こんにちは、asです。
ランキングやPV数表示には『WordPress Popular Posts』が有名ですが、なかなかに重いので、当ブログではGoogleアナリティクスから直接データを取得するので軽いと評判の『Simple GA Ranking』を使用しています♪
WordPressのデータベースにランキングデータを貯めないので、軽いのです(^^)
ブログを移転したので改めて設定し直したのですが、少し変わっていたところ、忘れていたところもあったのでまとめておきます。
- 『Simple GA Ranking』の設定
- Google Analytics APIと紐付ける
- 実際にランキングを表示させる
GAとの紐付けは少し分かりにくいのですが、画像付きで丁寧に解説しています。
さらにサムネイルを表示させたり、カテゴリーで絞り込みをしたい場合は次の記事も併せてどうぞ♪
ちなみに『WordPress Popular Posts』の使い方はこちらで解説しています。
コンテンツ
『Simple GA Ranking』のおすすめPOINT
まずは『Simple GA Ranking』のどこが良いのか、まとめてみました。
Google Analyticsのデータを利用できる!
おそらくブログをやっている方なら皆使っているであろうGAの数値を利用できます♪
また、GAを使用している期間のデータを取得できるので、プラグイン導入前の期間もGAさえ使っていればデータを取得できるというメリットも!
最初にGAと紐付ける設定に少し手間がかかりますが、その後は放ったらかしでOKです(^^)
WordPressのデータベースにデータを貯めないので軽量!
他のプラグインのようにWordPressのデータベースにランキングデータを保管しません。
純粋にGAから数値をとってくるだけので軽量です!
また、取得データはデフォルトで24時間キャッシュできるので、毎回取得しに行く必要はありません(キャッシュ期間は変更可能です)。
GAのAPIにはリクエスト数の制限がありますが、このおかげで気にする必要がありません。
ショートコードやウィジェットで簡単にランキングを表示できる!
ショートコード、ウィジェットが予め用意されているので、コーディングしなくても好きな場所にランキングをさくっと簡単に表示できます。独自関数でランキングの期間や表示件数などを設定可能!
sga_ranking_get_date()という関数も用意されているので、テーマファイル内のお好きな場所にランキングを取得できます♪
また、データ取得期間や表示件数などより細かい設定も可能でです。
WordPressのカテゴリーや、GA側のフィルタを使って絞込表示ができる
こちらもsga_ranking_get_date()を使って投稿タイプ、カテゴリー、タームを絞り込んでのランキングが表示できます。
また、ランキングに含めたくない投稿タイプ、カテゴリー、タームも設定可能です。
次の記事でまとめますが、PV数も一緒に表示したりもできます。
プラグインをインストールする
それでは早速設定してランキングを表示させてみましょう♪
まずは『Simple GA Ranking』をWordPressにインストールします。

WordPress管理画面の「プラグイン」>「新規追加」から、「Simple GA Ranking」を検索してダウンロード&有効化します。
こちらのプラグインのページからもダウンロードできます(^^)
Google Analyticsと紐付ける
有効化できたら、まずはGoogle Analyticsのカウントと連携する設定をしていきます。
Google Cloud Platformにプロジェクトを作成する

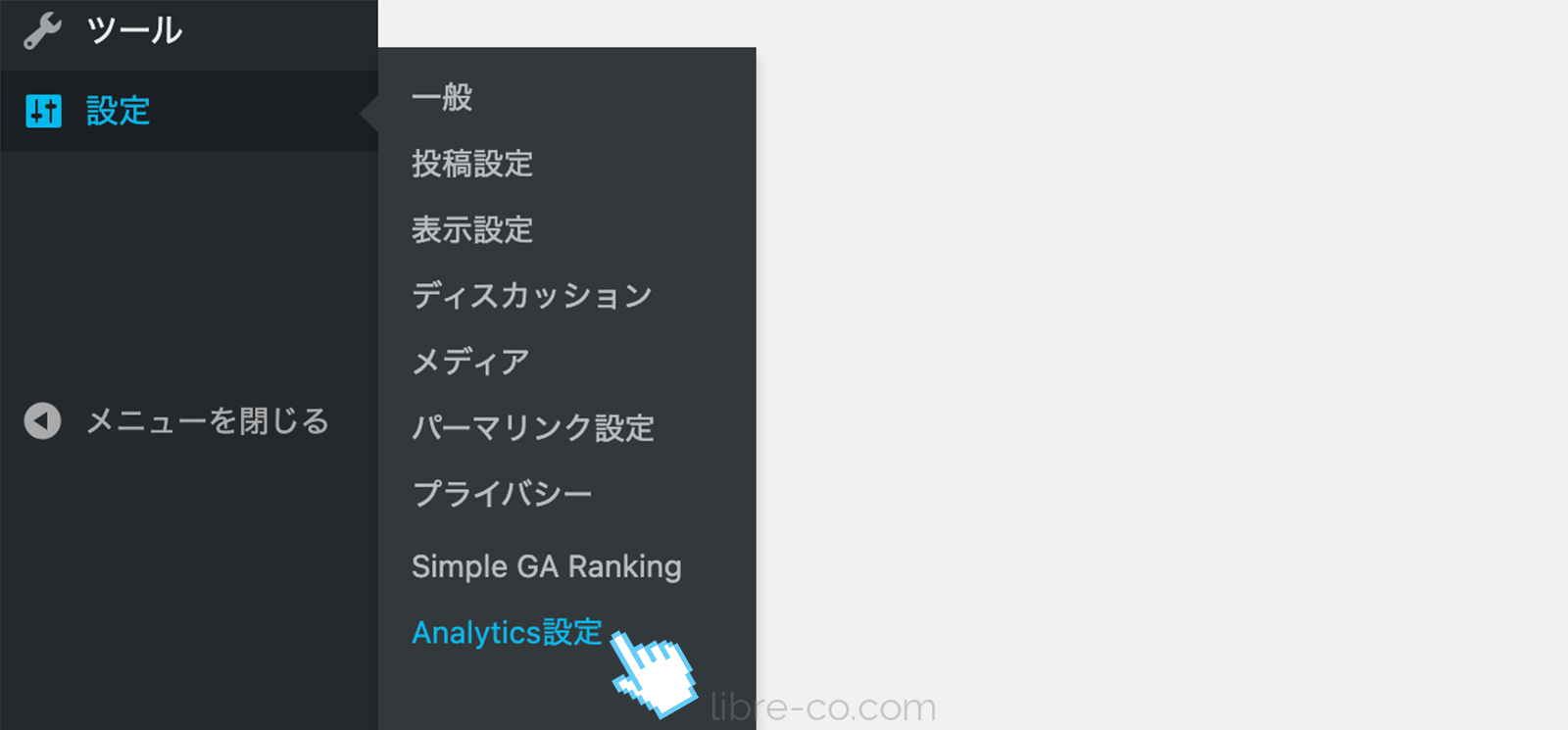
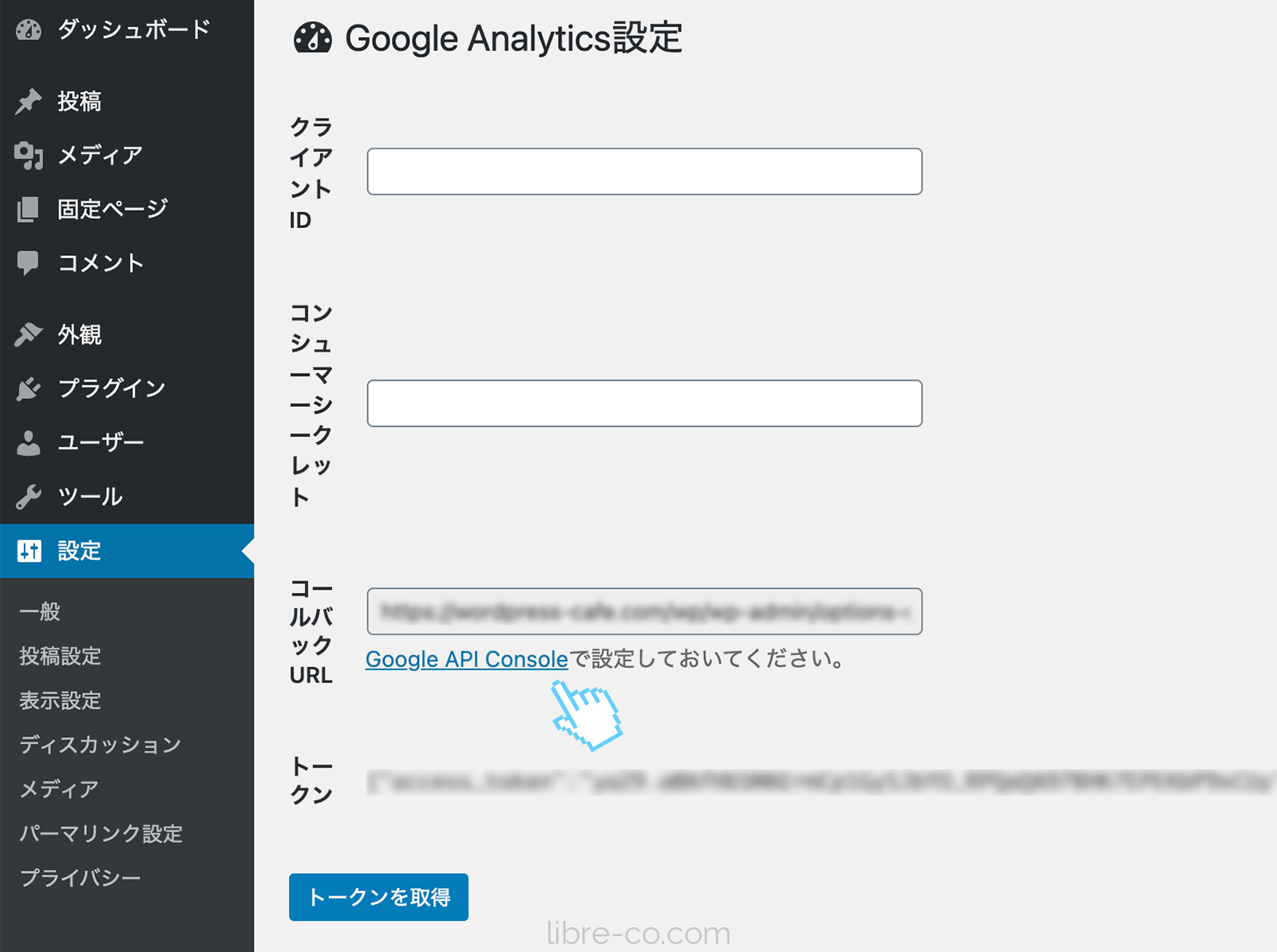
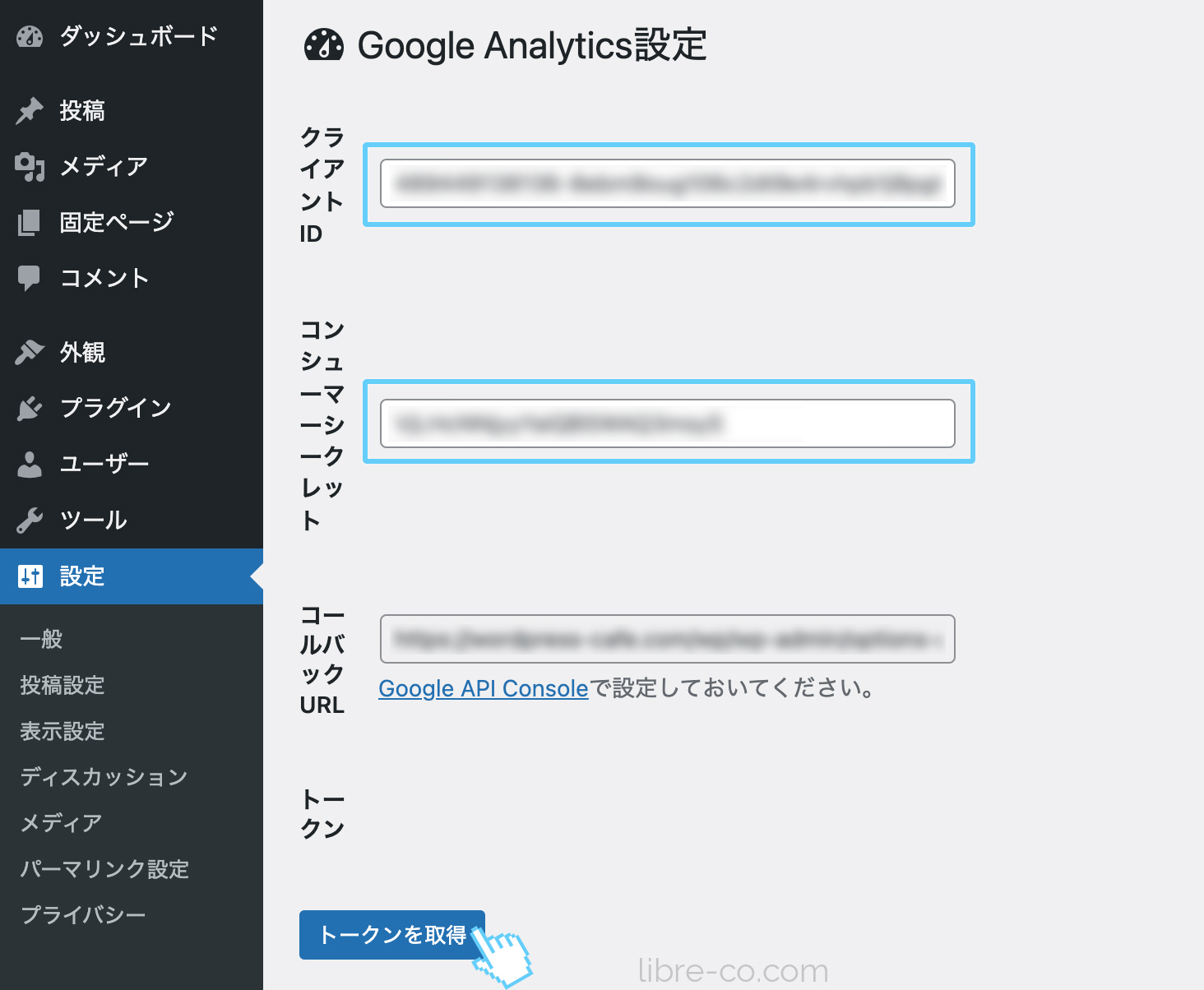
「設定」>「Analytics設定」を開きます。
ここの、「クライアントID」「コンシューマーシークレット」の値をGAから取得します。
その下の「コールバックURL」は後ほど使いますので、控えておきます。

下の「Google API Console」をクリックしてリンク先に飛びます。
(右クリックなどで別タブで表示させておいたほうが楽です(^^))
もしくは「Google Cloud Platform」リソースの管理を直接開きます。

「Google Cloud Platform」の「リソースの管理」画面に飛んだかと思います。
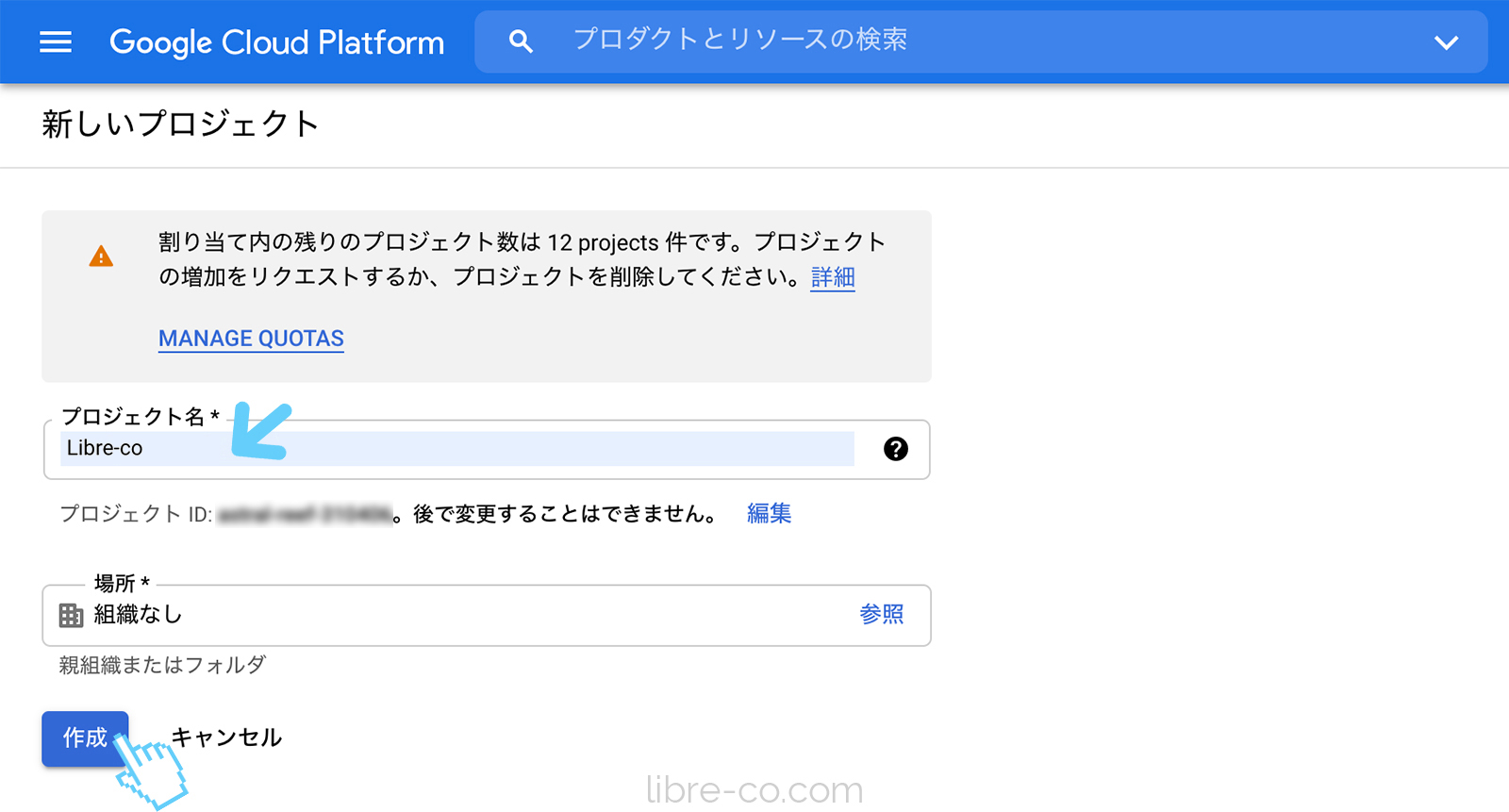
リソースの管理の右側の「プロジェクトを作成」をクリックします。

「新しいプロジェクト」画面になりますので、任意のプロジェクト名を入力したら「作成」をクリックします。

リソースの管理画面にプロジェクトが追加されました!
Google Analytics APIを有効にする

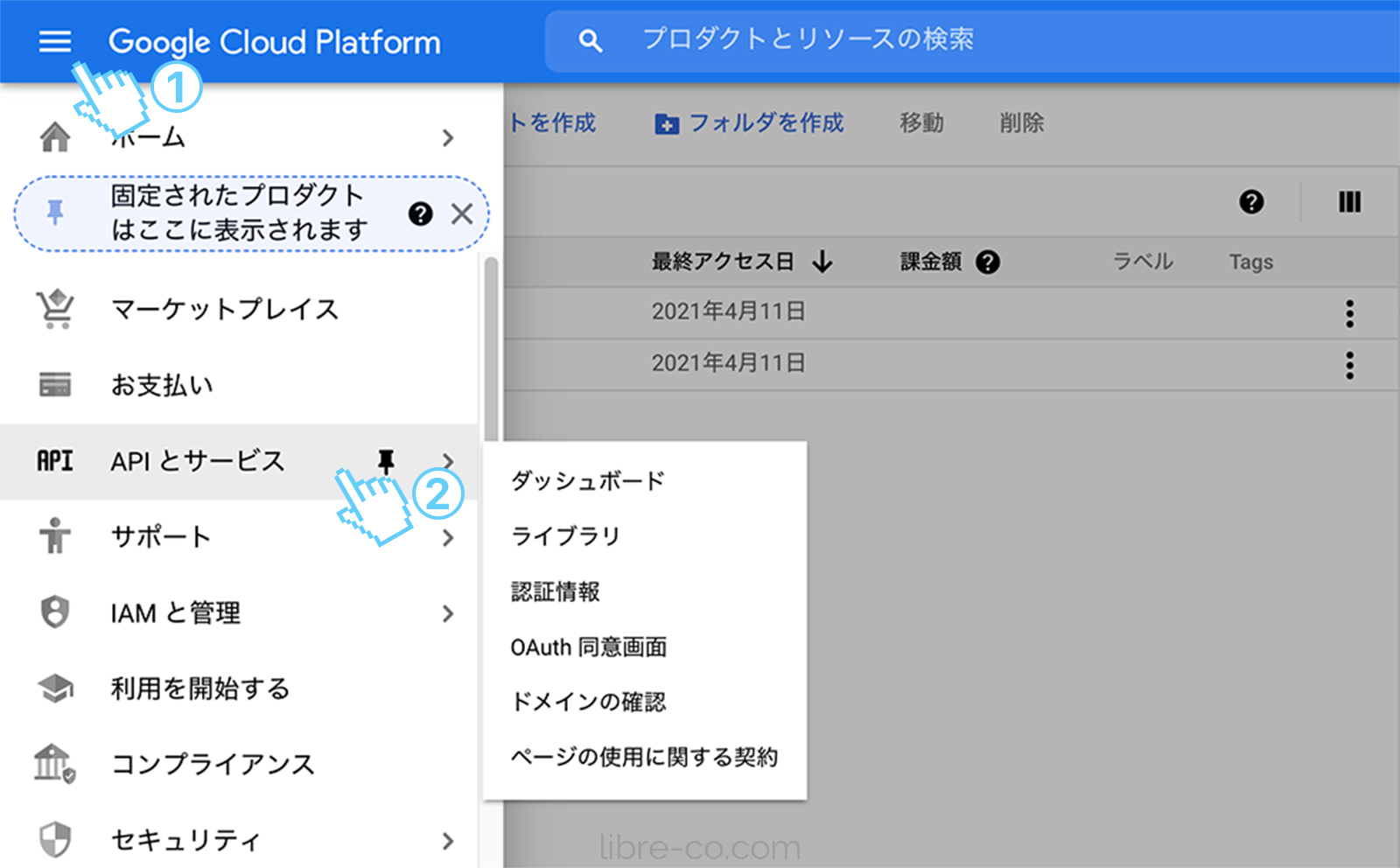
「Google Cloud Platform」左横のメニューから「APIとサービス」を選択します。

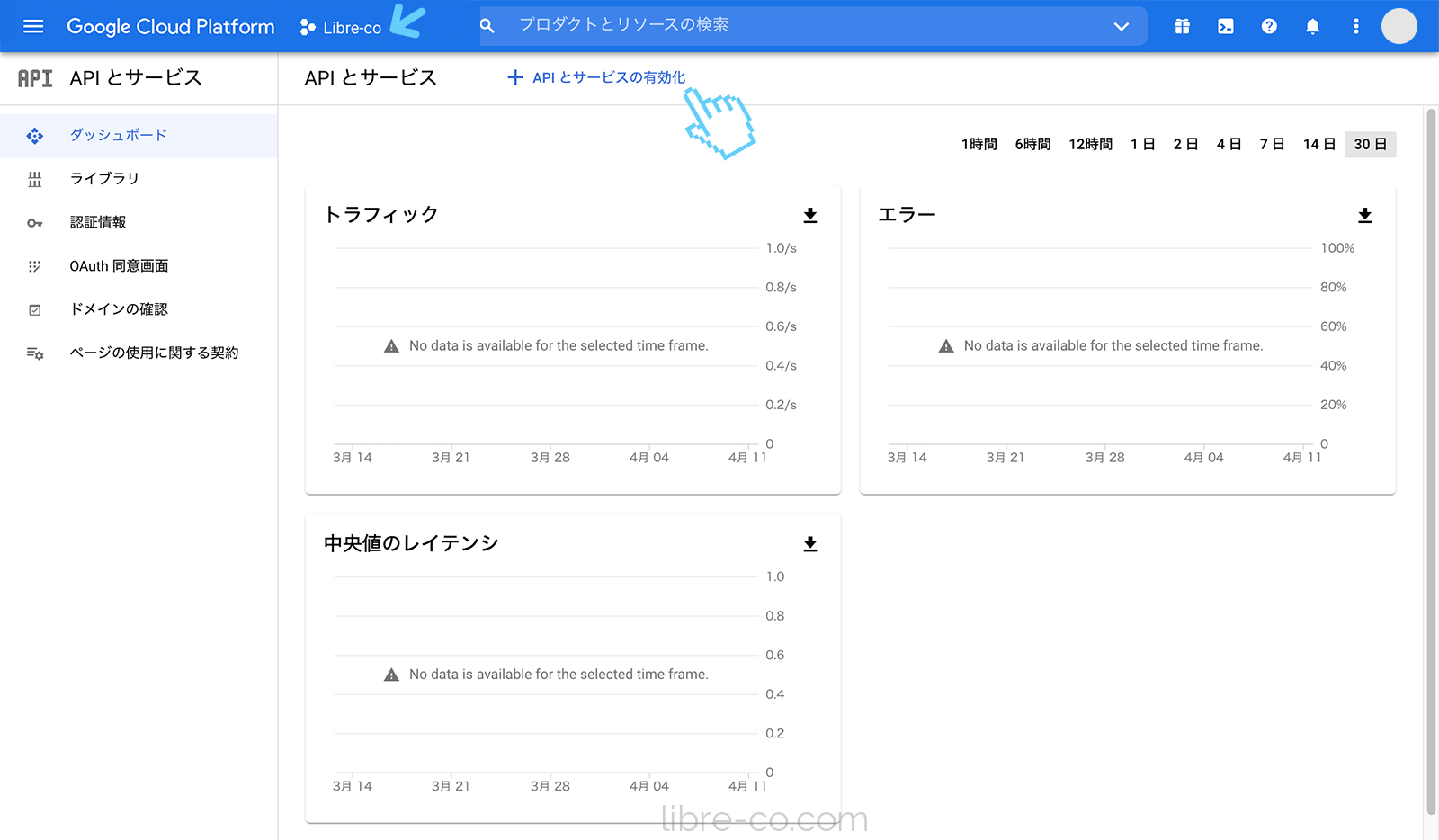
こんな画面になります。「Google Cloud Platform」の右横にプロジェクト名が表示されているのが確認できます。
「API とサービスの有効化」をクリックするか、「APIライブラリ」をクリックします。

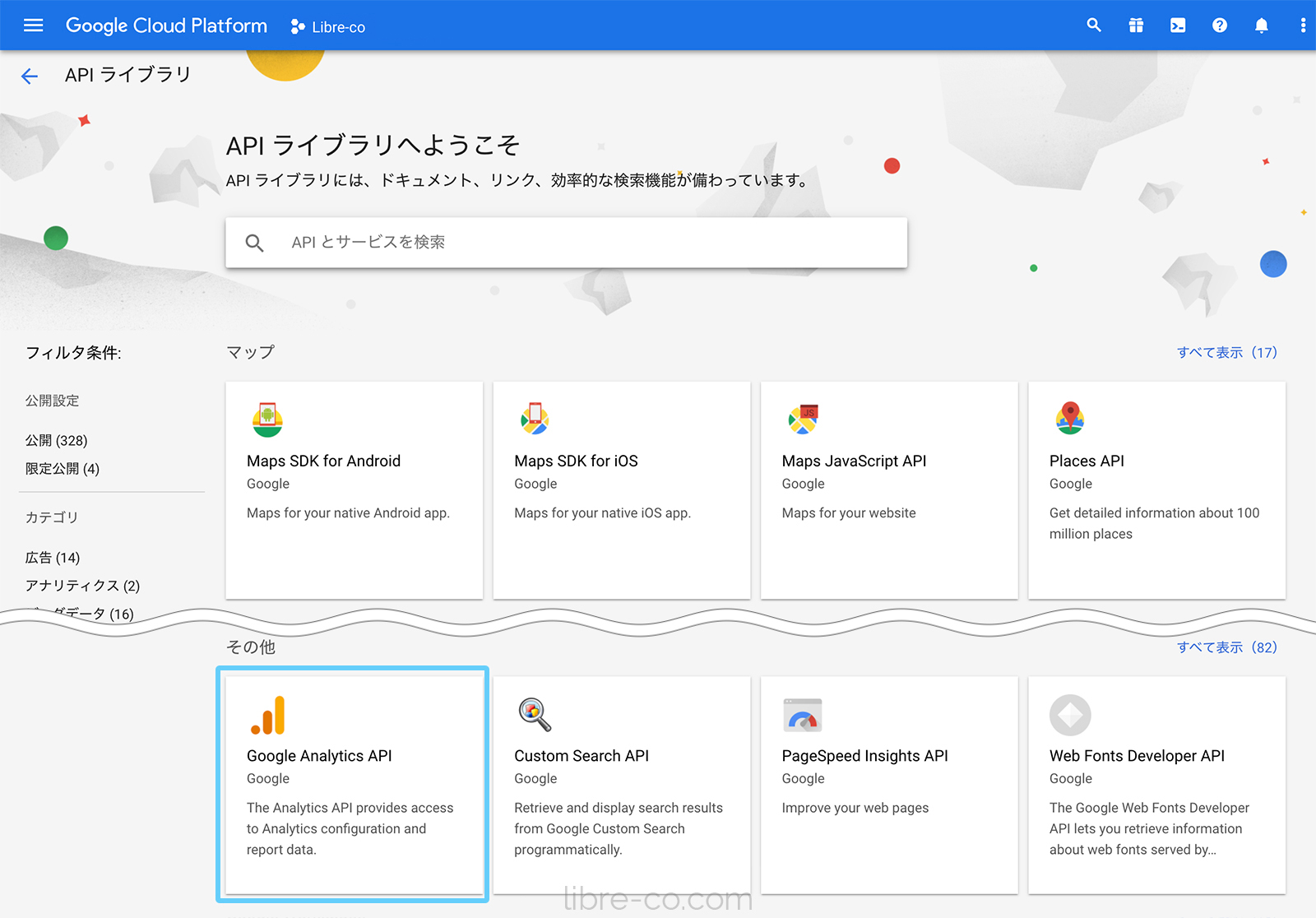
「API ライブラリ」の画面を下までスクロールし、「その他」の「Google Analytics API」をクリックします。

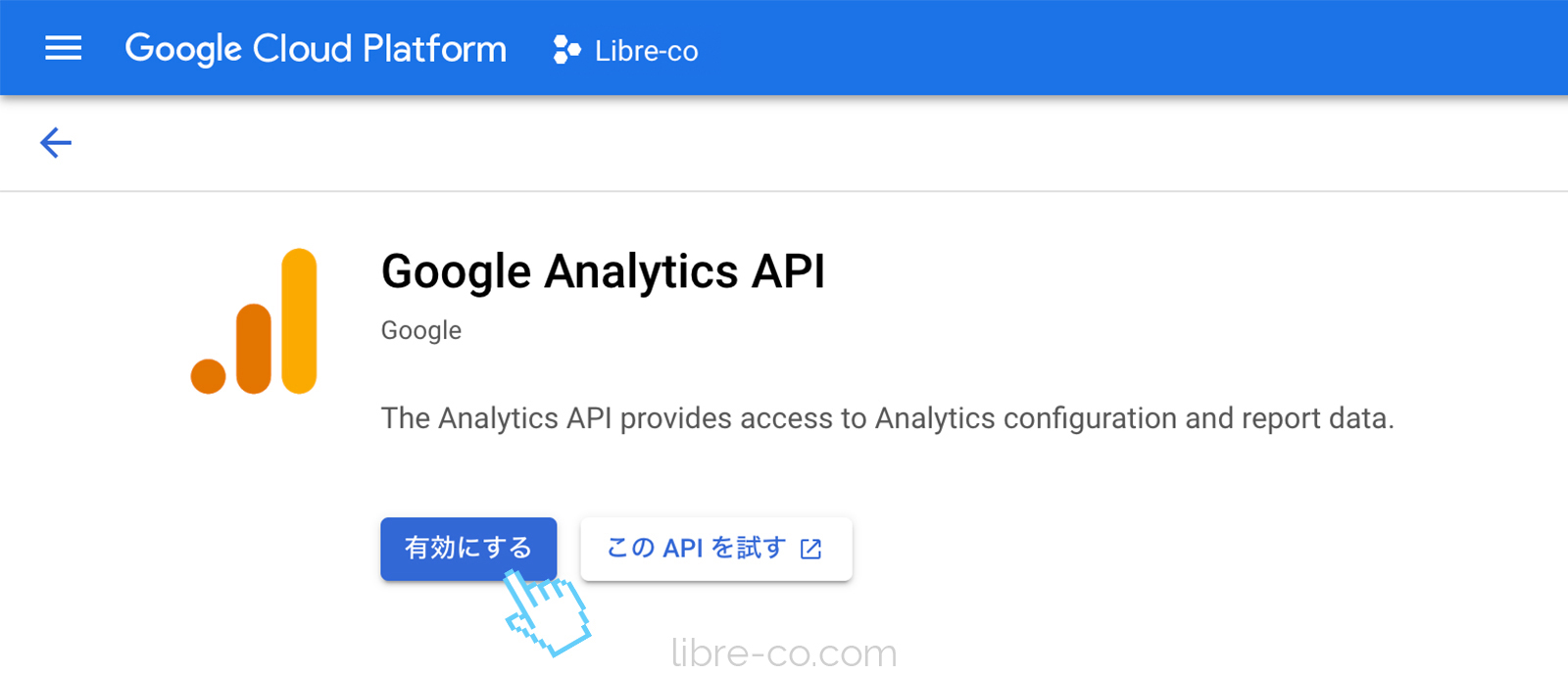
「有効にする」をクリックします。

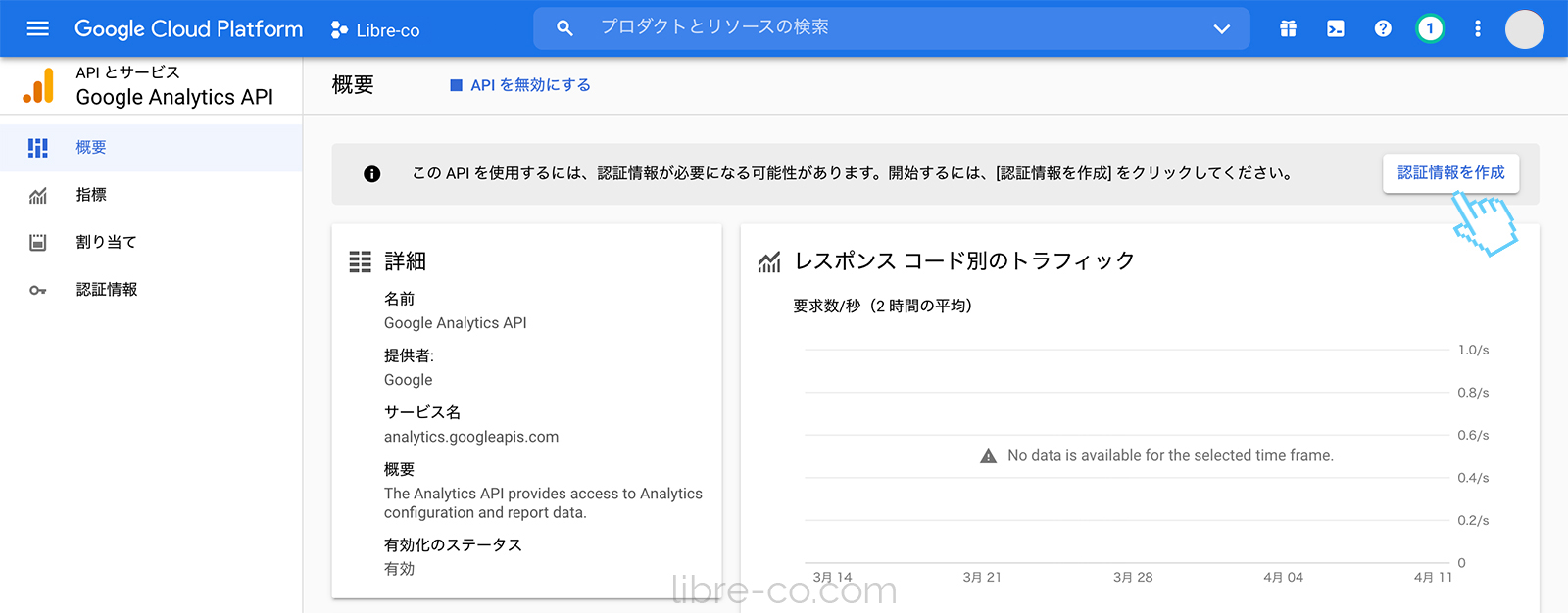
「この API を使用するには、認証情報が必要になる可能性があります。開始するには、[認証情報を作成] をクリックしてください。」とでますので、そのまま「認証情報を作成」クリックします。

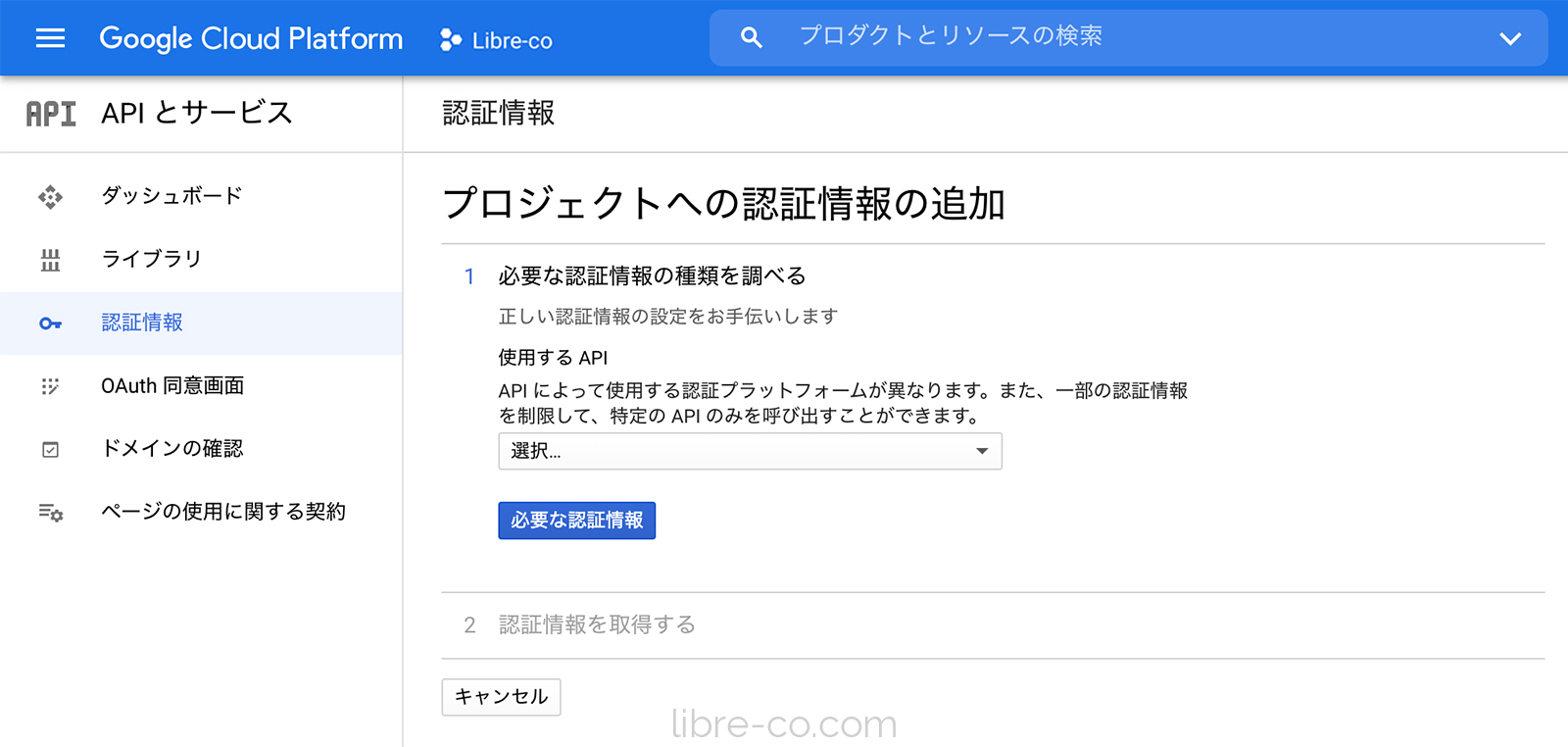
プロジェクトへの認証情報の追加画面になります。ここは後ほど戻ってくるので、そのまま「OAuth 同意画面」をクリックします。
OAuth 同意画面を作成する

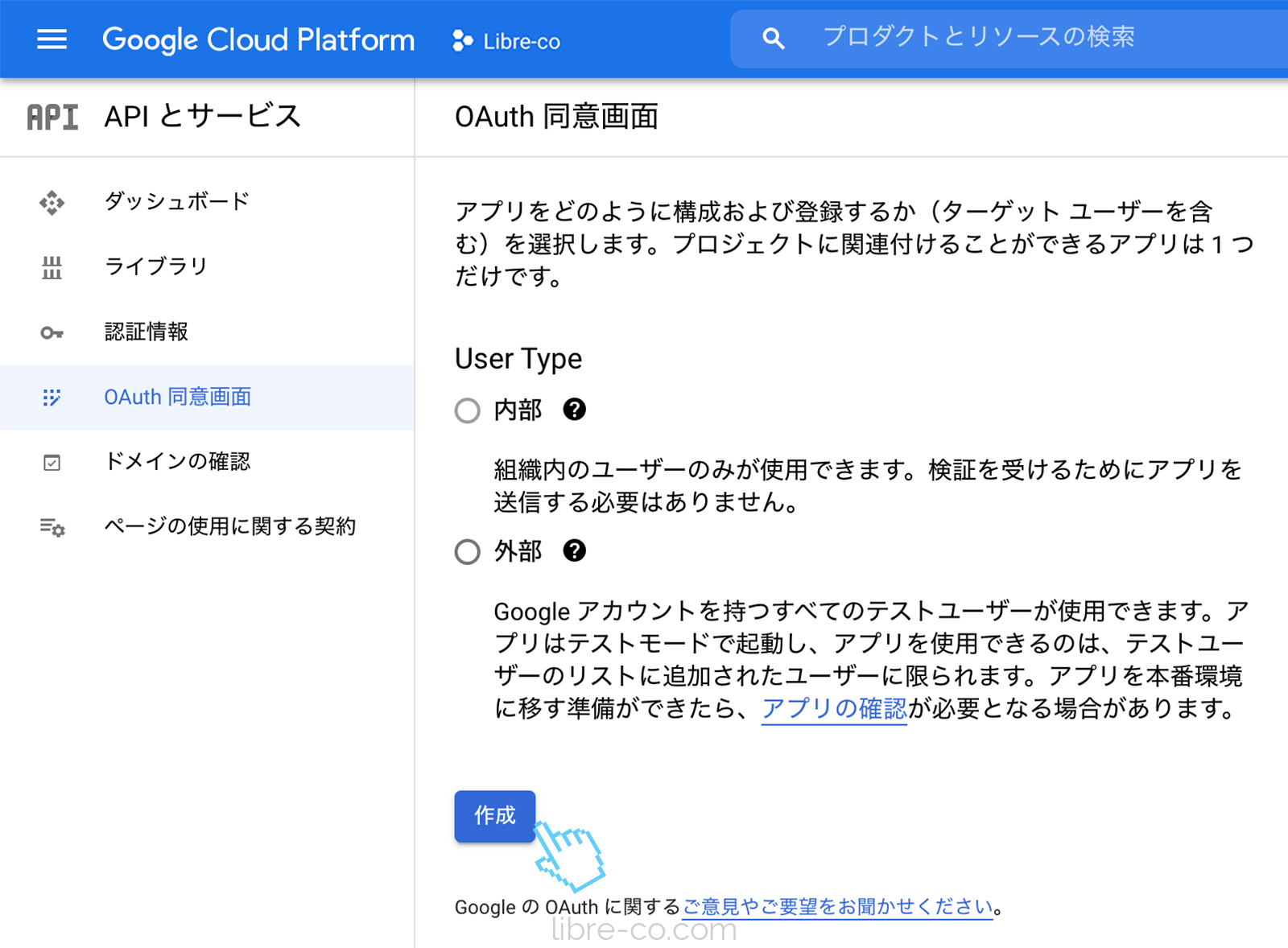
「OAuth 同意画面」を開いたら、「User Type」はお好きな方を選んで作成します。今回は「外部」を選択。

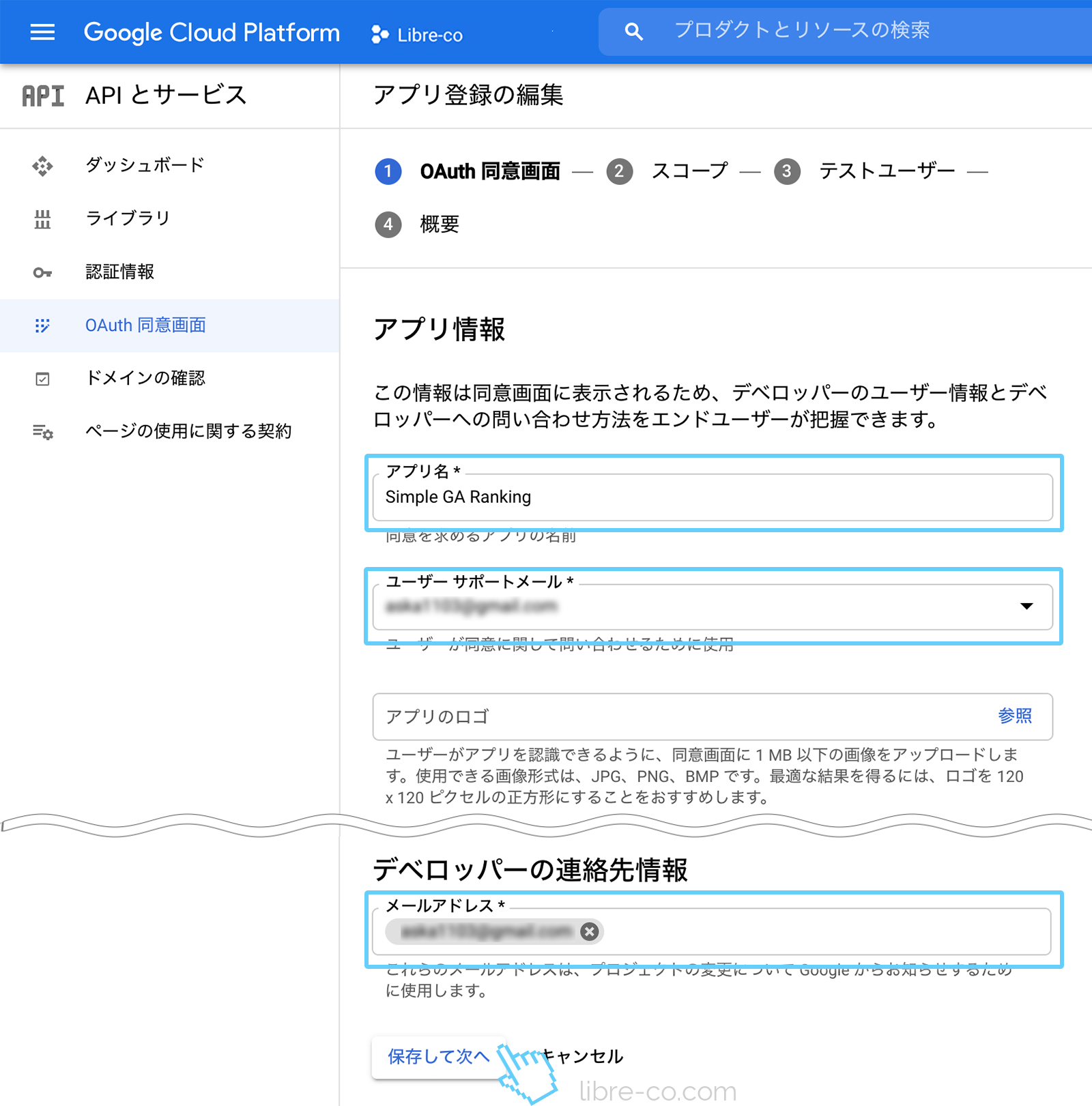
「アプリ登録の編集」になります。
「アプリ情報」項目に任意のアプリ名とメールアドレスを、下の方の「デベロッパーの連絡先情報」にもメールアドレスを入力し「保存して次へ」。


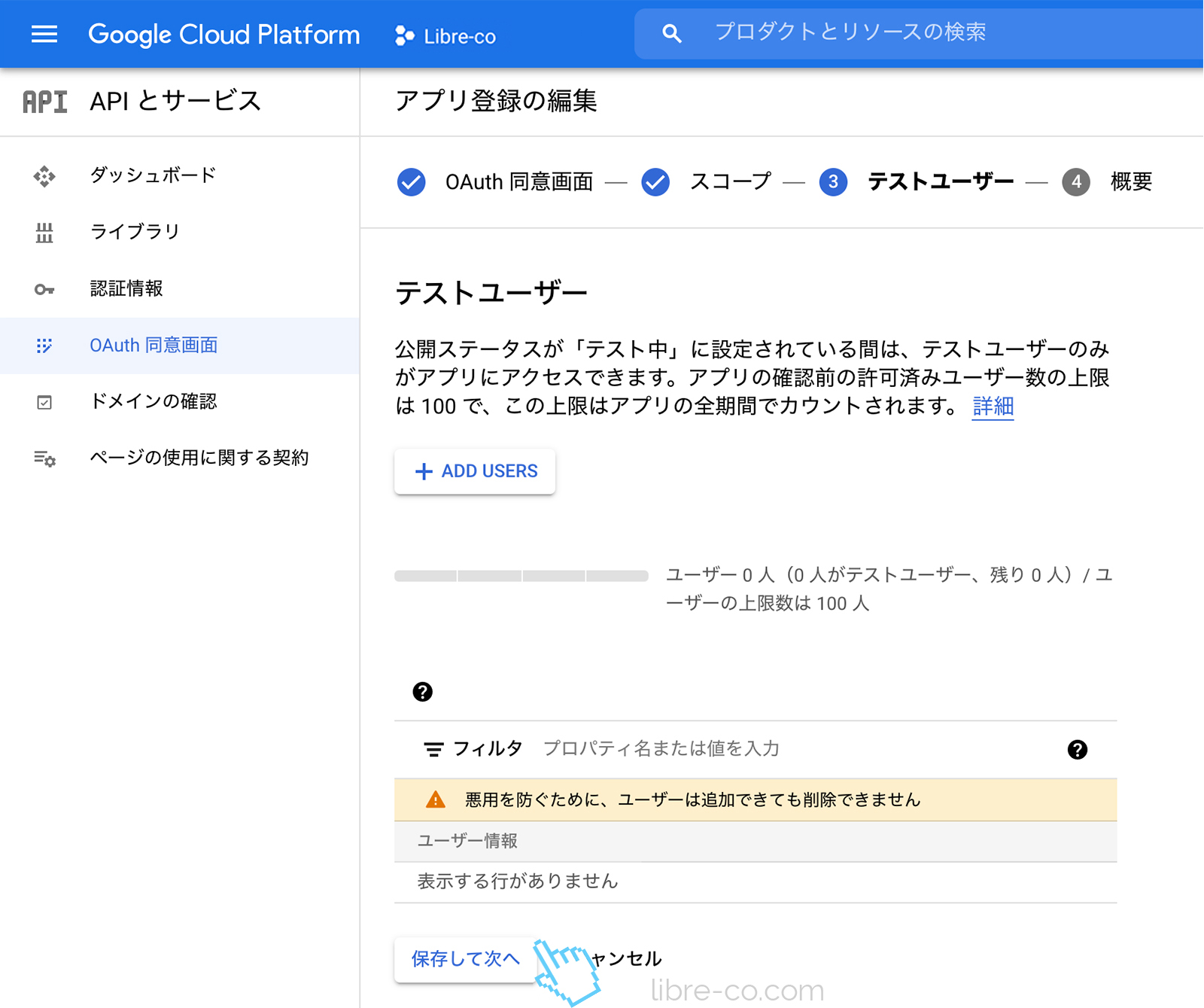
「スコープ」、「テストユーザー」はそのまま「保存して次へ」

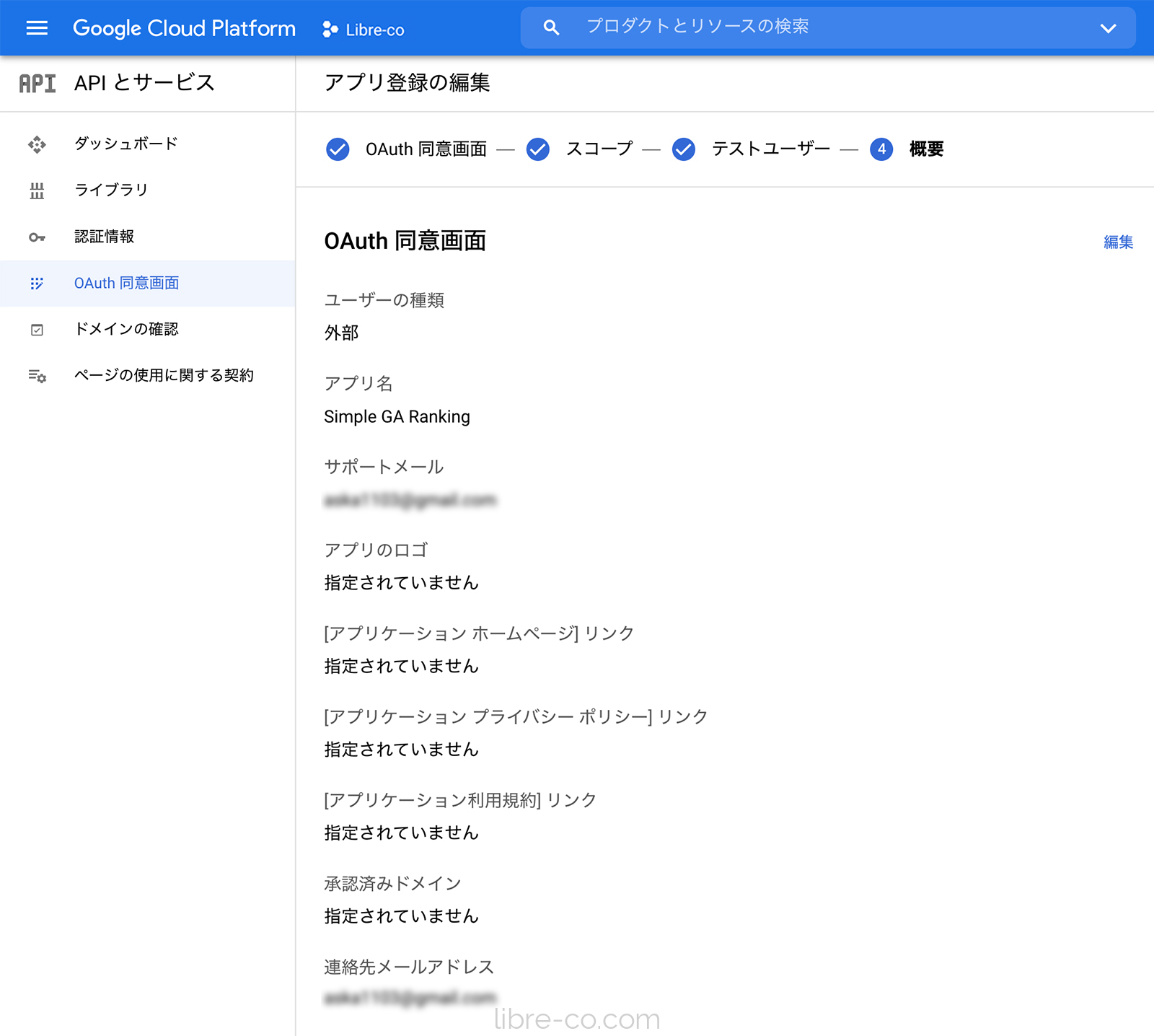
概要欄が表示され、OAuth 同意画面は完了です。
OAuth クライアントを作成する

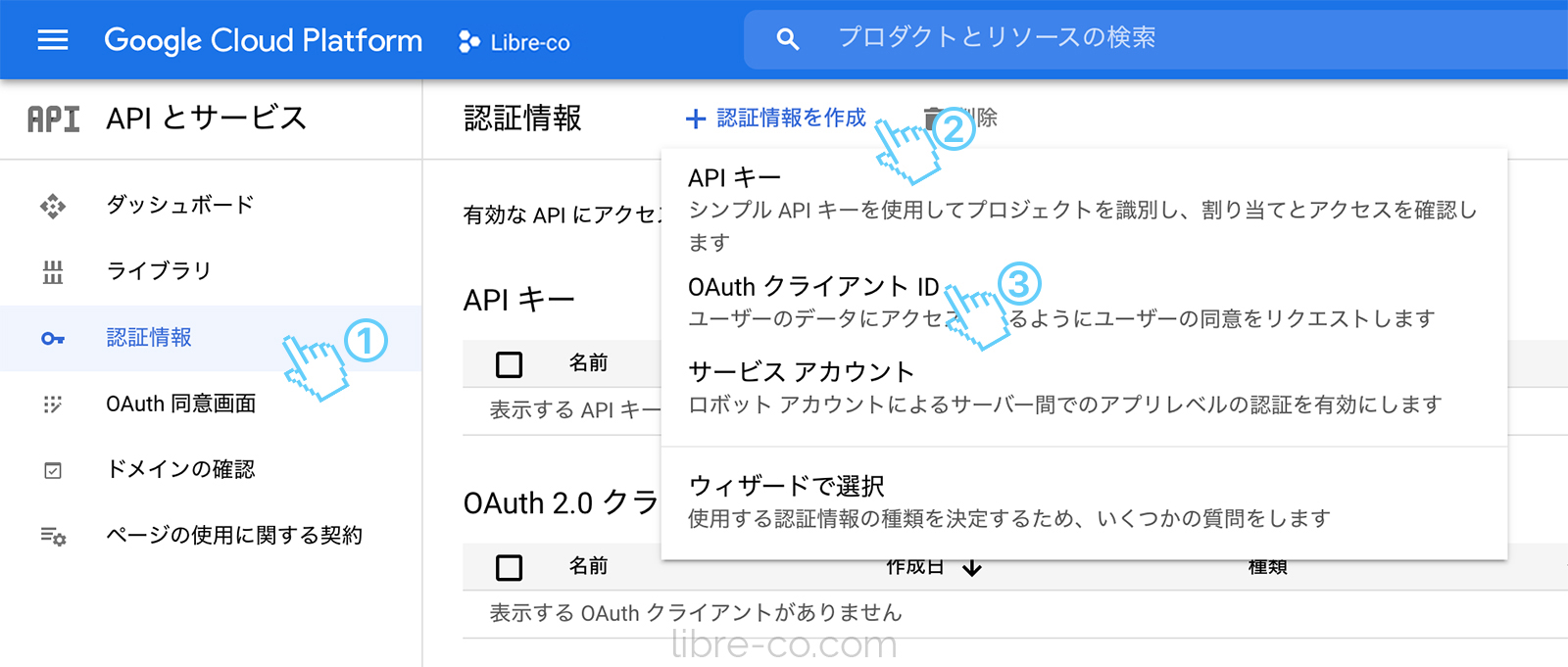
左メニューから「認証情報」ページへ行き、「認証情報を作成」をクリック、「OAuth クライアント ID」を選択します。

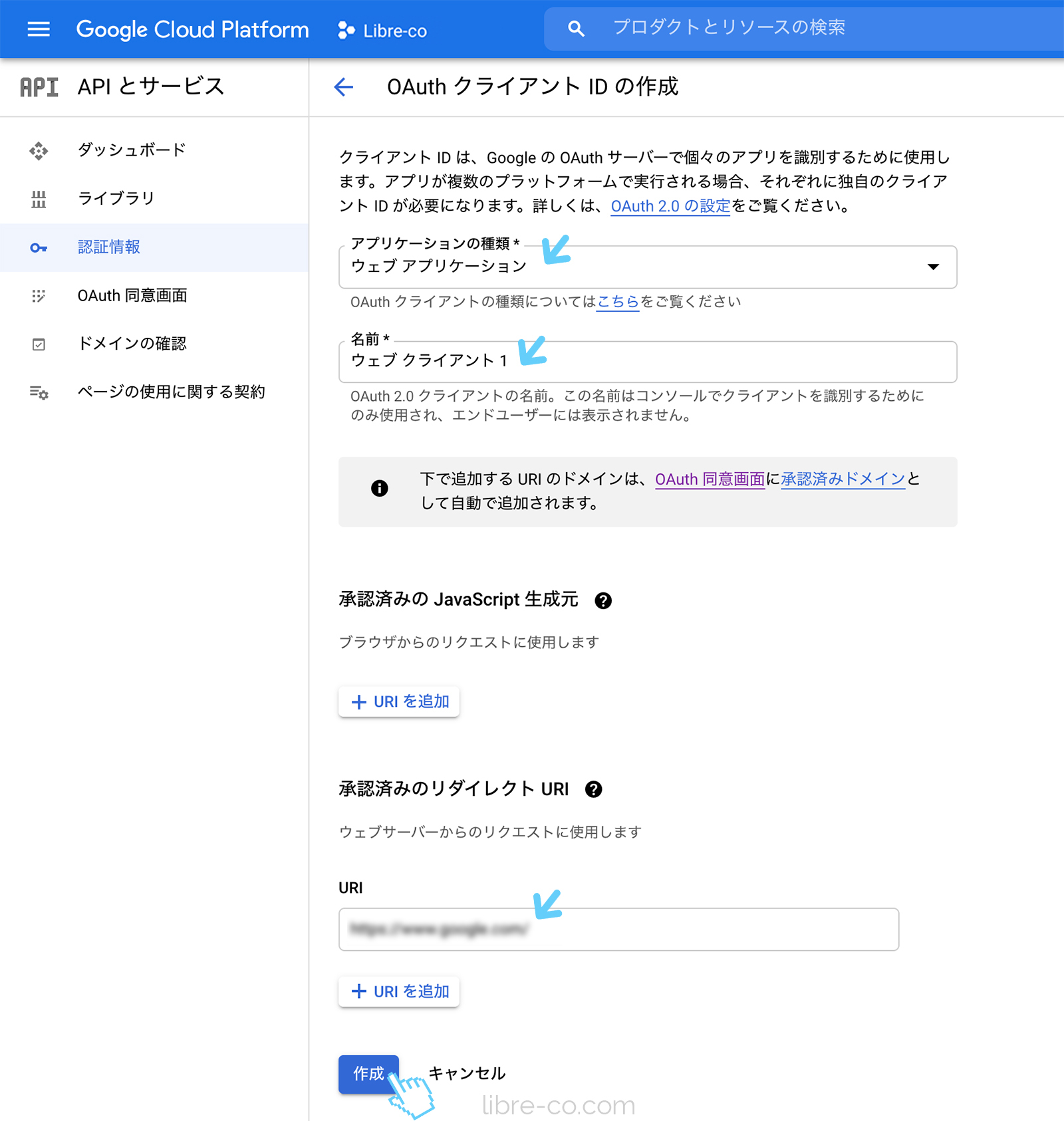
アプリケーションの種類で「ウェブアプリケーション」を選ぶと、下に項目が展開されます。
名前は適当に入れます。
「承認済みのリダイレクトURI」は、WordPressの「Analytics設定」でコピーしておいたコールバックURLをコピーしてきて貼ります。
最後に「作成」を押します。

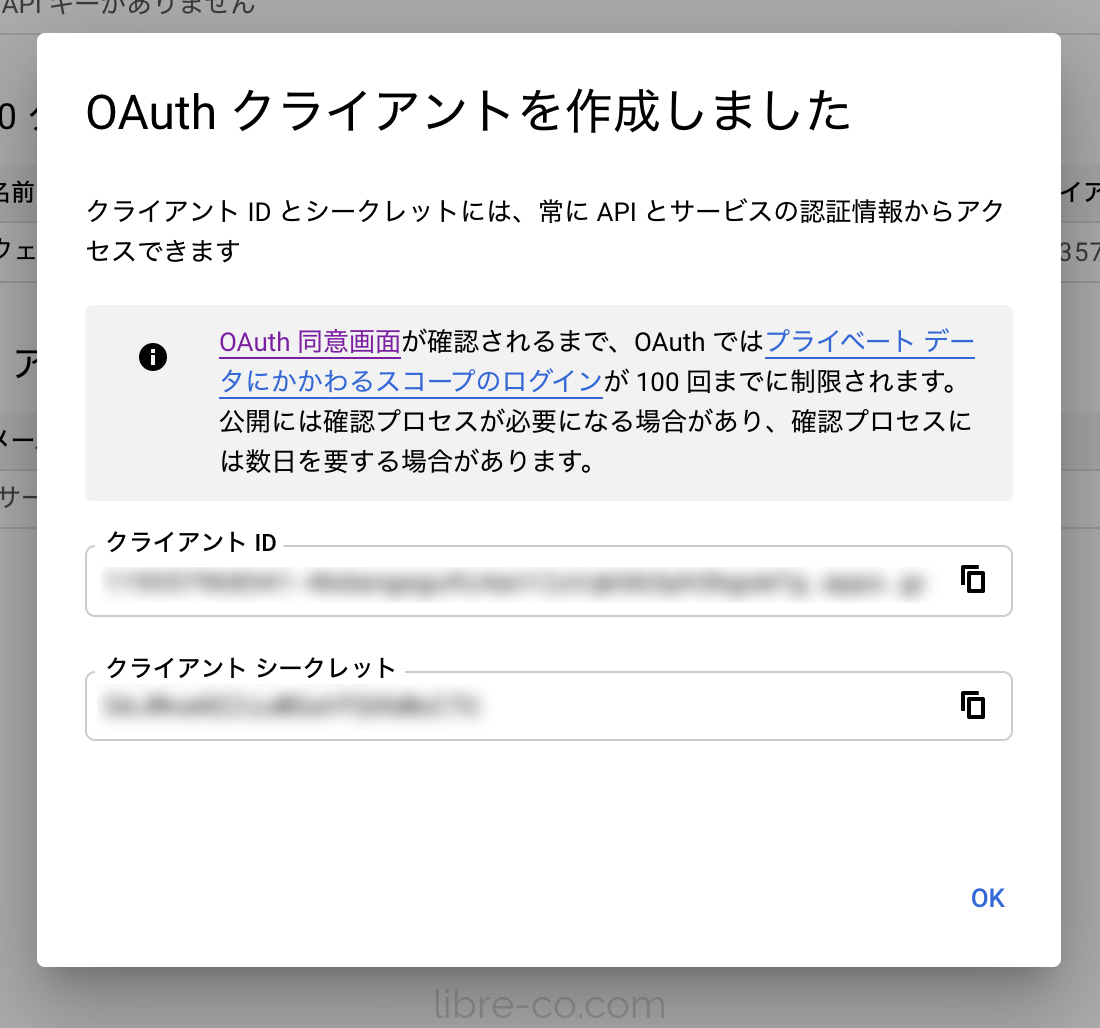
「OAuthクライアントを作成しました」とポップアップが出ます。
こちらに記載された「クライアントID」と「クライアント シークレット」をコピーしておきます。
ちなみにこちらの情報は、「承認情報」からいつでも確認できます。
長かったですが、これでGoogle側の設定は完了です!
プラグインの設定をする
それではようやくWordpressに戻って設定を続けます(^^)
Analytics設定を完了させる


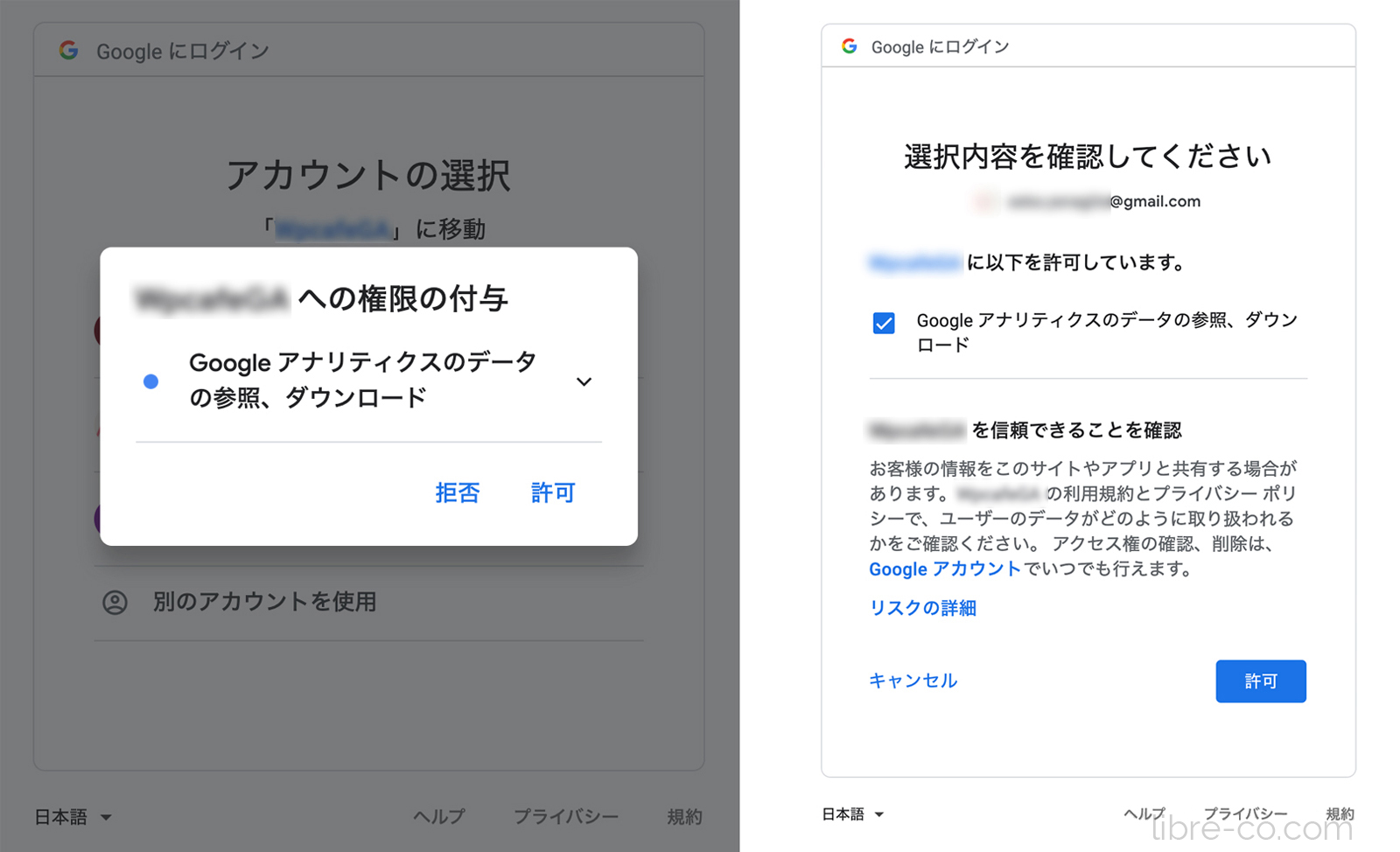
Googleのログイン画面が出る場合は、先程APIを取得したアカウントでログインします。 権限の付与を「許可」、選択内容を確認も「許可」でOKです。

トークンが表示されたらOKです。
GAにサイトを複数登録している場合は、「サイトの設定」項目で、反映させたいデータを選択して保存します。
これで『Simple GA Ranking』のAnalytics設定は完了です!
Simple GA Ranking設定

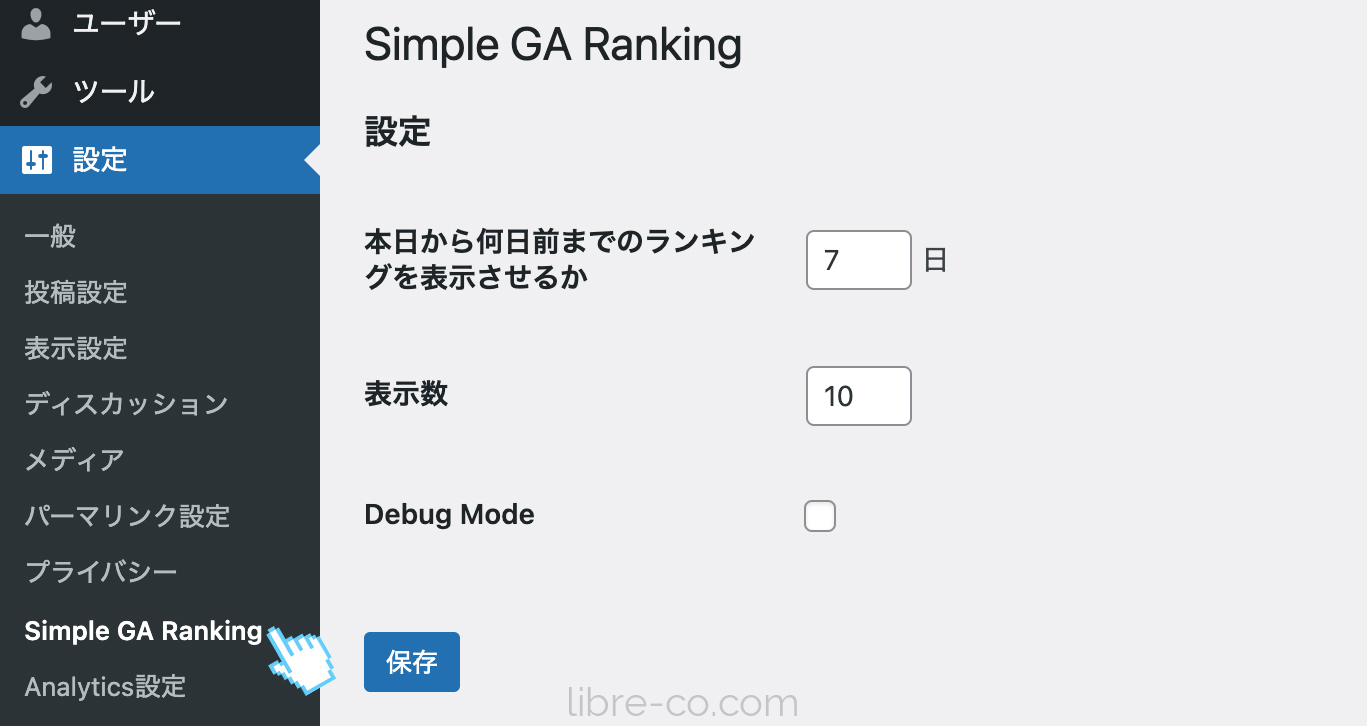
「設定」>「Simple GA Ranking」を開くと、「Simple GA Ranking」設定画面になります。
こちらでは、デフォルトで表示させるランキングの期間、表示数(何位まで表示させるか)を設定できます。
次の章で触れますが、ショートコードや関数のパラメーターでも指定できます(^^)
ランキングを表示させる

それでは実際にランキングを表示させていきます!
ここでは、ウィジェットを利用してサイドバーに表示させる方法、ショートコードを使用した方法、関数を使ってテンプレートファイルに記入する方法をまとめます。
サムネイルを表示したり、ページビューを表示したりもできますが、そちらは次の記事でまとめてあります(^^)
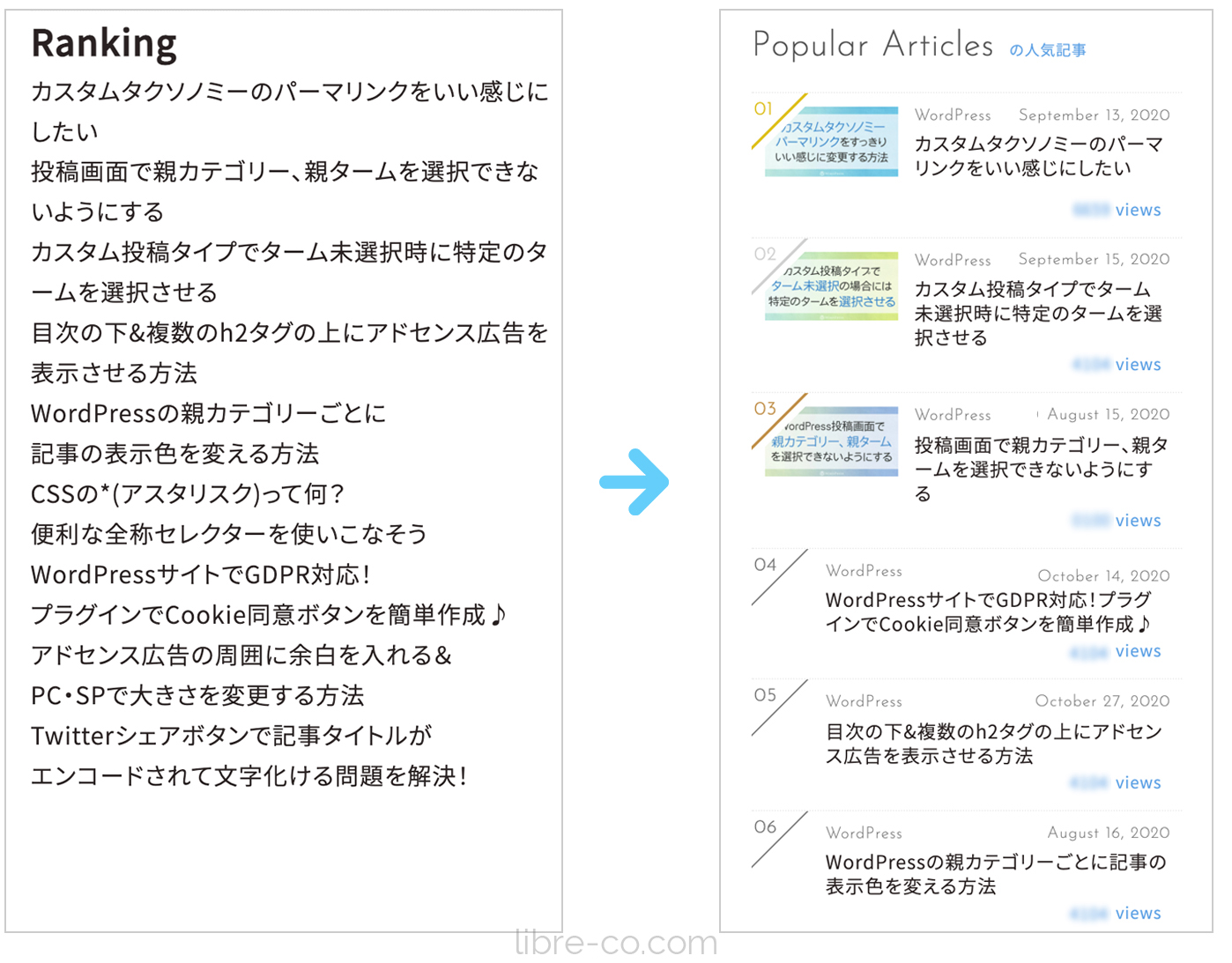
上画像の左側のような出力になります。右側はカスタマイズ後の見た目です。
ウィジェットでサイドバーに表示させる

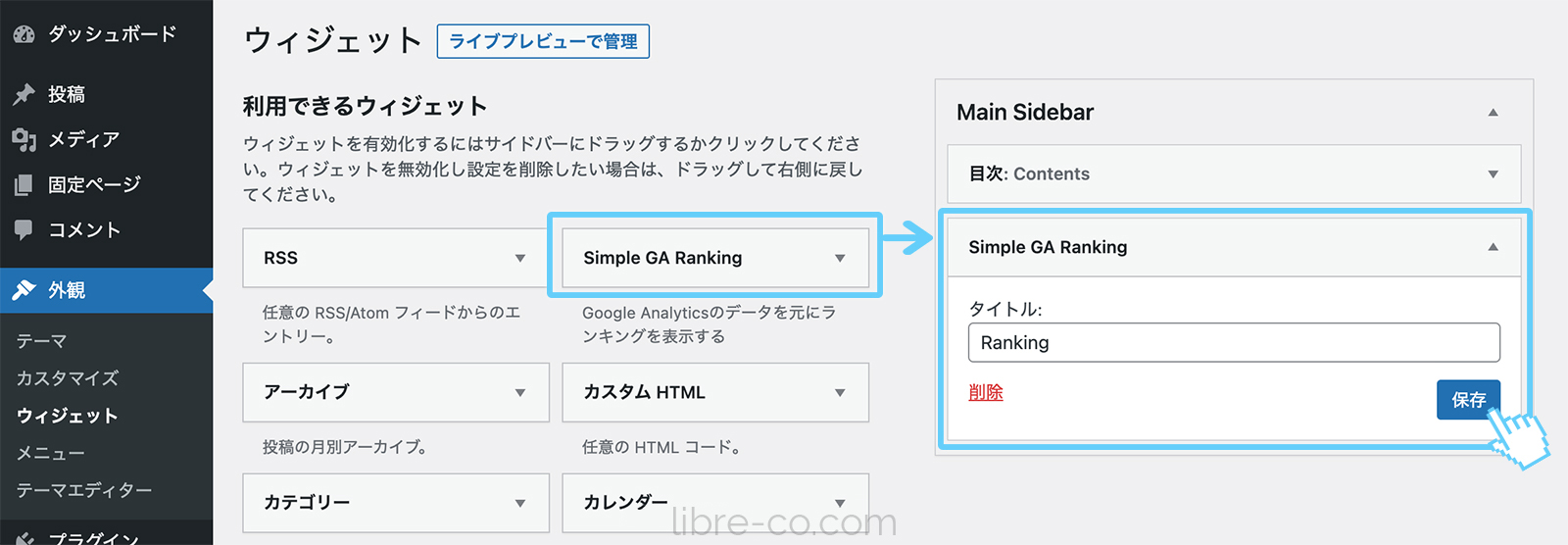
WordPress管理メニューの「外観」>「ウィジェット」を表示させます。
「利用できるウィジェット」の中から「Simple GA Ranking」を探し、サイドバーの箇所までドラッグしてドロップし、タイトルを入力して「保存」します。
サイドバーに表示されました!あとは適宜CSSを修正して完了です。
ショートコードで表示させる
『Simple GA Ranking』には、[sga_ranking]というショートコードが用意されているので、固定ページなどのお好きな部分に貼り付けるだけです♪
ちなみにphpファイル上でショートコードを呼び出す場合は下記の通り。
<?php echo do_shortcode('[sga_ranking]'); ?>
また、[sga_ranking]には、次に解説するsga_ranking_get_date() 関数と同じパラメーターも指定できます。
例えば、範囲は投稿のみ、期間は30日間、7位までの順位を表示させる場合は下記のようになります。
[sga_ranking post_type="post" period="30" display_count="7"]
関数を使って表示させる
sga_ranking_get_date()という関数が用意されていますので、テーマファイルの表示させたい箇所に記入します。
使用できるパラメーターと使用例を下記にまとめておきます。
ランキングデータがある場合に、olリストで表示させています。
<?php
//↓使用できるパラメーター
$args = array(
'display_count' => 10, //何位まで表示させるか
'period' => 30, //何日前からのランキングにするか
'post_type' => 'post', //表示させる投稿タイプ、postは投稿のみ'post,page'だと投稿&固定ページ
'exclude_post_type' => '', //除外する投稿タイプ
'`taxonomy_slug`__in' => '',//表示させるタクソノミーターム
'`taxonomy_slug`__not_in' => '',//除外するタクソノミーターム
'filter' => ''//Google Analytics APIのfilterで絞り込む場合
);
//↓ランキングデータがある場合にolリストで表示
if (function_exists('sga_ranking_get_date')) {
$ranking_data = sga_ranking_get_date($args);
if ( !empty( $ranking_data ) ) {
echo '<ol>';
foreach ( $ranking_data as $post_id ) {
echo '<li><a href="' . esc_attr(get_permalink($post_id)) . '">' . esc_html(get_the_title($post_id)) . '</a></li>';
}
echo '</ol>';
}
}
?>
フィルターフック
プラグインに用意されているフィルターフックも使いそうなものをメモしておきます(^^)
・sga_ranking_cache_expire ⋯ キャッシュ期間を指定。デフォルトは1日。
・sga_ranking_limit_filter ⋯ 取得データの数を指定。デフォルトは100データ。
//キャッシュの有効期間を12時間にする。
<?php add_filter( 'sga_ranking_cache_expire', function($expire) { return 12*60*60; } ); ?>
//GAからのデータ取得件数を200件にする。
<?php add_filter( 'sga_ranking_limit_filter', function($limit) { return 200; } ); ?>
トラブルシューティング
『Simple GA Ranking』を設定するに当たり、いくつかトラブルがありましたので、まとめておきます。「トークンを取得」で認証エラー
プラグインのAnalytics設定で「トークンを取得」を押すと、エラー画面になってしまいました。
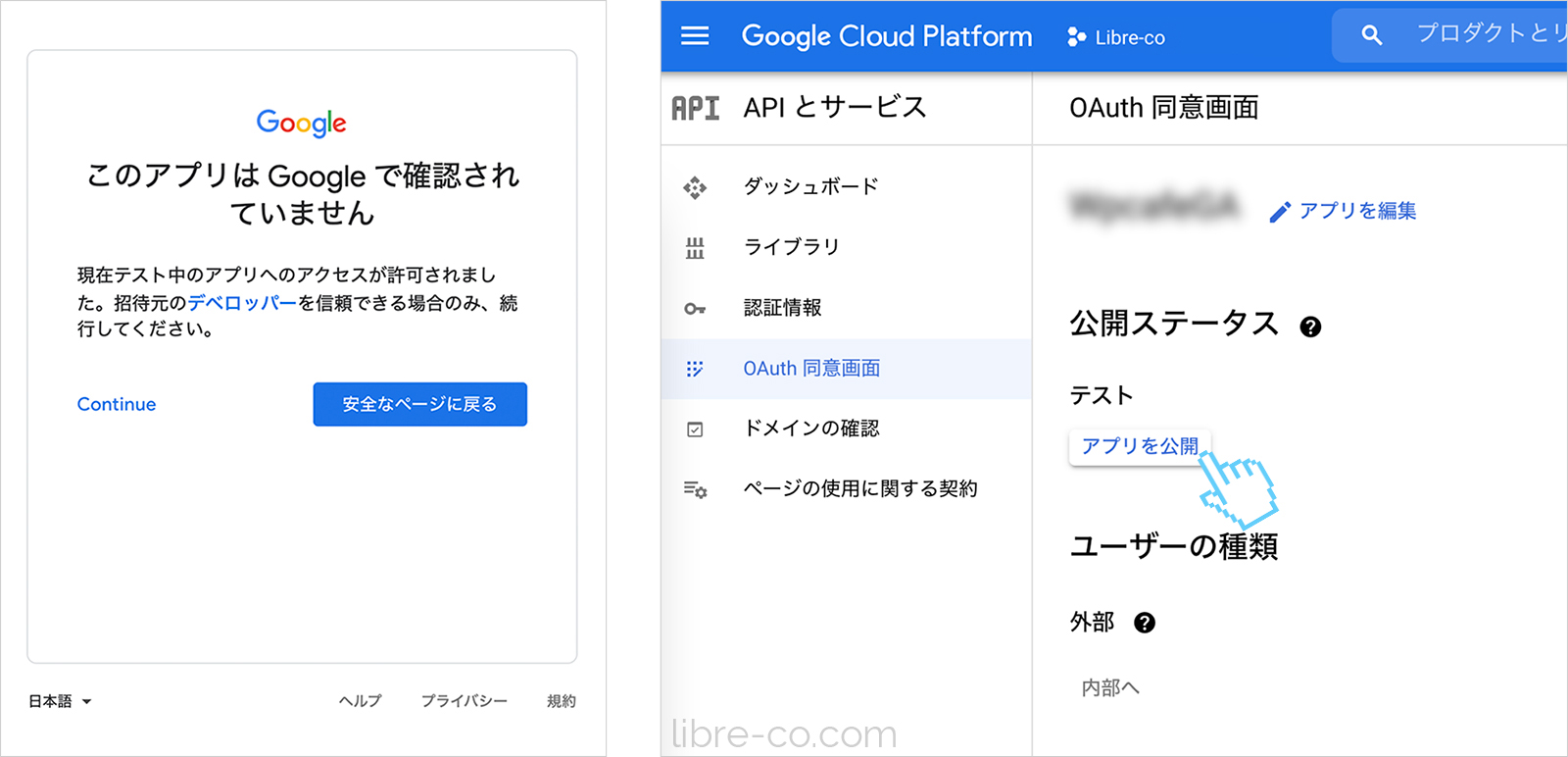
The developer hasn’t given you access to this app. It’s currently being tested and it hasn’t been verified by Google. If you think you should have access, contact the developer (xxxxxx@gmail.com).
(現在だと下記のような画面になるようです。)

OAuth同意画面を見ると、公開ステータスが「テスト」のままだったのが原因でした。
「アプリを公開」したのち、「トークンを取得」すると無事に認証が通りました。
Google Analyticsのプロパティがユニバーサルでない
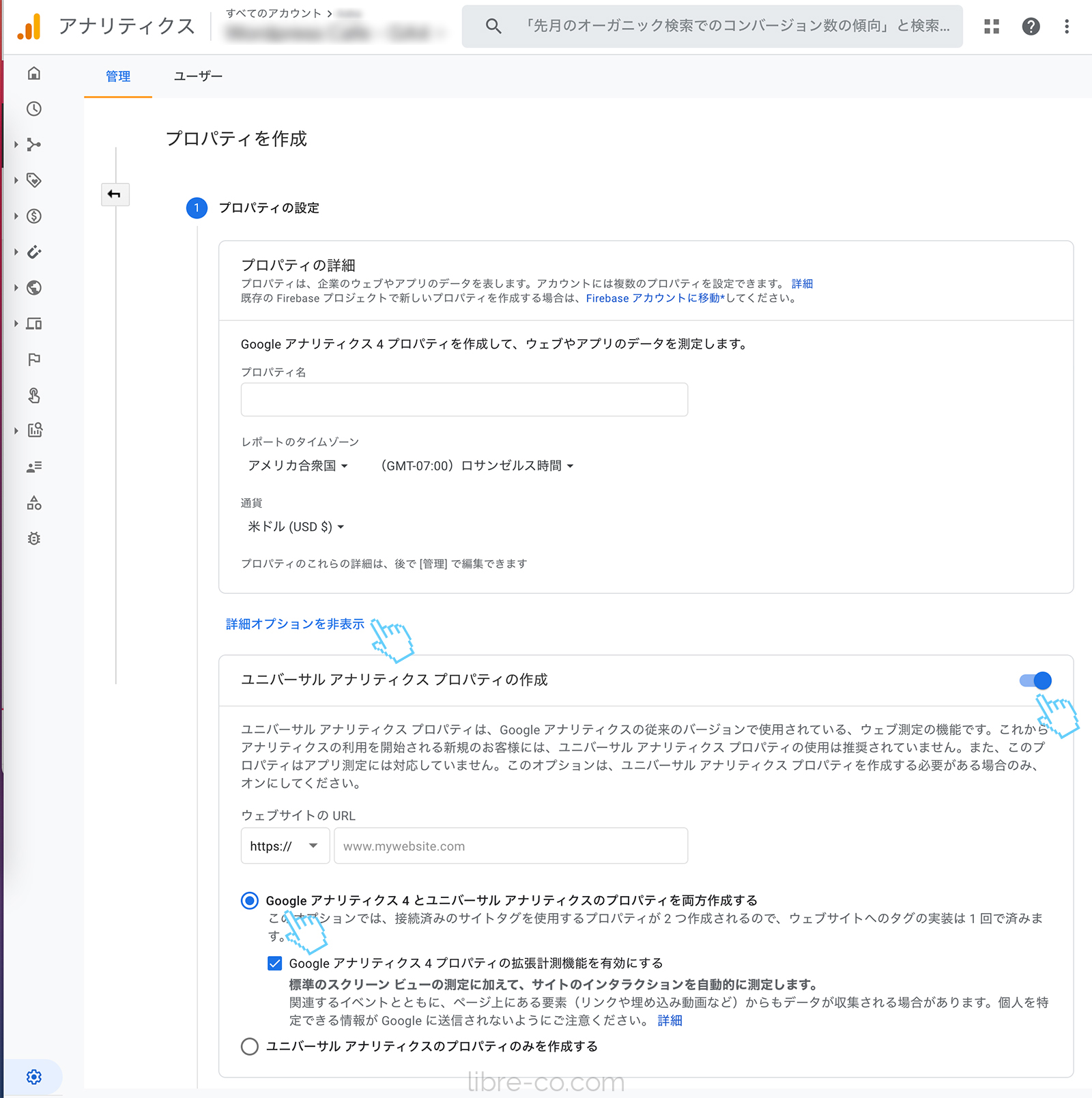
GAのプロパティが新しいGoogleアナリティクス4(GA4)だと(=従来のユニバーサルでないと)、プラグインの「Analytics設定」の「サイトの設定」に反映されませんでした。

GAのプロパティ作成画面で「詳細オプションを表示」をクリックすると、「ユニバーサル アナリティクス プロパティの作成」をオンにできます。
「Google アナリティクス 4 とユニバーサル アナリティクスのプロパティを両方作成する」という方を選んで作成すると、無事『Simple GA Ranking』でも読み込まれる様にになりました!