こんにちは、asです♪
Twitterのシェアボタンはオリジナルのものを使っているのですが、このボタンからブログ記事をシェアしようとしたところ、記事のタイトルが思い通りに表示されずに困りました。
(追記:移行前のブログの画像なのですが、お気になさらず )

Drive& Listen と表示されて欲しい。
同じ現象でお悩みの方がいたら、この方法で解決してみてください!
コンテンツ
記事タイトルがエンコード処理されてしまう
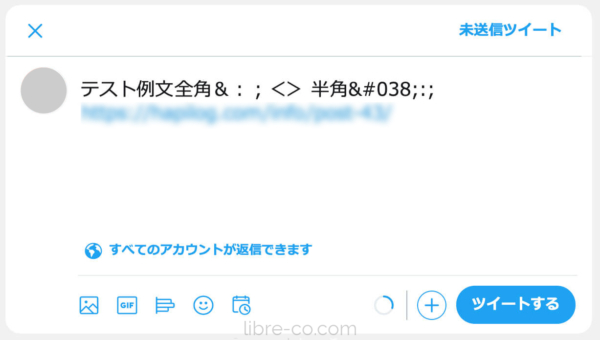
「&」が「&」に変換されてしまう。。。
「&」は「&」のエンコード版です。Twitterのシェアボタンにはエンコードされたタイトルを入れるため、エスケープされてしまっているのかと思います。
他にも使いそうで、影響ありそうなコードをタイトルに入れてみました。

するとこうなりました。

全角は全て大丈夫ですが、半角の&はエンコード処理され、<>は表示さえされなくなってます汗
<br>タグは出力しない様にあらかじめ設定していた記憶がうっすらあります(笑)
この表示を、WordPressの記事タイトル表示と同じにするのが目標です!
さらに、<br>タグは半角スペースにしたいと思います!
Twitterのタイトルも記事タイトルと同じにする
TwitterのシェアURLを取得している箇所を探します。
私はfunctions.phpで定義していたので、そこを修正していきます。
↓元々の記述(関係ない箇所は省いてます)
function get_twitter_share_url(){
return 'https://twitter.com/intent/tweet?text='.urlencode(strip_tags(get_the_title())).'&url='.urlencode(get_the_permalink());
}
まず、半角の<>と<br>が表示されない理由のstrip_tagsを外します。
get_the_title()でタイトルを取得していますが、その時に置換を行いたいと思います。
①「&」に変換されてしまう「&」を逆変換し、
②<br>は半角スペースになる様にstr_replaceで置き換えます。
↓修正後の記述
function get_twitter_share_url(){
return 'https://twitter.com/intent/tweet?text='.urlencode(str_replace(array('&', '<br>'),array('&', ' '),get_the_title())).'&url='.urlencode(get_the_permalink());
}
urlencode(str_replace(array('&', '<br>'),array('&', ' '),get_the_title()))が修正後のタイトル取得&エンコード部分です。
array('&', ' ')の半角スペースが改行の置き換えなので、ここを変更することでお好みで全角スペースに変えたり:表示にしたりできます(^^)
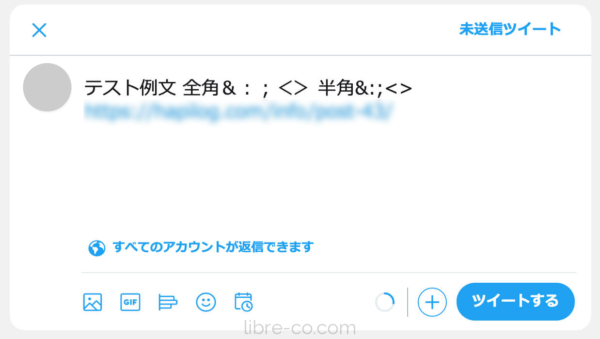
表示を確認してみると、、、

<br>は半角スペースに、&<>もちゃんと表示されました。これで希望通りの表示になりました!
twitterのタイムラインも、希望していた通り、「Drive & Listen」になりました♪

解決できてさっぱりした〜♪同じ現象でお困りの方、試してみてください