こんにちは、asです♪
以前にさくらサーバーに構築したWordPressサイトをエックスサーバーへ移行しました。
その際、さくらサーバーで取得していたドメインはそのままキープすることに。
・ドメイン→さくらのドメイン(そのまま)
・サーバー→エックスサーバー(新規)
となります。
独自ドメインでエックスサーバーに移行する方法を実際の画面画像付きでシェアします(^^)
大まかな流れは次のとおりです。
実際には03と04は前後することもあるかと思います。
02:エックスサーバーに新しくドメインを追加する
03:反映を確認
04:エックスサーバーにサイトデータをアップロードする
また、エックスサーバーには動作確認URLを追加してネームサーバー変更前に動作確認を行える機能もあるのですが、WordPressでは使えないため、省略しています。
WordPressの場合には、PCのhostsファイルを編集してそのPCでのみ動作確認をすることも可能です。
こちらはエックスサーバーのサイトから確認ください。
hostsファイルを編集して確認する方法
コンテンツ
ネームサーバーって?

取得したドメイン名を使用するにあたり、ネームサーバー(Name Server)という言葉をよく聞くかと思います。
ではそのネームサーバとは何なのでしょうか?
DNSサーバー(Domain Name System Server)とも呼びます。
ドメインを取得しただけではウェブサイトを表示できません。
ウェブサイトはそれぞれIPアドレスという、インターネット上の住所を持っています。
その住所を入力することでウェブサイトを表示できるのですが、IPアドレスは198.51.100.0というような数字の羅列なので分かりにくいし覚えにくいのです。
そこで、libreco.comのようなドメインと呼ばれる英語の名前を変わりに使えるようにするのがネームサーバーです。
すなわち、ドメイン名とIPアドレスを結び付けるのがネームサーバーの役割です。
インターネット用の住所録とイメージするとわかりやすいかと思います。
STEP01:ネームサーバーを変更する
ネームサーバーに変更は、対称のドメインを取得したところで行います。
今回はさくらのレンタルサーバーなので、そのサーバコントロールパネルから行います。

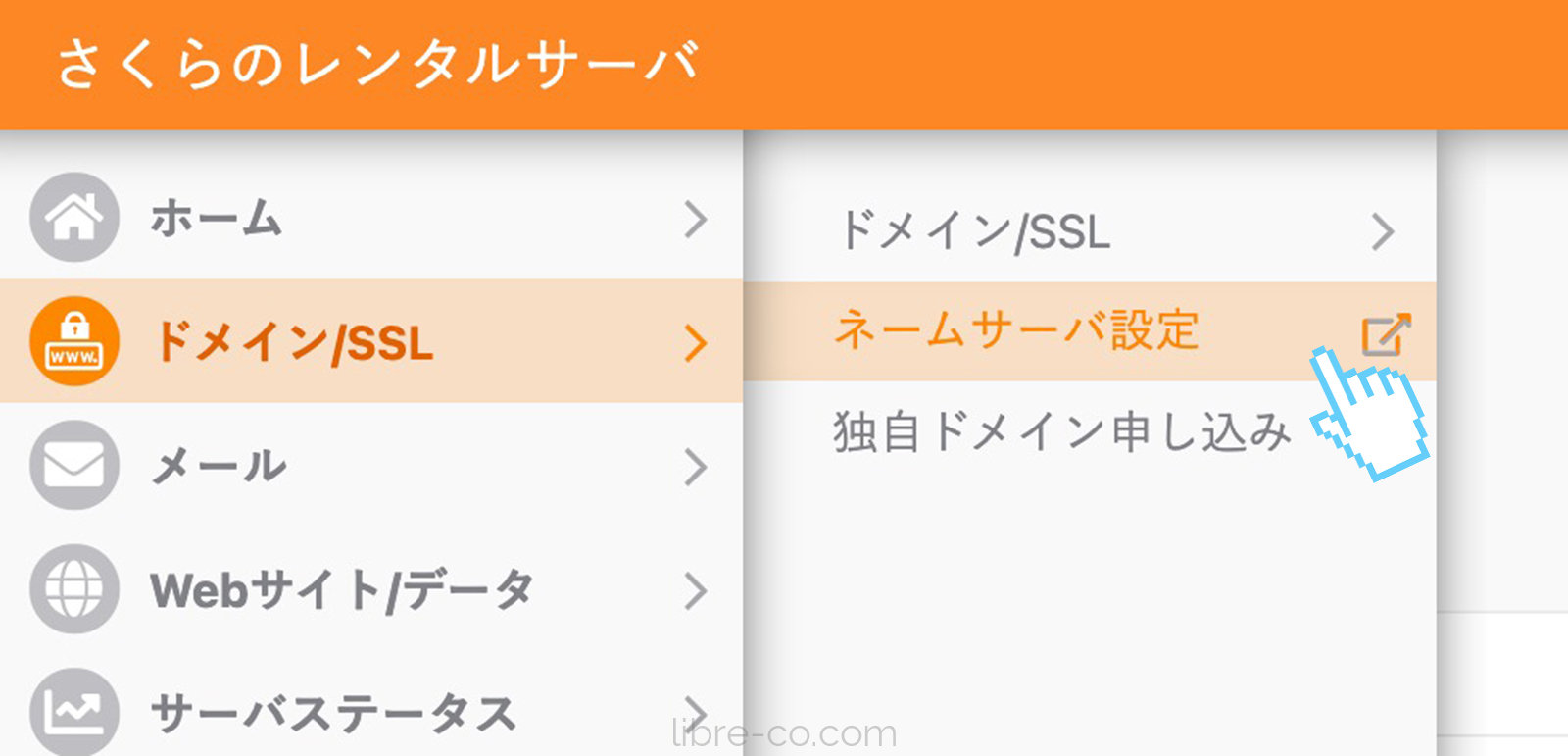
コントロールパネルの「ドメイン/SSL」>「ネームサーバー設定」をクリックすると、会員メニューログイン画面になりますので、適宜ログインします。

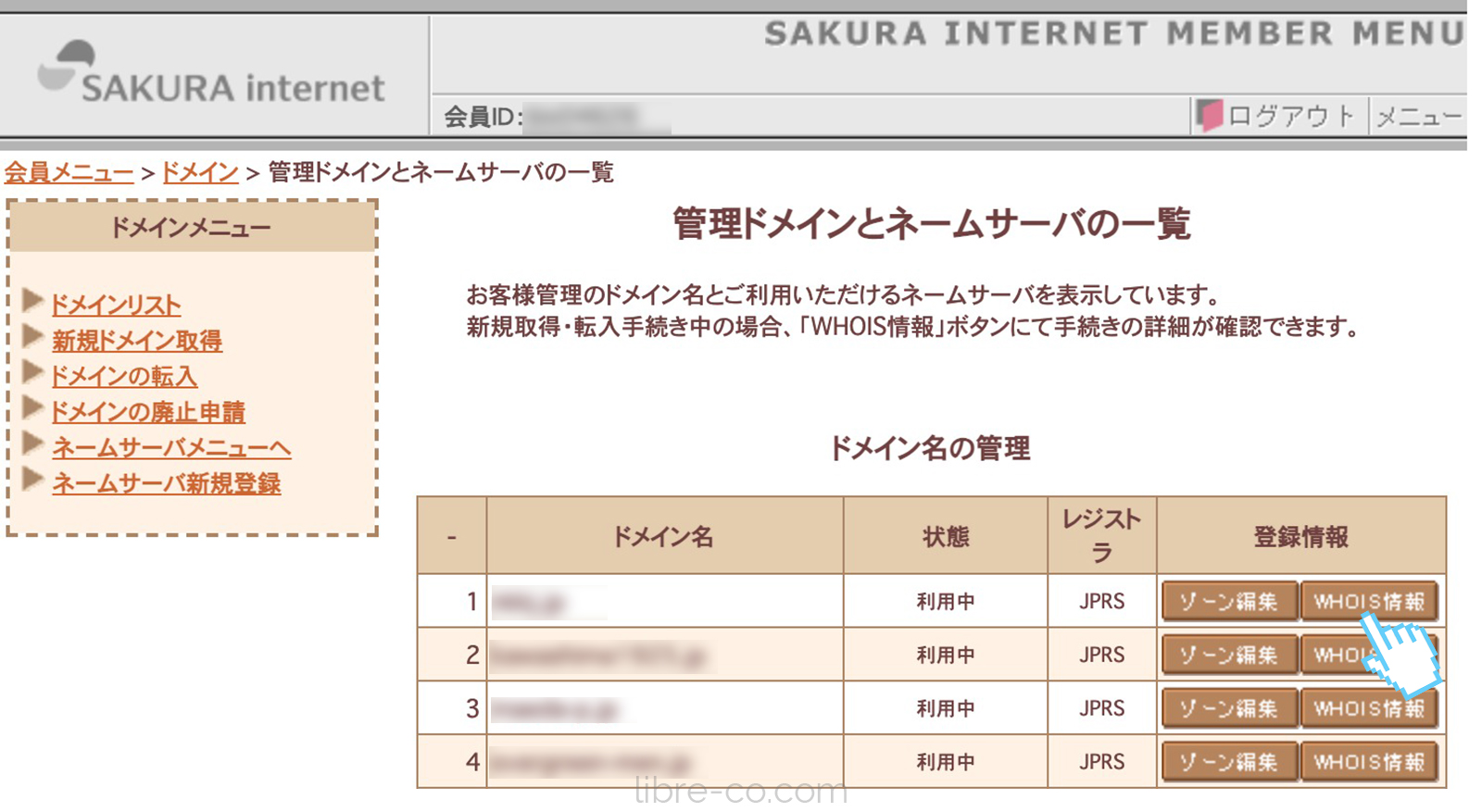
該当のドメイン名の「WHOIS情報」をクリック。

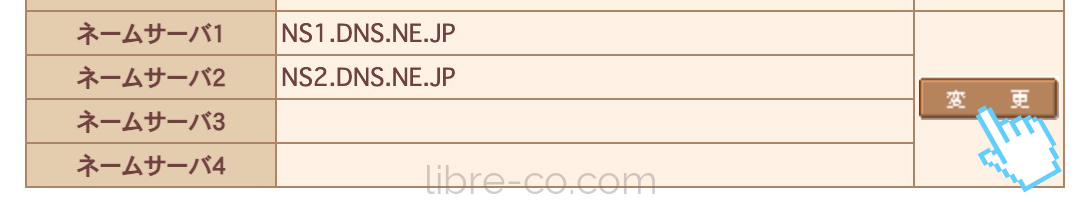
ドメイン情報が表示されるので、下の方のネームサーバ1〜ネームサーバ4までをエックスサーバー指定のネームサーバーに変更します。
エックスサーバー指定のネームサーバーは下記のとおりです。
| ネームサーバー1 | ns1.xserver.jp( 219.94.200.246 ) |
|---|---|
| ネームサーバー2 | ns2.xserver.jp( 210.188.201.246 ) |
| ネームサーバー3 | ns3.xserver.jp( 219.94.200.247 ) |
| ネームサーバー4 | ns4.xserver.jp( 219.94.203.247 ) |
| ネームサーバー5 | ns5.xserver.jp( 210.188.201.247 ) |
念の為、エックスサーバーのサイトでもご確認ください。
ネームサーバーの設定 | レンタルサーバーならエックスサーバー

ネームサーバーを入力したら「送信する」をクリック。
特に変更完了画面にはならないので、これで完了です。
STEP02:ドメインを追加する
エックスサーバーアカウントへこちらからログインします。
まだアカウントをお持ちでない方は先に登録しましょう→エックスサーバー
![]()
サーバーパネルの「ドメイン」項目の「ドメイン設定」へ進みます。

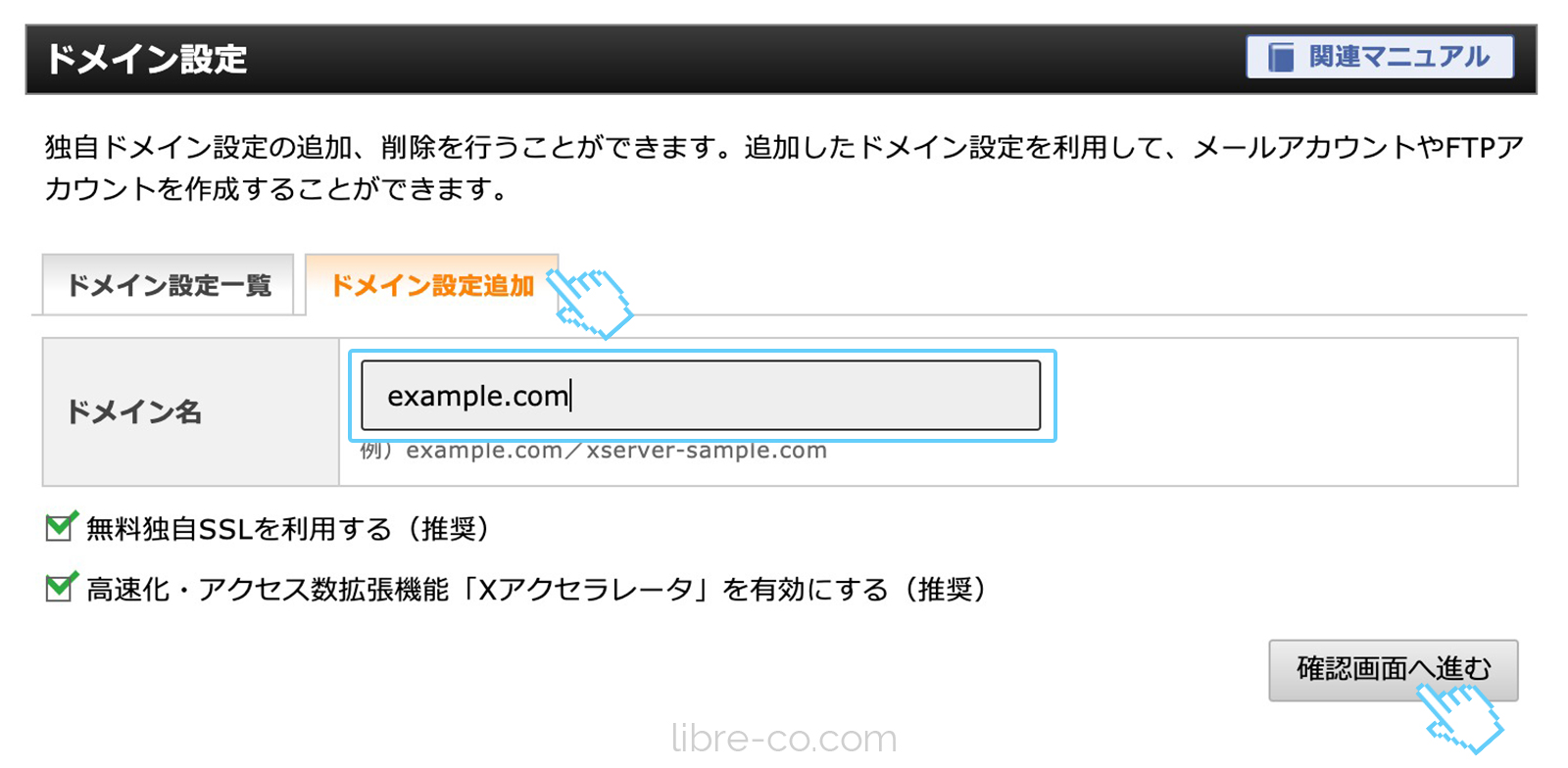
「ドメイン設定追加」のタブから、追加するドメイン名を入力し、「確認画面へ進む」をクリックします。

・無料独自SSLを利用する
・高速化・アクセス数拡張機能「Xアクセラレータ」を有効にする
にはチェックを入れたままにしておきましょう。
確認画面になるので、入力内容を確認して「追加する」をクリックします。

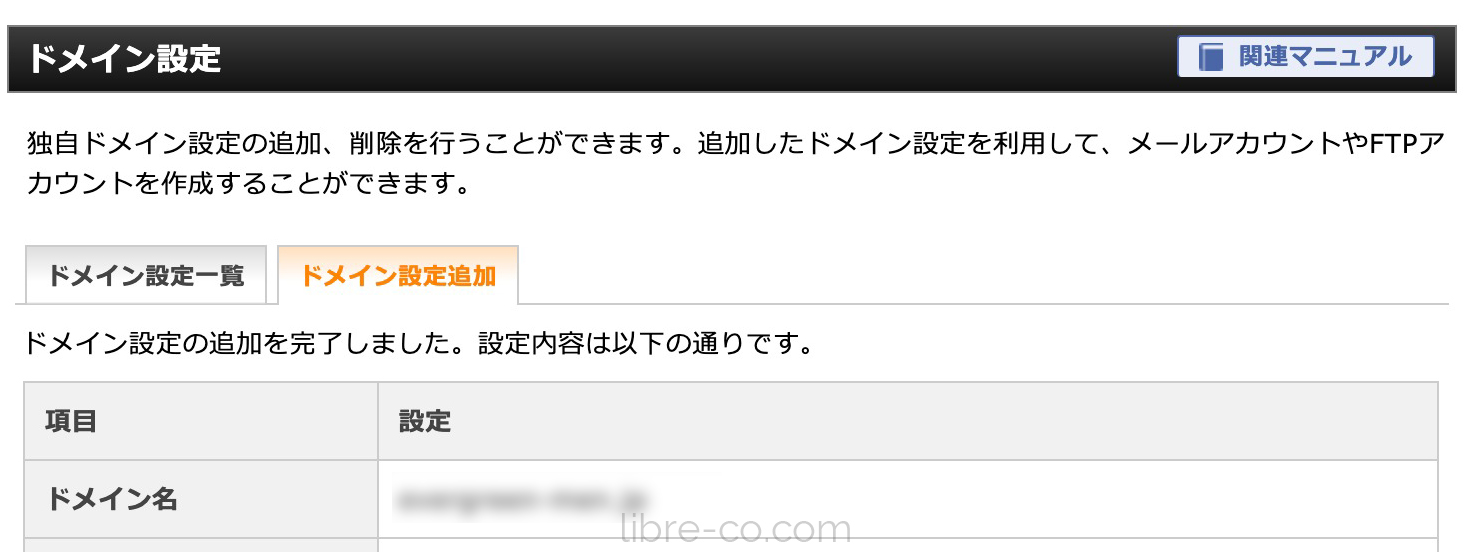
「ドメイン設定の追加を完了しました。」と表示され、ドメインの追加は完了です。
参考
ドメイン設定 | レンタルサーバーならエックスサーバー
STEP03:反映の確認

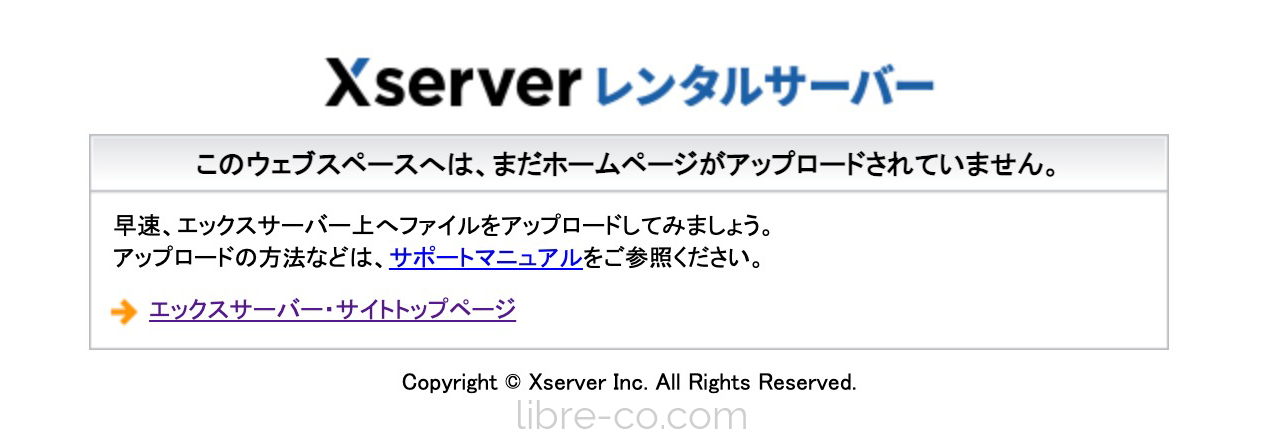
設定したドメイン名(https://ドメイン名/)にアクセスし、ネームサーバーの設定が反映されたかを確認します。
エックスサーバーの初期画面になっていれば反映が完了したことになります。
反映には数時間かかることもありますので、焦らずに待ちます(^^)
今回は約1時間かかりました。
STEP04:WordPressの移行
サイトの移行が必要な場合は行います。
STEP02のドメイン設定の追加を行うと、FTPサーバー上にドメイン名で初期フォルダが自動生成されます。
サイトデータはこのフォルダ内の「public_html」フォルダにアップロードします。
なお、WordPressの移行はプラグインの「All-in-One WP Migration」を使うと簡単便利です。
方法は以下の記事で解説しています(^^)
おまけ:さくらサーバーの初期ドメインでの表示
上記の流れでエックスサーバーへ独自ドメインでサイト移行したのですが、しばらく経って元のサイト(さくらサーバー上のサイト)の表示を確認したいことがありました。
サーバーはまだ契約も残っており、サーバー上のデータもそのままにしてあったので、初期ドメインで見れるはずだったのですが、
うまく行かずに苦戦しましたので、解決した方法をここにメモしておきます。
最初に、http://初期ドメイン/wp-login.phpにアクセスしてみるとログイン画面は表示させずに404エラーに。

そうだ、WordPressのWordPress アドレス、サイトアドレスの設定が独自ドメインのままだったと思い、さくらの初期ドメインに変更しました。
詳しい変更方法は以下の記事で説明しています。
しかし、どうにも解決されず、色々試したものの404のまま。
諦めかけたその時、初期ドメインがhttpなのにもかかわらず、httpsへリダイレクトされていることに気づきました。
.htaccessには何も記載なかったのですが、、、
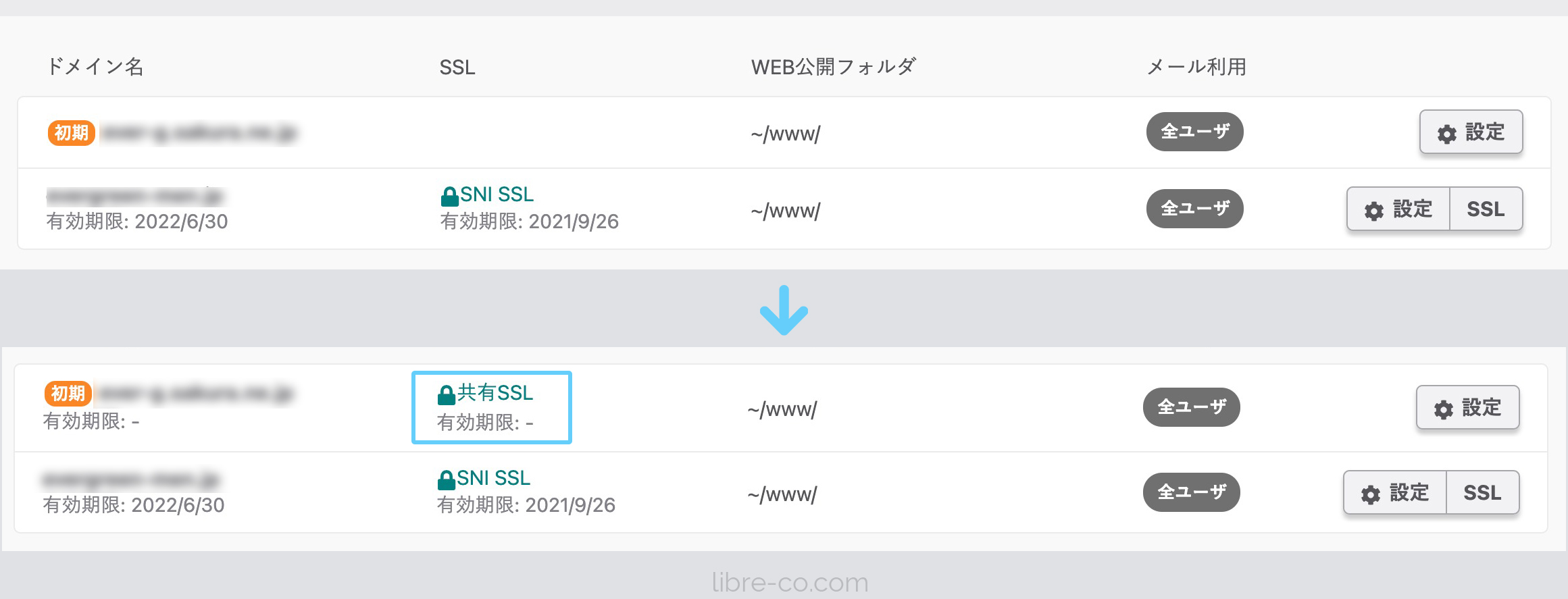
当の初期ドメインといえばSSL対応していないまま。
早速SSL対応したところ、https://初期ドメイン/wp-login.phpで無事にログイン画面が表示されました!

灯台下暗しとはよく言いますが、分かるとなんとも些細なことに気づくのまでが難しいですよね。
同じ現象でお困りの方に届けば幸いです