こんにちは、asです
「GDPR」ってご存知ですか?
2018年5月25日にEUで施行された「一般データ保護規則(General Data Protection Regulation:GDPR)」のことで、個人のプライバシー保護に関わる法律です。
最近よくCookie(クッキー)利用に対する同意のアナウンスバーとかを目にしませんか?
それもこの法律が施行されたからなのです。

無料プラグインを使ってこういったアナウンスバーを作成します!
日本でブログやサイトをやっているなら関係ないのかな〜と思っていたのですが、GoogleアナリティクスやアドセンスとかのCookieを使用するものを使っているならばGDPRの対象になるそうです。そもそもWordPressでブログしているなら、レンタルサーバーにアクセス元のIPアドレスを保管している場合がほとんどなので、GDPRの対象となるんだとか…! 全く知りませんでした汗
今回はお仕事でお客様のサイトでGDPR対策をしたので、ついでに当ブログも対策しました。
簡単に対策できるので、まだの人は是非やってみてください!
ざっくり言うと、次の2ステップです♪
プライバシーポリシーページの設置→プラグインで同意アナウンスバーを作成
GDPRについての詳細はここでは割愛しますが、下記サイト様でわかりやすく解説されていたのでシェアします。
個人ブログのGDPR対策ガイド『TokoAruga.com』
Contents
プライバシーポリシーページを設置する
プライバシーポリシーページ、用意してますか?ない場合は、固定ページで作成しましょう。
ちなみに、WordPressでは、バージョン4.9.6から、このGDPRを受けてプライバシー機能が追加されています。
ブログのコメント欄に「次回のコメントで使用するためブラウザーに自分の名前、メールアドレス、サイトを保存する。」といった文言が追加されたのもそのひとつです。
同じく、プライバシーポリシーページを指定・連携できるようになっています。やってない方は是非連携しておくと良いかと思います!

管理画面の「設定」>「プライバシー」の「プライバシーポリシーページを選択」から、作成済みの固定ページを設定します。
プライバシーポリシーページがない場合は、すぐ下の「新規ページを作成」ボタンを押すと、雛形の入ったプライバシーポリシーページが作成されるので、適宜文言を修正して公開しておきます。
プライバシーポリシーページは全てのページにリンクを追加する必要がありますので、フッターのメニューなどサイト内の全ページに表示される箇所にリンクを追加しておきます。
プライバシーポリシーページについては以上です(^^)
プラグインでCookie利用承認のアナウンスバーを出す
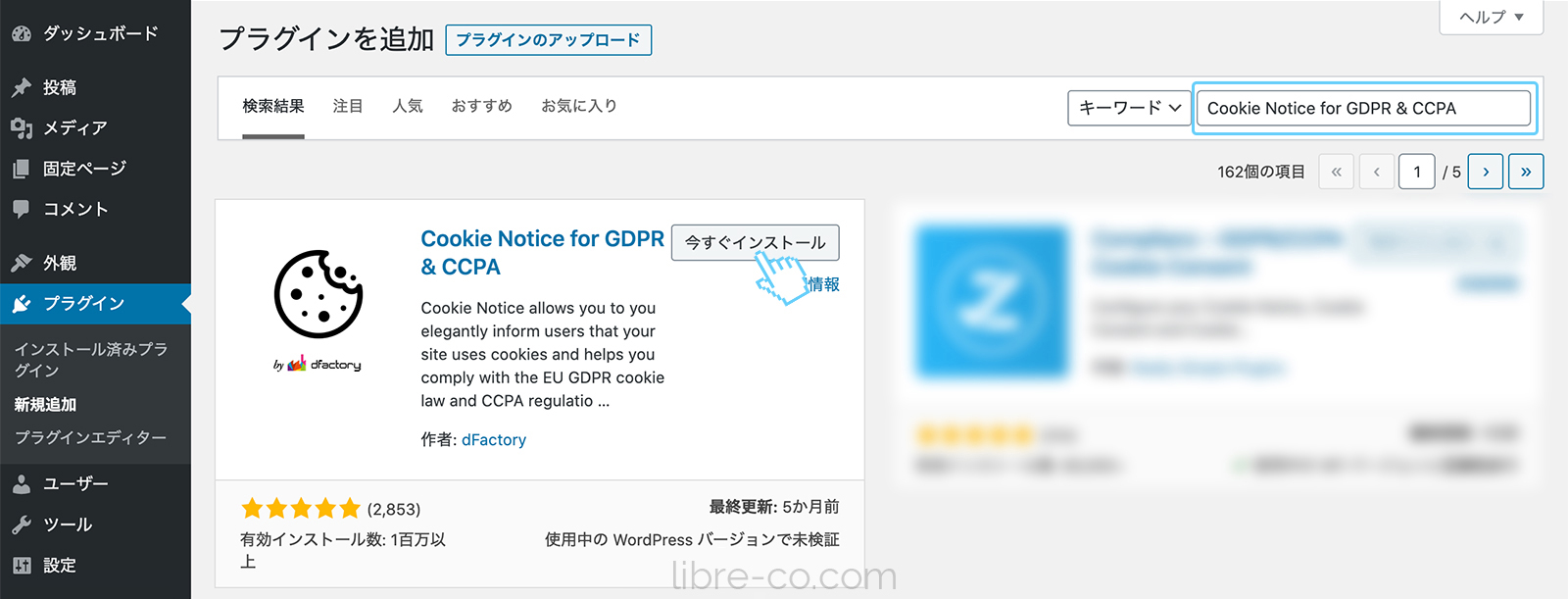
『Cookie Notice for GDPR & CCPA』をダウンロードする
次に、サイト訪問時にCookieを利用している旨をアナウンスし、ユーザーに同意を取れるようにしたいと思います。
最近よく見るようになったアレですね。
今回は、Cookieの利用に関する同意を求めるアナウンスバーを『Cookie Notice for GDPR & CCPA』というプラグインで導入します。
無料かつ100万回以上ダウンロードされていて評判もよいので選びましたが、他にも色々プラグインあるようです(^^)

管理画面の「プラグイン」 > 「新規追加」からプラグイン名で検索し「ダウンロード&有効化」します。 もしくはプラグインのページから直接ダウンロードも可能です。
プラグインを設定してアナウンスバーを出す

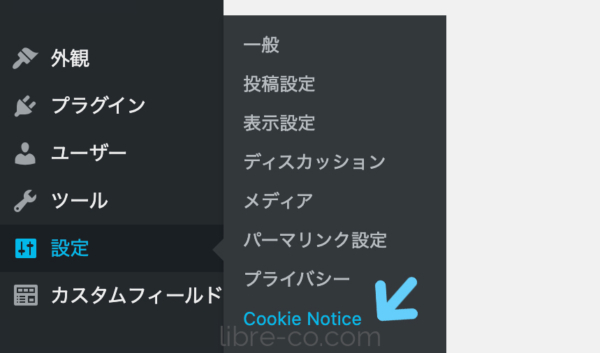
有効化したら「設定」に「Cookie Notice」という項目ができるので、ここで設定していきます!
順を追って解説していきます(^^)

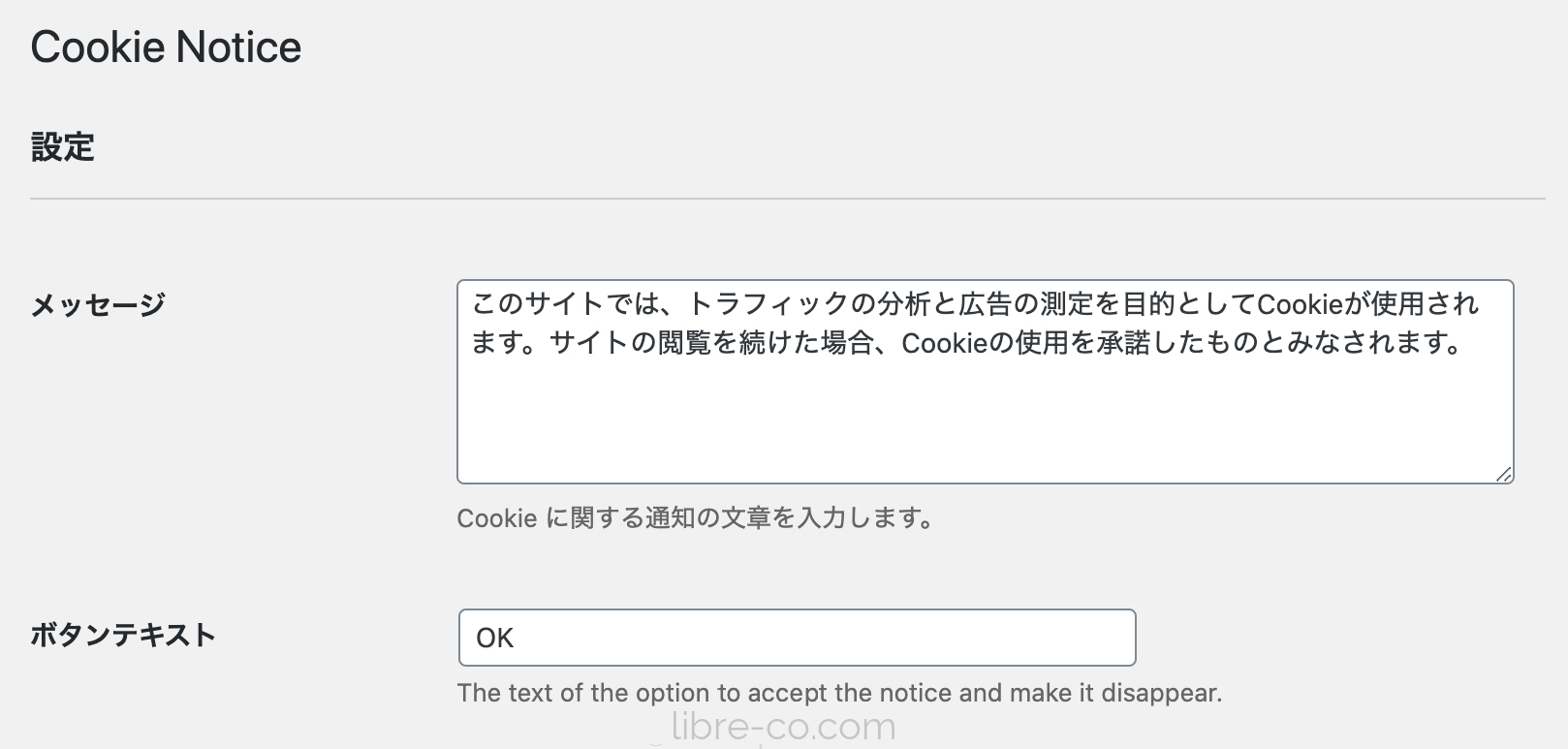
- メッセージ … アナウンスバーで表示される文章です。
- ボタンテキスト … メッセージとともに表示されるボタンの文字です。ボタンをクリックするとアナウンスバーが消えます。

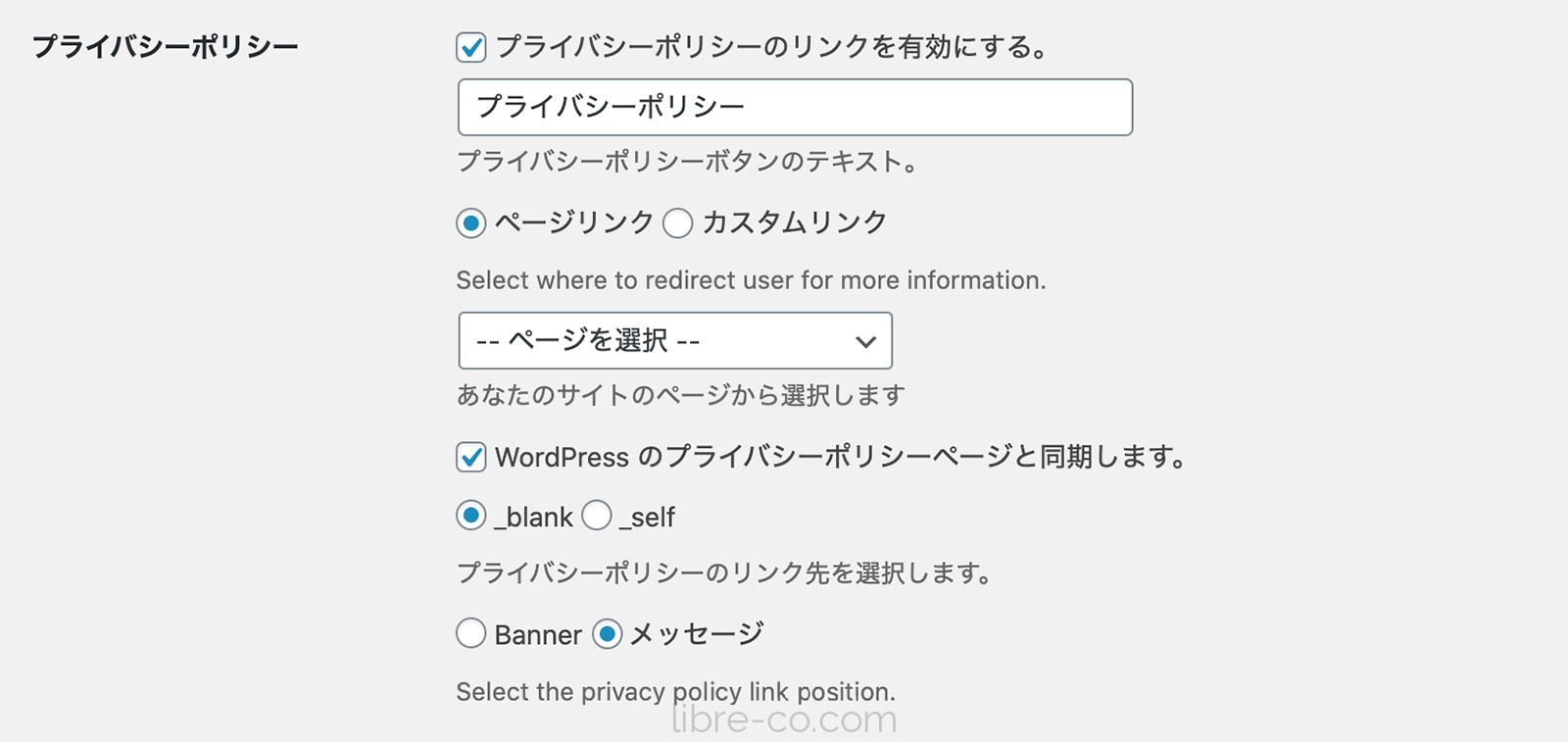
- プライバシーポリシー … プライバシーポリシーへのリンクを有効にするにチェックを入れるとそのページへのリンクの設定ができるようになります。
下の入力欄にはリンクボタンに表示させるテキストを入力します。 - ページリンク … サイト内の固定ページを選択できます。
- カスタムリンク … リンクのurlを指定します。
- WordPressのプライバシーポリシーページと同期 … 前項で設定したプライバシー設定のページと同期させます。
- _blank / _self … プライバシーページを別タブ開く場合は_blankにチェックします。
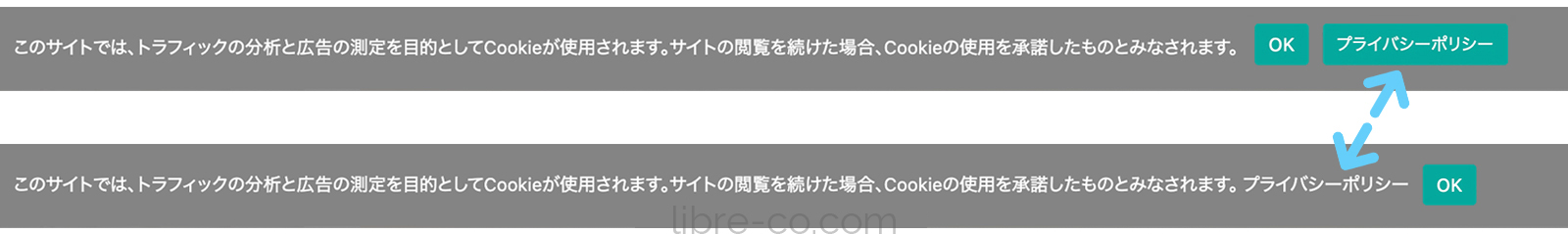
- Banner / メッセージ … プライバシーポリシーのリンクの設置場所を選びます。
BannerだとボタンとしてOKボタン横に、メッセージだとメッセージ文章の最後に設置されます。
下の画像を参考ください(^^)


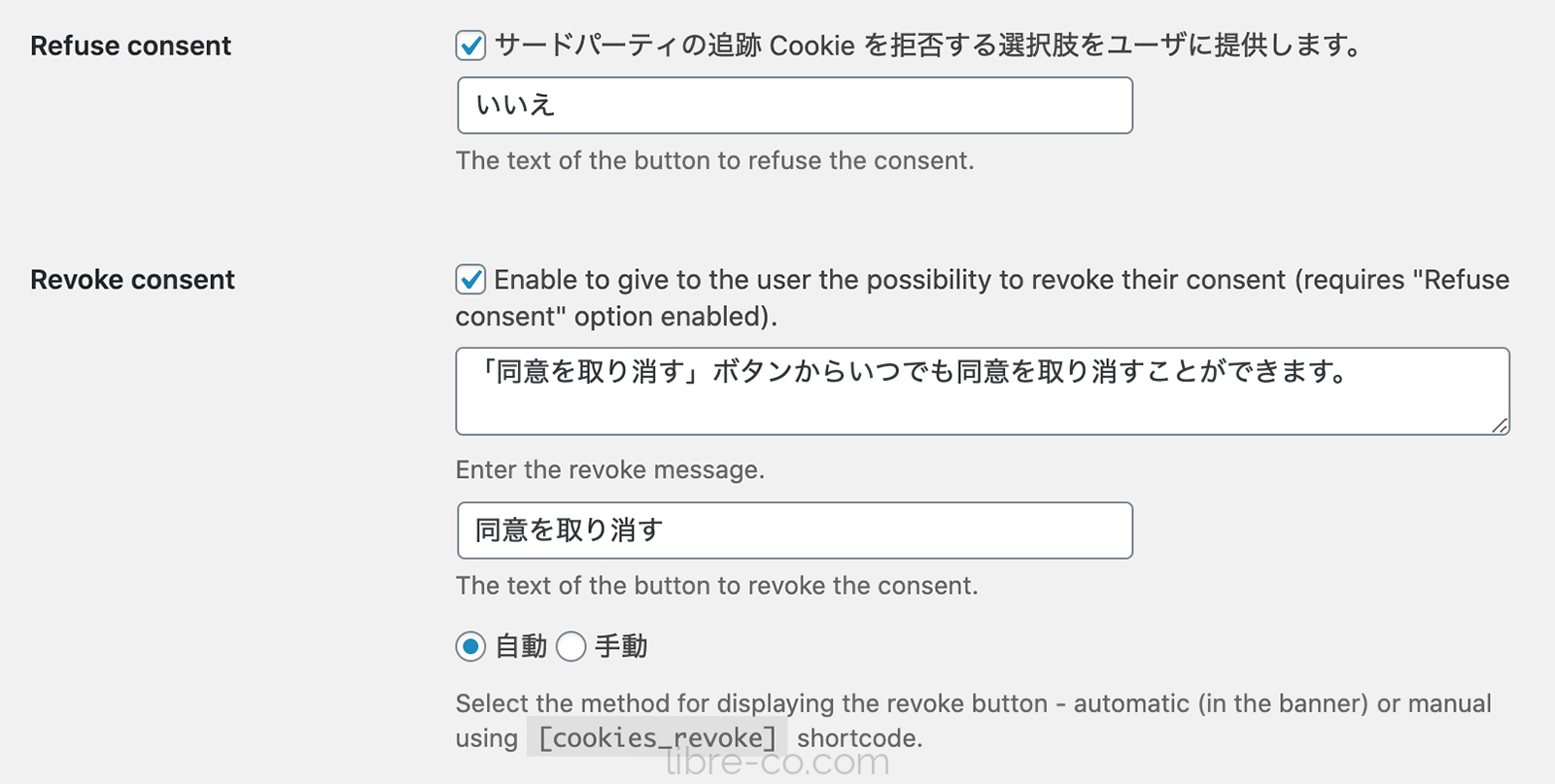
- Refuse consent … Cookieの利用を拒否する選択肢を加えます。下の入力欄はボタンの文言です。
- Revoke consent … ユーザーが後から承認を取り消すことができるようにします。アナウンス文と、ボタンのテキストです。
- 自動 / 手動 … ボタンの表示を自動にするか手動にするかを選びます。
手動の場合は、表示させたい箇所にショートコード[cookies_revoke]を記載します。
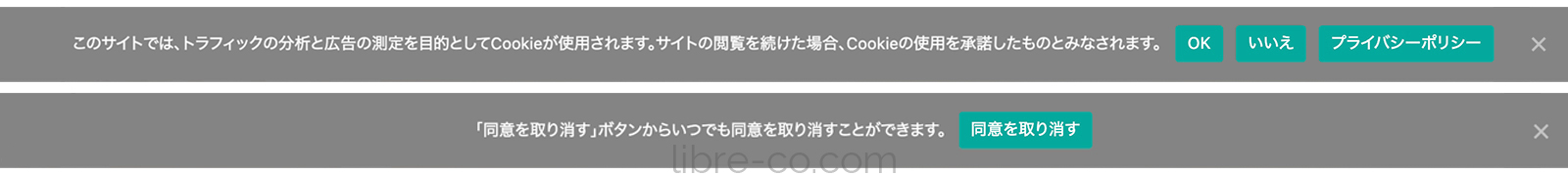
私はアナウンスバーに「サイトの閲覧を続けた場合、Cookieの使用を承諾したものとみなされます。」と入れたので、
この項目は両方オフにしました。
(Cookieの使用がイヤなら見ないでね、ってことになると思うので。)
ちなみに両方オンにした場合の表示はこんな感じでした。


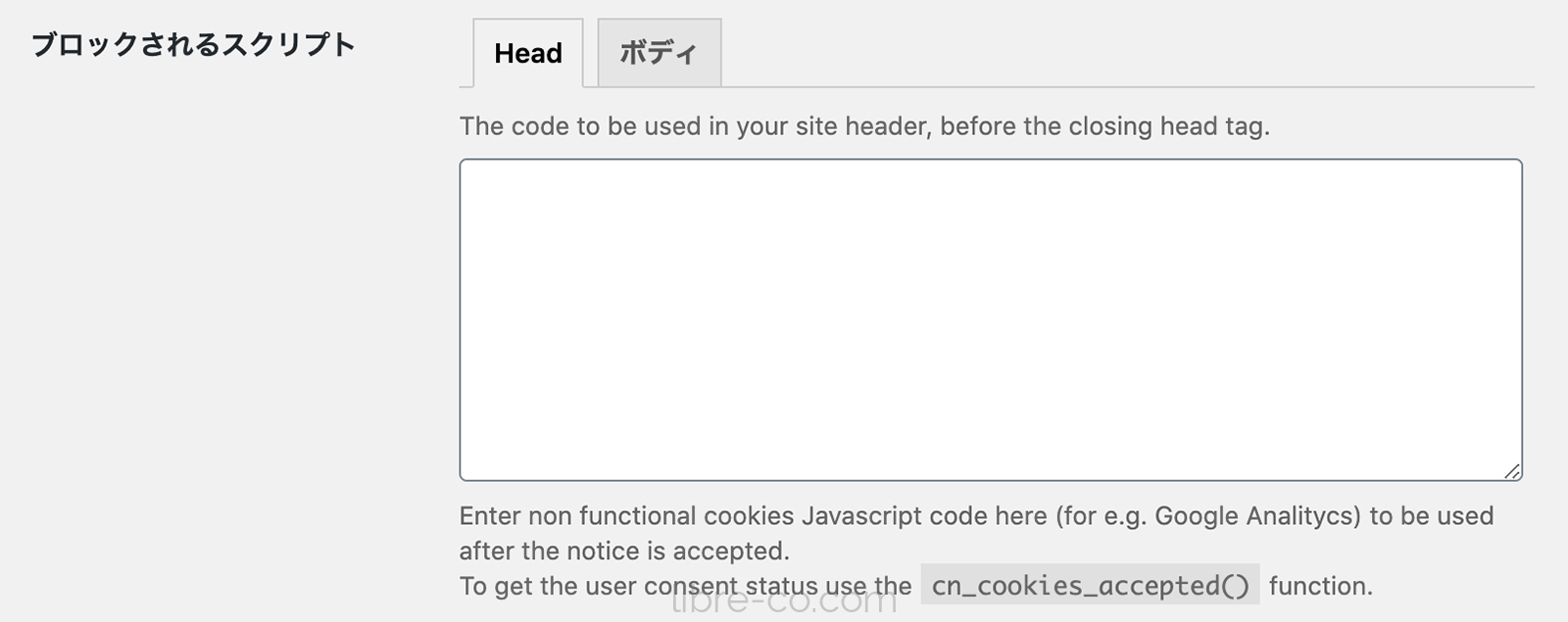
- ブロックされるスクリプト … Google Analitycsなど、承諾を得た後に読み込むべきコードをここに書きます。
挿入場所はhead閉じタグの直前かぼbody閉じタグの直前か選べます。
特にブロックする必要がない場合は空欄のままでOKです。

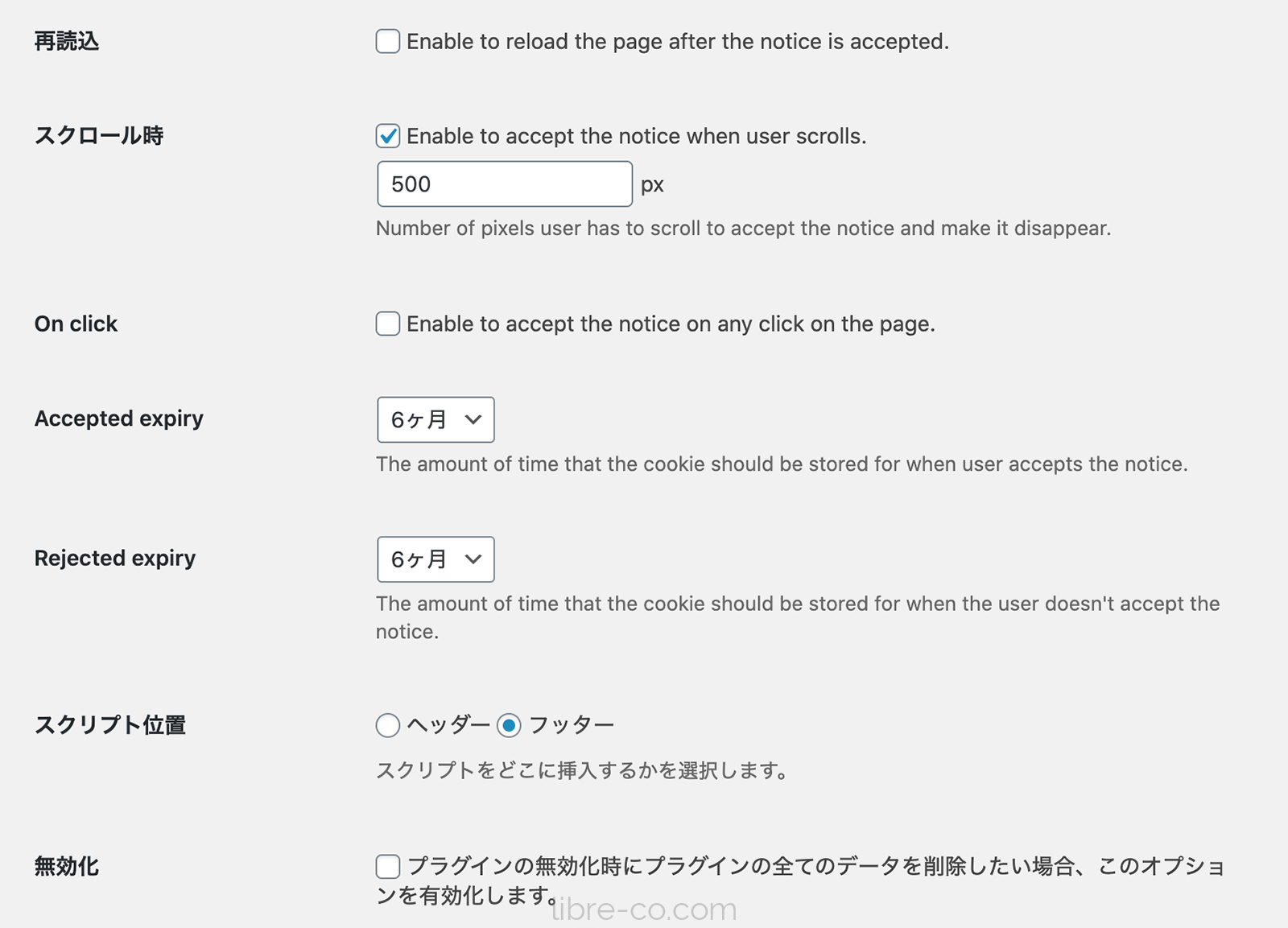
- 再読込 … 同意を得た際にページをリロードさせる場合はチェックを入れます。
- スクロール時 … ユーザーがページをスクロールした際に同意したとみなすかどうかです。
チェック入れるとスクロール数を指定できます。
その分スクロールするとアナウンスバーも消えます。 - On click … ユーザーがページのどこかをクリックした際に同意したとみなすかです。
- Accepted expiry … 同意の有効期限を選択します。
- Rejected expiry … 拒否の有効期限を選択します。
- スクリプト位置 … スクリプトをどこに挿入するかを選択します。
- 無効化 … プラグインのを無効化した時にプラグインの全データを削除させたい場合はチェックしておきます。

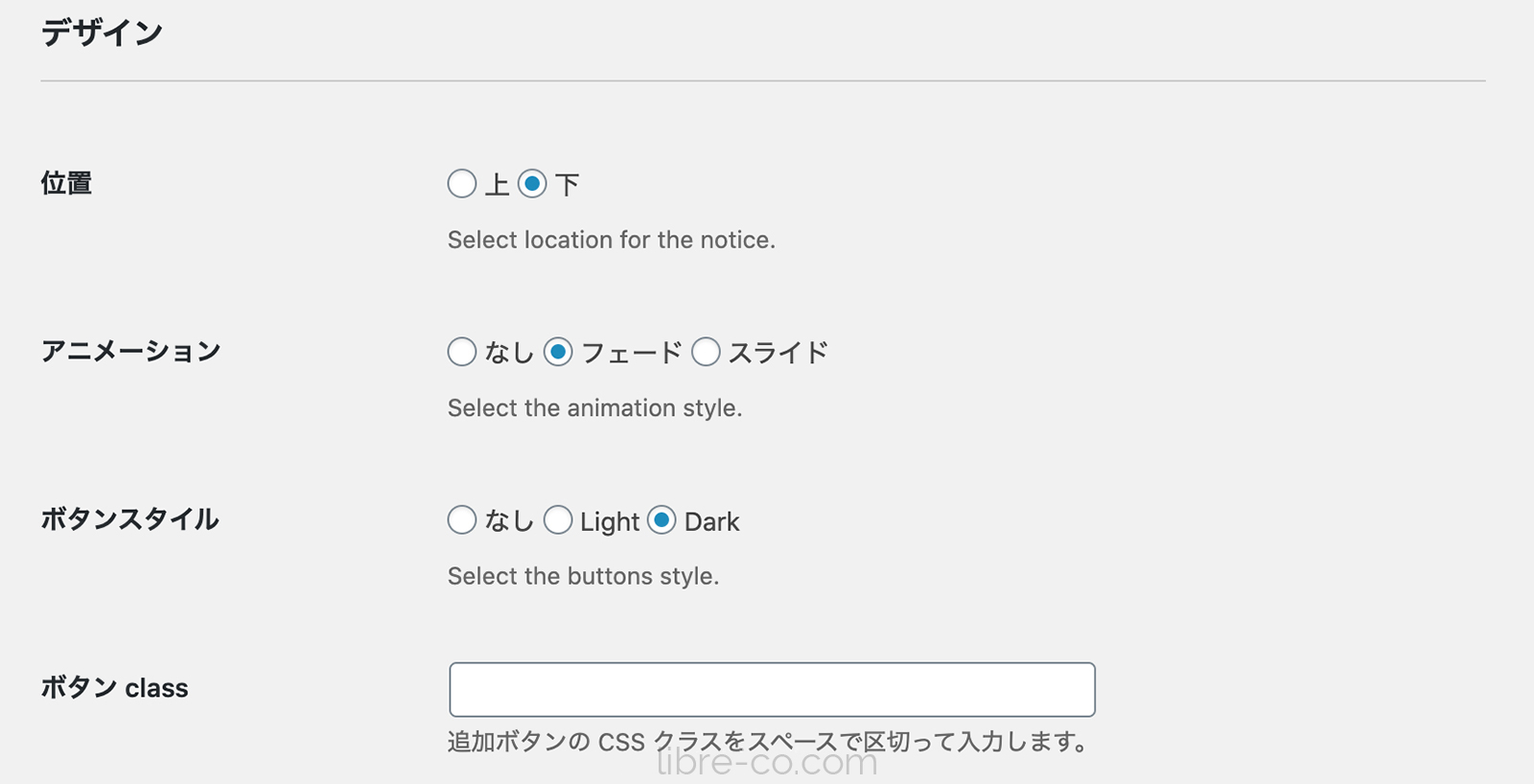
- 位置 … アナウンスの表示位置を選びます。
- アニメーション … アナウンスの表示スタイルを選びます。
- ボタンスタイル … ボタンの色味スタイルを選びます。
ダークはグリーンブルー、ライトはオレンジのボタンでした(下記の画像参考)。

- ボタンclass … 必要であればボタンにつけるクラス名を入れます。
ちなみにプラグインから.cn-buttonが自動付与されます。

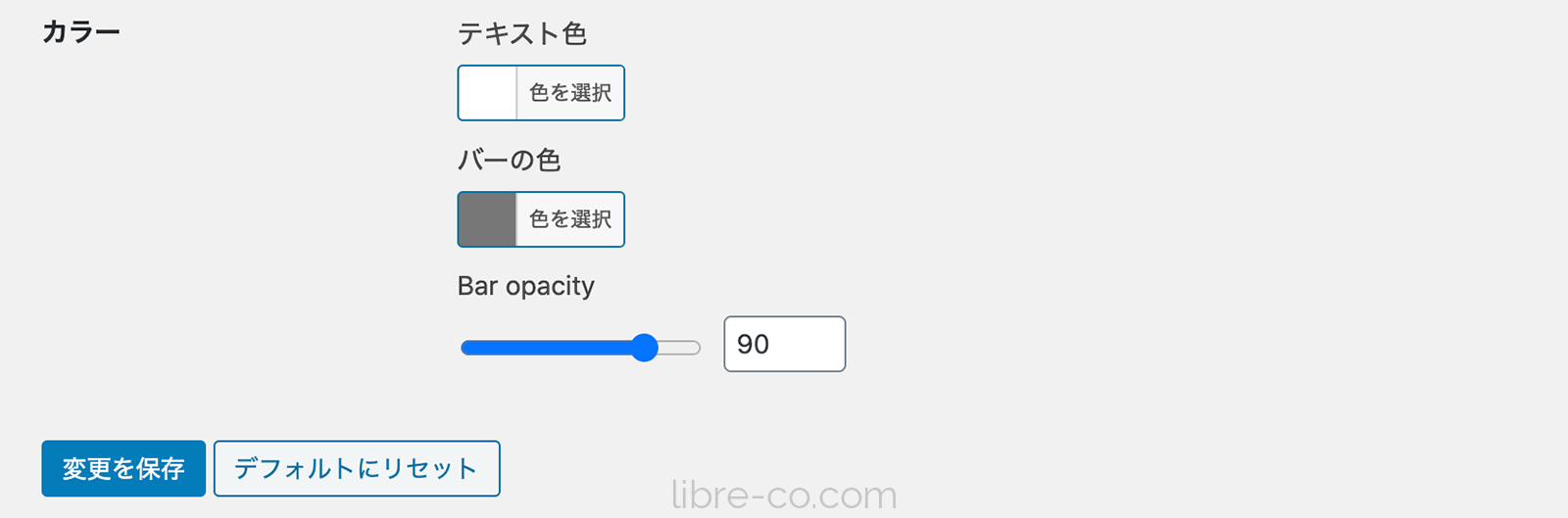
- カラー … テキスト、アナウンスバーの背景色を選びます。
背景色はBar opacityで不透明度を調整出来ます。
最後に「設定を保存」をクリックして終了です!
完成!
ページを開くとこのような形になりました!

無料プラグインを使ってこういったアナウンスバーを作成します!
日本語でブログをやっていても海外在住の日本人の方が見てくれたりしますよね。
プラグイン自体の設定も難しいことは何もないので、まだの方は是非GDPR対応してみてください(^^)!



Comments
as様
最近ブログを始めた者です。
本記事を参考にさせていただきました。
ありがとうございました。
https://ryoam.com/hello-world/
さてWordpressのデフォルトPrivacyPolicyは英語です。
日本語化するに当たり、as様のポリシー文言を参考にさせていただいてもよろしいでしょうか。
そのままコピーする事はいたしません。もちろん自己責任のポリシーとします。
不躾なお願いでたいへん恐縮です。
不都合ありましたら、どうぞお断りください。
よろしくお願いします。
コメントありがとうございます。
どうぞご自由にご参考ください。私もたくさんの方々を参考にさせて頂いておりますので、少しでもお力に慣れれば幸いです(^^)