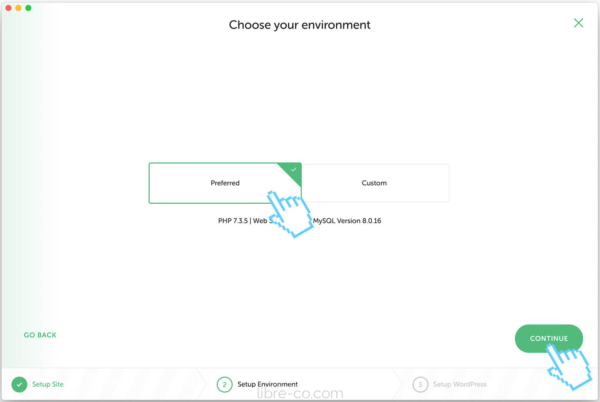
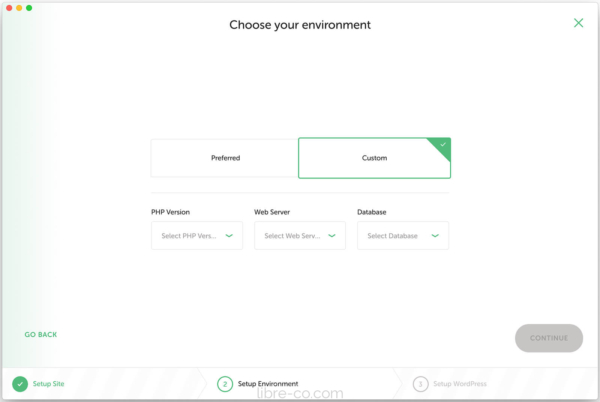
03環境背設定を選びます。
「Preferred」を選ぶと、最新バージョンのPHPとMySQL、Webサーバーはnginxが自動的に設定されます。
(後から変更可能です。)

04「Custom」を選ぶと次が選択できる様になります。
- PHPのバージョン
- Webサーバーの種類(ApacheかNginxかを選択)
- MySQLのバージョン

特に指定なければ、「Preferred」のまま「CONTINUE」をクリック。
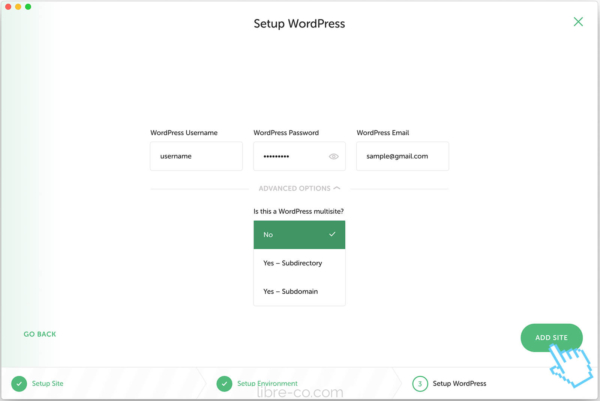
05ユーザー名・パスワード・メールアドレスを入力し、「ADD SITE」をクリック。
※ユーザー名はあとから変更ができません!
ちなみに「ADVANCED OPTION」を選ぶと、マルチサイトも選べる様です。

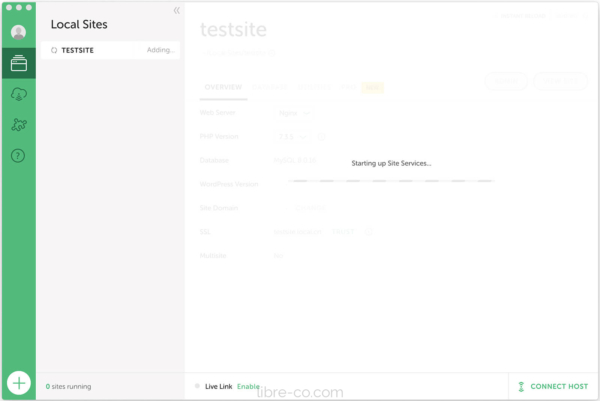
06WordPressのインストールが始まります。途中Macからパスワードを聞かれるので適宜入力します。

07次の画面が表示されたら、作成完了です!

LOCALの使いかた
基本画面の説明
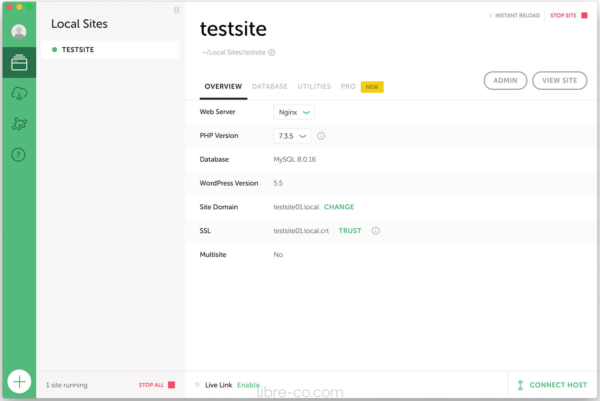
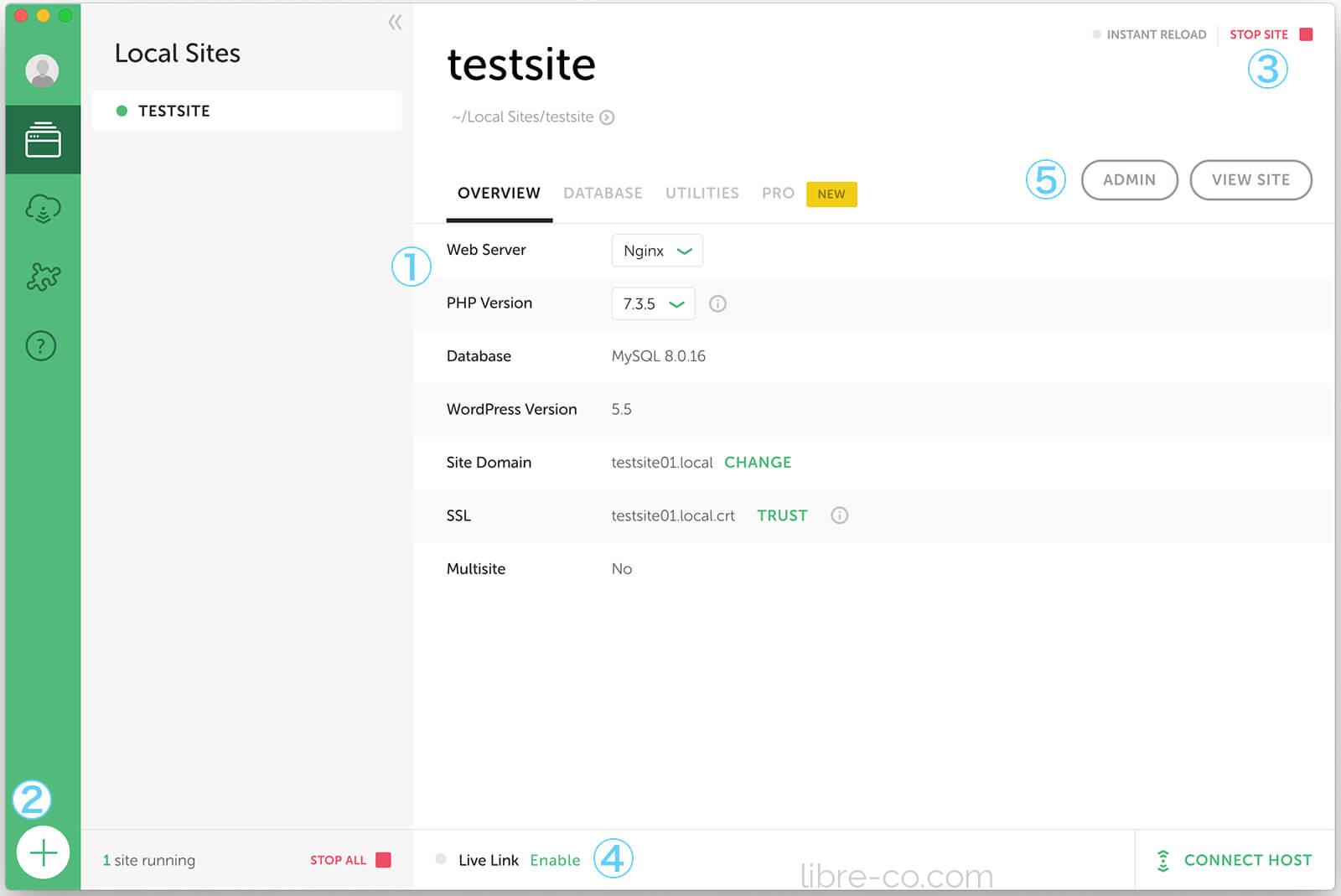
こちらがLOCALの基本画面です。

1ここで、Webサーバーの種類やPHPのバージョンを変更したりもできます。
2画面左下にある「+」マークから、いくつでもWordPressのサイトを追加することができます。
3 右上が「START SITE▶︎」となっている時は、ローカルサーバーが停止中です。
ここをクリックすると、ローカルサーバーが起動し、表示が「STOP SITE■」に変わります。
ローカルサーバーが起動している間のみ、WordPressの表示や後述するレビュー様URLが利用できます。
4「+」マークの右、「Live Link」のEnableをクリックするとレビュー用のURLが作られます。
スマホなどでの実機で確認したり、依頼主にチェックしてもらったりと使い勝手が良いです。
QRコードで読み取ると手軽ですので参考に → QRのススメ
5「VIEW SITE」ボタンをクリックすると、作成したサイトが確認できます。
「ADMIN」ボタンをクリックすると、WordPressの管理画面が表示されます。
実際にアクセス
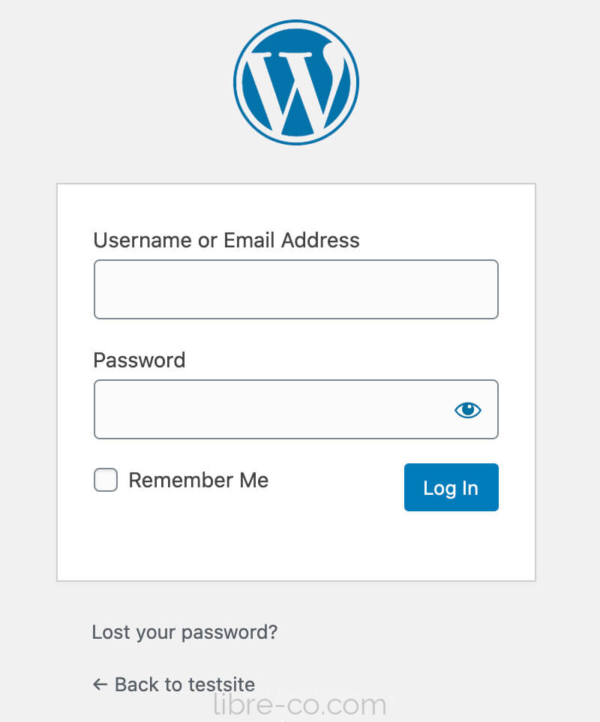
1「START SITE▶︎」でサーバーを起動し、「ADMIN」ボタンを押すと、WordPressのログイン画面になります。
Step03で指定したユーザー名とパスワードを入力してログインしましょう。

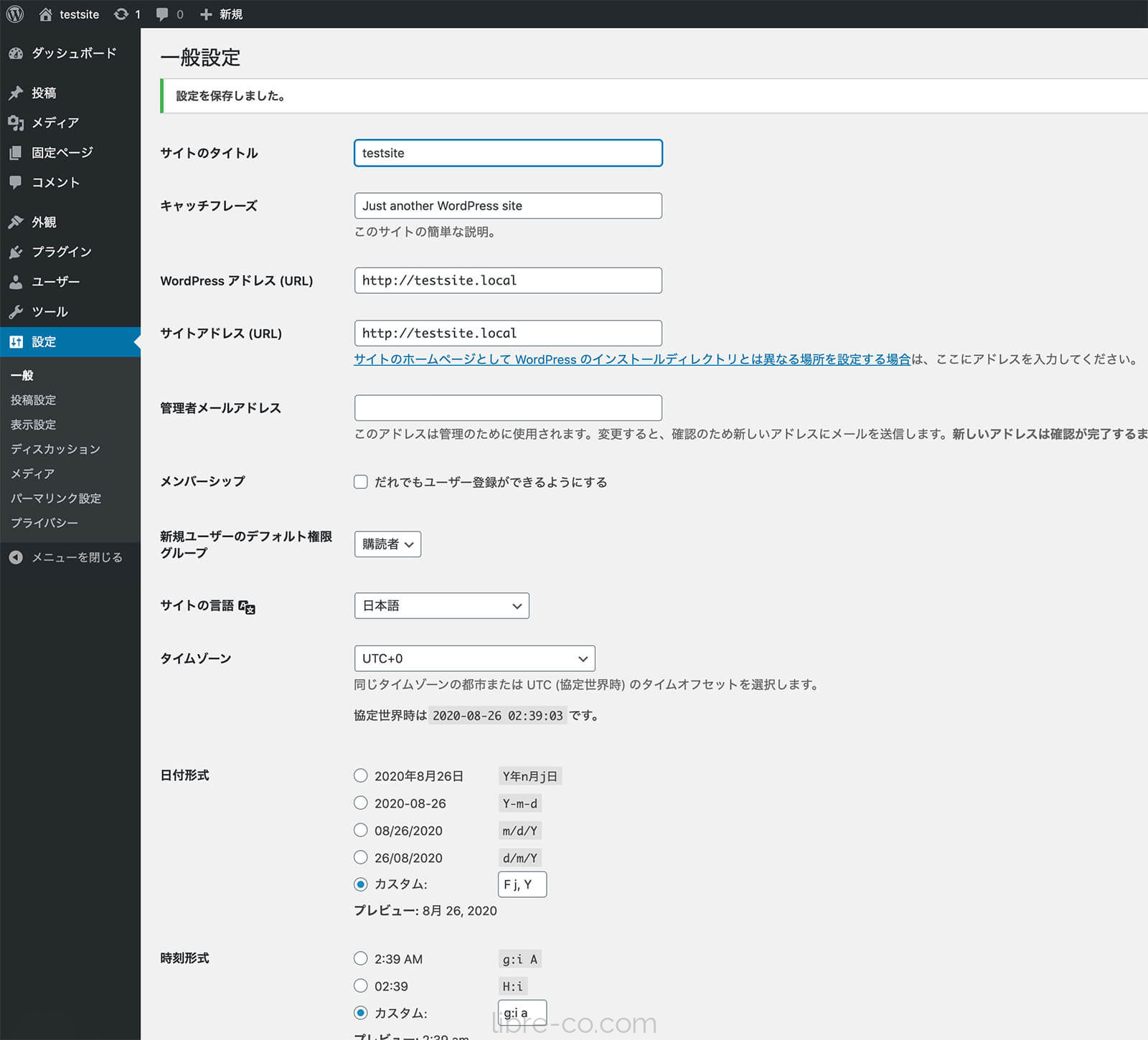
2初期設定のままだと英語の様なので、日本語に変更しておきましょう。
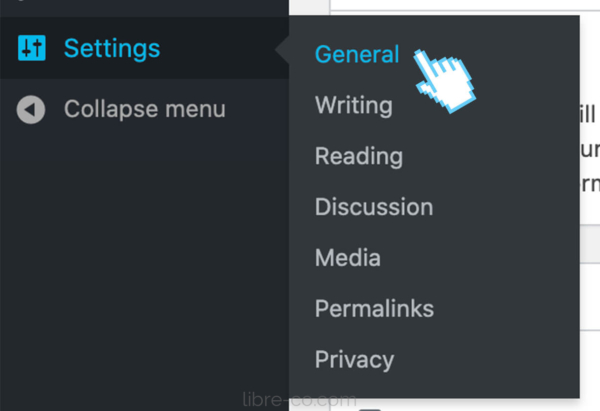
左メニューの「Settings」→「General」で一般設定のページに行きます。

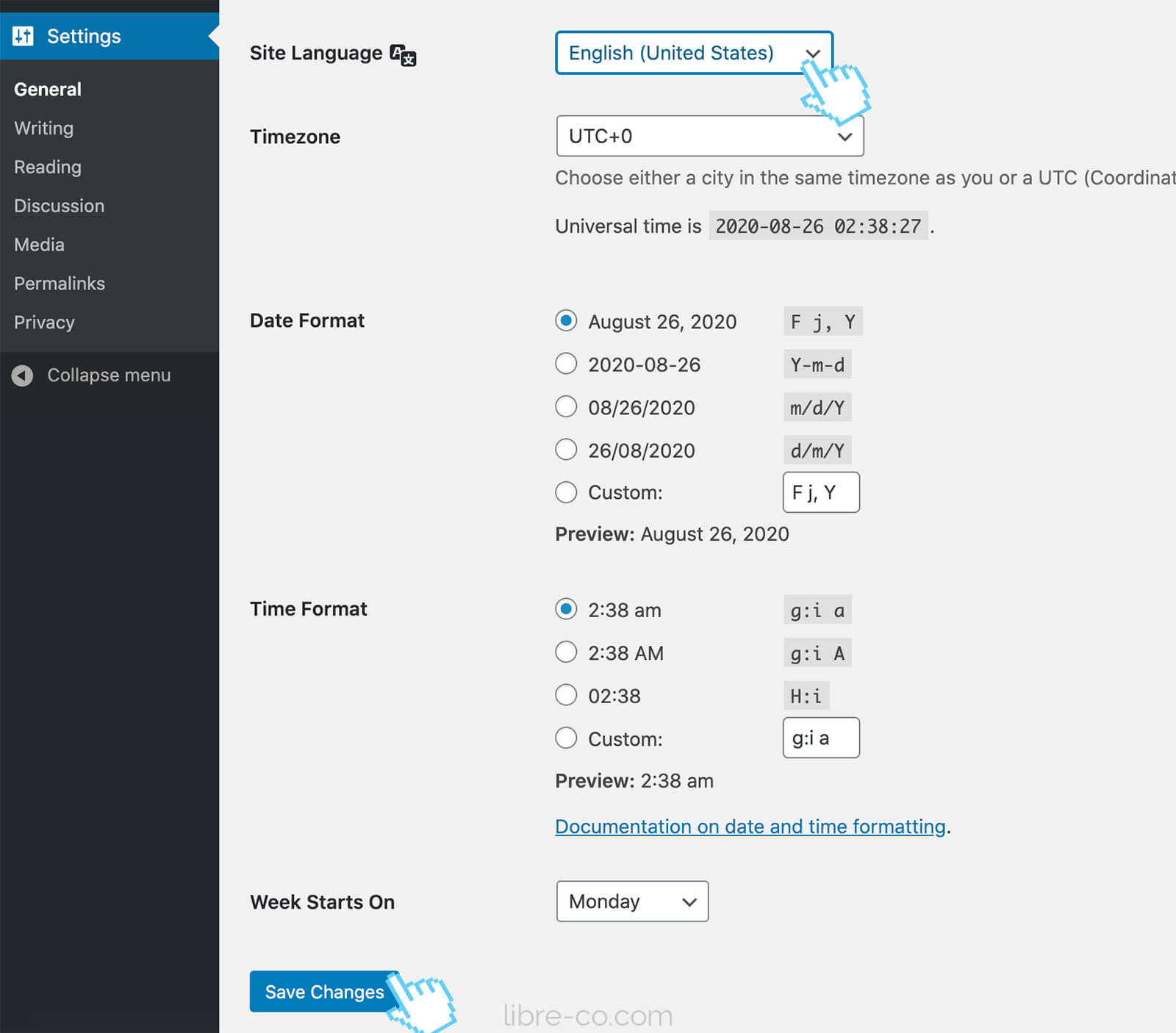
3「Site Language」をEnglishから日本語に変更して「Save Change」をクリックします。

4日本語になりました!
あとは通常のWordPressと同様に設定できます(^^)

あとがき
とても簡単にWordPress環境をローカルに構築できる『LOCAL』のご紹介でした!
簡単かつスピーディーにできますし、WordPressのテーマ作成でしたらこれだけで十分だと思いますので是非使ってみてください(^^)♪


