ブログでhtmlやphpのソースコードを紹介するときに、他の皆さんみたいに見やすくしたいなーと、タグや変数を色分けしてくれるシンタックスハイライターを導入しました!
あまりプラグインは増やして重くしたくないので、超軽量と名高い「prism.js」というライブラリを使用することにしましたので、そのインストールと使用方法を紹介します。
コンテンツ
なぜPrismなのか
先ほども書きましたが、prism.jsはプラグインではなく、自分でcssとjsをアップすることで使用可能になります。導入は少し手間ですが、約25KB前後でかなり軽量なので、少しでもサイトを軽くしたい方にもおすすめです。
下で説明する私の設定だと23KBでした♪
他にもhighlight.jsという有名なシンタックスハイライターもありますが、Prism.jsの方が私の希望にあってそうなのでこちらにしました。
見た目も気に入ったので(^^)
一応、私の希望はこんな感じ↓
シンタックスハイライターに希望すること
- 使用予定言語のシンタックスハイライトに対応している
→html、css、Scss、javascript、phpあたりを想定 - 行数が表示できる
- 指定の行がハイライトできる
- 言語の種類を表示させたい
- WordPressに導入するけどできればプラグインは増やしたくない(軽い)
- コピーボタンもあると便利かな
Prism導入方法
カスタマイズしてダウンロード
 prism.js公式ページに行き、ページ右上の「DOWNLOAD」をクリックします。
prism.js公式ページに行き、ページ右上の「DOWNLOAD」をクリックします。1. Compression levelを選択
 特にスクリプトを改修する予定がないなら圧縮版の「Minified version」を選択。
特にスクリプトを改修する予定がないなら圧縮版の「Minified version」を選択。
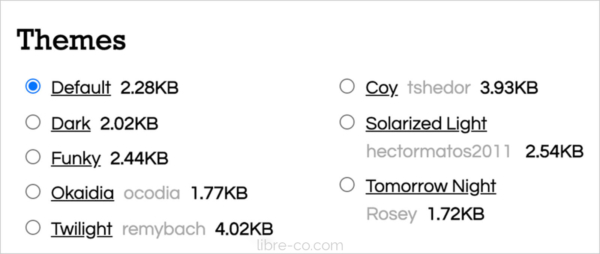
2. Themesを選択
 テーマ名をチェックするか、右横のテーマ名が書かれた丸いのをクリックするとページ一番下のデモが変わるので、確認しながら好きな物を選びます。
テーマ名をチェックするか、右横のテーマ名が書かれた丸いのをクリックするとページ一番下のデモが変わるので、確認しながら好きな物を選びます。なかなかテーマを選べず、ここに一番時間がかかる(笑)
いろいろ彷徨って最終的にDEFAULTを選びました。
3. Languagesを選択
 対応したい言語にチェックをいれます。
対応したい言語にチェックをいれます。私はこの辺を選びました。
Markup + HTML + XML + SVG + MathML + SSML + Atom + RSS
CSS
C-like
JavaScript
Markup templating
PHP
Sass (Scss)
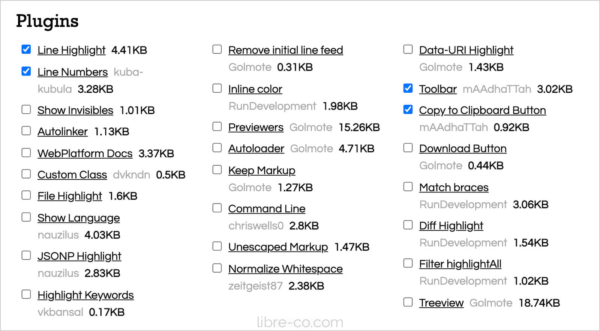
4. Pluginsを選択
 一緒にダウンロードするプラグインを選びます。
一緒にダウンロードするプラグインを選びます。下の4つを選びました。
Line Highlight ・・・指定した行をハイライトする。
Line Numbers ・・・コード左端に行番号を表示させる。
Copy to Clipboard Button ・・・マウスオーバーすると右上にcopyボタンを表示する。
Toolbar ・・・copyボタン以外にも好きなボタン作れる。「Copy to Clipboard Button」を選択するとセットでついてくる。Clipboard.jsも一緒に読み込む必要あり(後述)。
5. CSSとJSをダウンロード
 上記のカスタマイズが完了したら、JSとCSSを両方ともダウンロードします。
上記のカスタマイズが完了したら、JSとCSSを両方ともダウンロードします。これ、別々にダウンロードなので、あとあとテーマ変えたいときはcssだけダウンロード、とかできて便利そうです(^^)
WordPressに設置
まず先ほどダウンロードした「prism.js」と「prism.css」を、サーバの任意の箇所へアップロードします。まずはheader.phpの<head>〜</head>の間にcssを読み込む記述をします。
ファイルまでのパスは適宜サイト構成に合わせて変更してください。
<head>
<link rel="stylesheet" href="<?php echo get_stylesheet_directory_uri(); ?>/css/prism.css" media="all" />
</head>
次にfooter.phpの</body>直前に下記を追加します。
<body>
<script src="https://cdn.jsdelivr.net/clipboard.js/1.5.13/clipboard.min.js"></script>
<script src="<?php echo get_template_directory_uri(); ?>/js/prism.js"></script>
</body>
「Clipboard.js」をすでに使っている場合は、「prism.js」の前に読み込んでおく様にします。
当ブログでは導入済みでしたのでその様にしましたが、「Clipboard.js」読み込みの記述がない場合はプラグイン側が勝手にCDNで読み込む様です。
最新版はここで確認ください。
Prismの使い方
言語指定してハイライトさせる
紹介したいコードを<pre>と<code class="lang-xxxx">で囲むだけです。<pre><code class="lang-言語名">
紹介するコード
</code></pre>
下記に少し抜粋します。
言語指定クラス名
HTML・・・ markup, htmlCSS ・・・css
JavaScript・・・ javascript, js
PHP ・・・ php
Sass (Scss) ・・・ scss
行番号をつける
<pre>にclass="line-numbers"を指定します。実際には、<code>の親要素ならどこでもよい様で、<body>につけてもOKです。
<body>につけた場合は、全てのページのコードに行番号がつきます。
また、data-start="xx" をつけると開始する行の号を変更できます。
<pre class="line-numbers" data-start="500"><code class="lang-言語名">
500行目から始めたりもできますよ。
ちょっと便利かもしれない。
</code></pre>
任意の行をハイライトする
<pre>にdata-line="xx"をつけるとハイライトする行を選択できます。上から2行目と5〜6行目をハイライトする場合は下記の様になります。
<pre class="line-numbers" data-line="2,5-6"><code class="lang-言語名">
任意の行をハイライトもできます。
これは3行目。
こっちは4行目。
5行目だよ。
6行目になっちゃったよ。
</code></pre>
WordPressで使うには注意が必要!
WordPressでは、タグに使う「<」といった文字を勝手にタグに変換してしまうので、エスケープしてあげる必要があります。「<」は「<」に、「>」は「>」とする必要があります。
ひとつひとつ変えていってもいいのですが、簡単でおすすめなのはAddQuicktagを使うこと。

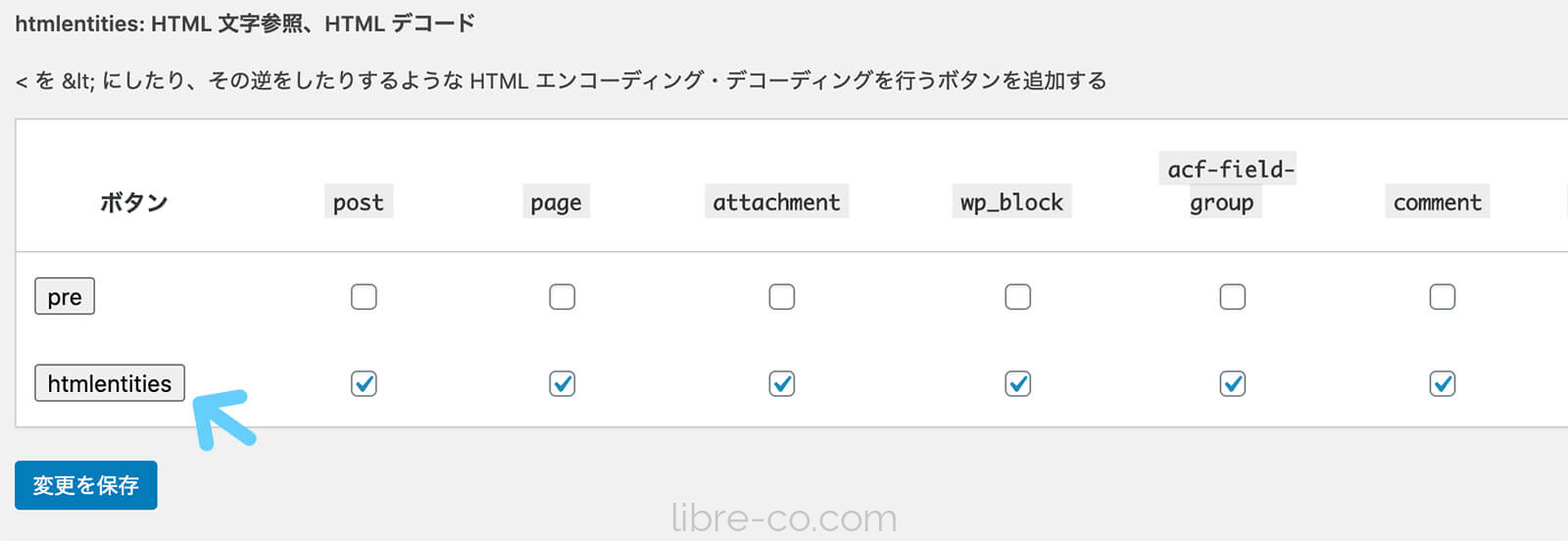
AddQuicktagの設定で、拡張コードクイックタグボタン項目から「htmlentities」を有効化すると、投稿画面に[HTML Entities]ボタンができます。
これで、<code>〜</code>の中を選択して、[HTML Entities]を押すだけ!
せっかくなので、Prismのクラス名などもAddQuicktagに登録しておくと便利だと思います(^^)
Prismカスタマイズ
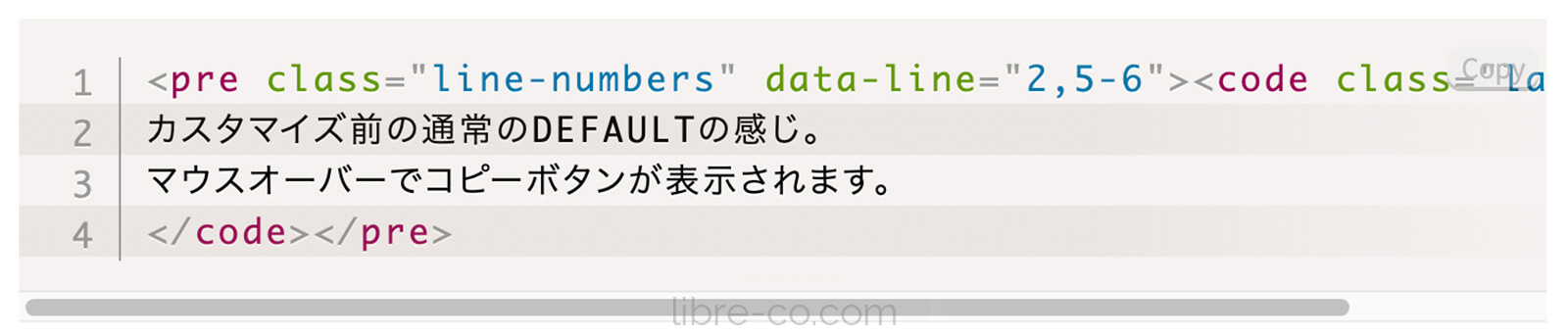
導入した時点での通常のカラーリング(テーマは「DEFAULT」、「Copy to Clipboard Button」プラグイン使用)だとこんな感じになりました。こちらに少しカスタマイズを加えていきたいと思います(^^)

カスタムボタンをつくる
「Toolbar」プラグインの公式ページを参考に、テキストを選択状態にするボタンと、使用言語を表示するボタンを作成していきます!まずはfooter.phpなどにjsでボタンを登録します。
prism.jsの読み込みの記述より下に書いてくださいね。
<script>
//全選択ボタンを作成&クラス名付与
Prism.plugins.toolbar.registerButton('select-code', function(env) {
var newButton = document.createElement('button');
newButton.className = 'code-select-btn';
newButton.innerHTML = 'コードを選択';
newButton.addEventListener('click', function () {
if (document.body.createTextRange) { // ms
var range = document.body.createTextRange();
range.moveToElementText(env.element);
range.select();
} else if (window.getSelection) { // moz, opera, webkit
var selection = window.getSelection();
var range = document.createRange();
range.selectNodeContents(env.element);
selection.removeAllRanges();
selection.addRange(range);
}
});
return newButton;
});
//使用言語表示ボタンを作成&クラス名付与
Prism.plugins.toolbar.registerButton('show-lang-btn', function(env) {
var newButton2 = document.createElement('button');
newButton2.className = 'show-lang-btn';
newButton2.innerHTML = env.language;
return newButton2;
});
$(function(){
//各ボタン要素の親要素にクラス名付与
$('.toolbar-item .code-select-btn').parents('.toolbar-item').addClass('code-select');
$('.toolbar-item .show-lang-btn').parents('.toolbar-item').addClass('show-lang');
});
</script>
「.code-select-btn」、「.show-lang-btn」というボタンを登録し、 cssで装飾しやすい様にボタンを囲む要素(Prismによる自動出力)の.toolbar-itemに「.code-select」、「.show-lang」というクラスを付与しました。
CSSで装飾
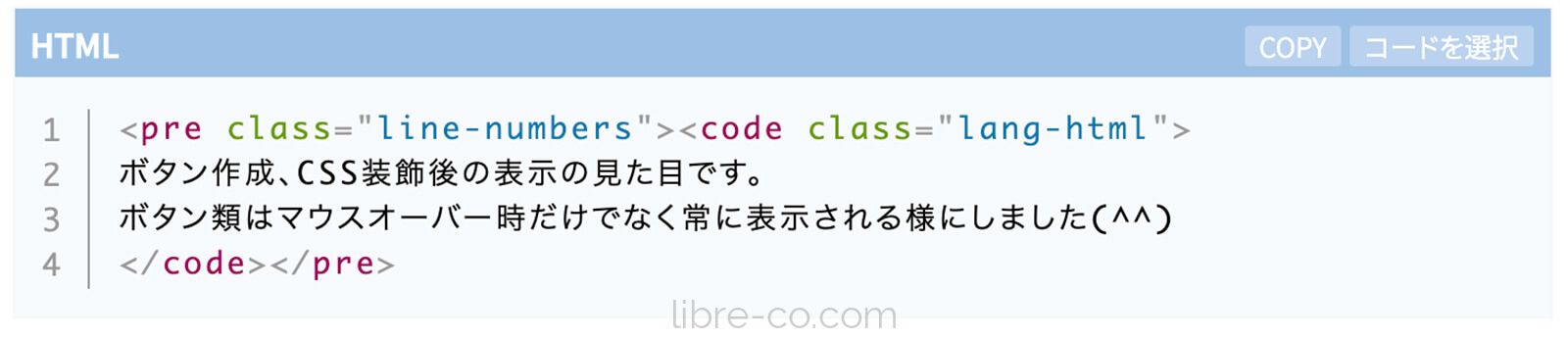
ボタンを表示させたら、あとは好みに合わせて装飾していきます。こんな感じになりました。
ボタンはマウスオーバー時だけでなく、常に表示される様にしました。
また、背景色、ハイライト色を調整し、文字サイズを少し小さくしました。
上記画像のカスタマイズ時点での当サイトのCSSを置いておきますので、必要な箇所を参考にしてみてください
/*フォントサイズ、背景色などの設定*/
pre[class*=language-] {
margin: 0;
font-size: 0.88em;
background: #f7fafd;
}
pre[class*=language-].line-numbers {
padding-left: 3.5em;a
}
pre[class*=language-] .line-numbers-rows {
left: -3.5em;
width: 2.5em;
}
pre[class*=language-] .line-numbers-rows > span:before {
padding-right: 0;
text-align: center;
}
pre[class*=language-] .line-highlight {
background: linear-gradient(to right, rgba(73, 141, 208, 0.1) 70%, rgba(153, 122, 102, 0));
}
/*スクロールバーの設定*/
pre[class*=language-]::-webkit-scrollbar {
height: 7px;
width: 7px;
}
pre[class*=language-]::-webkit-scrollbar-track {
background: #f2f2f2;
}
pre[class*=language-]::-webkit-scrollbar-thumb {
border-radius: 2px;
background: #c3d9ef;
}
/*ツールバーの設定*/
div.code-toolbar {
padding-top: 32px;
margin: 1em 0;
border: solid 1px #f7f7f7;
}
div.code-toolbar > .toolbar {
opacity: 1;
position: absolute;
top: 0;
right: auto;
width: 100%;
background: #9ac0e5;
text-align: right;
padding: 0 0.5em;
}
/*ボタンの設定*/
div.code-toolbar > .toolbar button {
background: rgba(255, 255, 255, 0.3);
color: #fff;
text-transform: uppercase;
border-radius: 2px;
box-shadow: none;
padding: 0 0.5em;
line-height: 1.5;
transition: 4s;
}
div.code-toolbar > .toolbar button:hover,
div.code-toolbar > .toolbar button:focus,
div.code-toolbar > .toolbar button:active {
background: #fff;
color: #aecdea;
}
/*全選択ボタンの設定*/
div.code-toolbar > .toolbar .code-select {
margin-left: 0.3em;
}
/*言語表示ボタンの設定*/
div.code-toolbar > .toolbar .show-lang {
position: absolute;
left: 0;
}
div.code-toolbar > .toolbar .show-lang .show-lang-btn {
background: transparent;
font-size: 0.95em;
font-weight: bold;
pointer-events: none;
}


